用Javascript 获取页面元素的位置的代码_javascript技巧
下面的教程总结了Javascript在网页定位方面的相关知识。
一、网页的绝对大小和相对大小
首先,要明确两个基本概念。
一张网页的全部面积,就是它的绝对大小。通常情况下,网页的绝对大小由内容和CSS样式表决定。
网页的相对大小则是指在浏览器窗口中看到的那部分网页,也就是浏览器窗口的大小,又叫做viewport(视口)。
下图中央的方框就代表浏览器窗口,每次只能显示一部分网页。

(图一 网页的绝对大小和相对大小)
很显然,如果网页的内容能够在浏览器窗口中全部显示(也就是不出现滚动条),那么网页的绝对大小和相对大小是相等的。
二、获取网页的相对大小
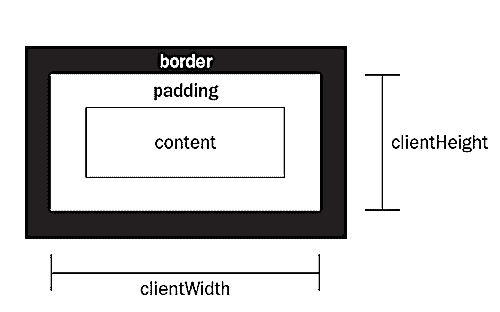
网页上的每个元素,都有clientHeight和clientWidth属性,利用它们就可以得到网页的相对大小。这两个属性代表的大小,是指元素的内容部分再加上padding的大小,但是不包括border和滚动条占用的空间。

(图二 clientHeight和clientWidth属性)
因此,document元素的clientHeight和clientWidth属性,就代表了网页的相对大小。
function getViewport(){
if (document.compatMode == "BackCompat"){
return {
width: document.body.clientWidth,
height: document.body.clientHeight
}
} else {
return {
width: document.documentElement.clientWidth,
height: document.documentElement.clientHeight
}
}
}
上面的getViewport函数就可以返回浏览器窗口的高和宽。使用的时候,有三个地方需要注意:
1)这个函数必须在页面加载完成后才能运行,否则document对象还没生成,浏览器会报错。
2)大多数情况下,都是document.documentElement.clientWidth返回正确值。但是,在IE6的quirks模式中,document.body.clientWidth返回正确的值,因此函数中加入了对文档模式的判断。
3)clientWidth和clientHeight都是只读属性,不能对它们赋值。
三、获取网页的绝对大小
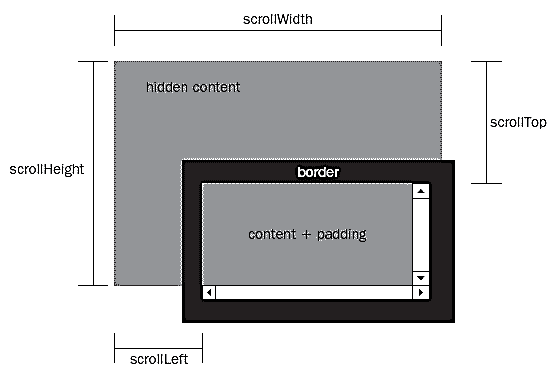
document对象的scrollHeight和scrollWidth属性就是网页的绝对大小,意思就是滚动条滚过的所有长度和宽度。
仿照getViewport()函数,可以写出getPagearea()函数。
function getPagearea(){
if (document.compatMode == "BackCompat"){
return {
width: document.body.scrollWidth,
height: document.body.scrollHeight
}
} else {
return {
width: document.documentElement.scrollWidth,
height: document.documentElement.scrollHeight
}
}
}
但是,这个函数有一个问题。前面说过,如果网页内容能够在浏览器窗口中全部显示,不出现滚动条,那么网页的绝对大小与相对大小应该相等,即 clientWidth和scrollWidth应该相等。但是实际上,不同浏览器有不同的处理,这两个值未必相等。所以,我们需要取它们之中较大的那个值,因此要对getPagearea()函数进行改写。
function getPagearea(){
if (document.compatMode == "BackCompat"){
return {
width: Math.max(document.body.scrollWidth,
document.body.clientWidth),
height: Math.max(document.body.scrollHeight,
document.body.clientHeight)
}
} else {
return {
width: Math.max(document.documentElement.scrollWidth,
document.documentElement.clientWidth),
height: Math.max(document.documentElement.scrollHeight,
document.documentElement.clientHeight)
}
}
}
四、获取网页元素的绝对位置
由于网页大小有绝对和相对之分,所以网页元素的位置也有绝对和相对之分。网页元素的左上角相对于整张网页左上角的坐标,就是绝对位置;相对于浏览器窗口左上角的坐标,就是相对位置。
Javascript语言中,网页元素的绝对坐标要通过计算才能得到。每个元素都有offsetTop和offsetLeft属性,表示该元素的左上角与父容器(offsetParent对象)左上角的距离。所以,只需要将这两个值进行累加,就可以得到该元素的绝对坐标。

(图三 offsetTop和offsetLeft属性)
下面两个函数可以用来获取绝对位置的横坐标和纵坐标。
function getElementLeft(element){
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null){
actualLeft += current.offsetLeft;
current = current.offsetParent;
}
return actualLeft;
}
function getElementTop(element){
var actualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null){
actualTop += current.offsetTop;
current = current.offsetParent;
}
return actualTop;
}
由于在表格和iframe中,offsetParent对象未必等于父容器,所以上面的函数对于表格和iframe中的元素不适用。
五、获取网页元素的相对位置
有了某个元素的绝对位置以后,获得相对位置就很容易了,只要将绝对坐标减去滚动条滚动的距离就可以了。滚动条滚动的垂直距离,是document对象的scrollTop属性;滚动条滚动的水平距离是document对象的scrollLeft属性。

(图四 scrollTop和scrollLeft属性)
对上一节中的两个函数进行相应的改写:
function getElementViewLeft(element){
var actualLeft = element.offsetLeft;
var current = element.offsetParent;
while (current !== null){
actualLeft += current.offsetLeft;
current = current.offsetParent;
}
if (document.compatMode == "BackCompat"){
var elementScrollLeft=document.body.scrollLeft;
} else {
var elementScrollLeft=document.documentElement.scrollLeft;
}
return actualLeft-elementScrollLeft;
}
function getElementViewTop(element){
var actualTop = element.offsetTop;
var current = element.offsetParent;
while (current !== null){
actualTop += current. offsetTop;
current = current.offsetParent;
}
if (document.compatMode == "BackCompat"){
var elementScrollTop=document.body.scrollTop;
} else {
var elementScrollTop=document.documentElement.scrollTop;
}
return actualTop-elementScrollTop;
}
scrollTop和scrollLeft属性是可以赋值的,并且会立即自动滚动网页到相应位置,因此可以利用它们改变网页元素的相对位置。另外,element.scrollIntoView()方法也有类似作用,可以使网页元素出现在浏览器窗口的左上角。
六、获取元素位置的快速方法
除了上面的函数以外,还有一种快速方法,可以立刻获得网页元素的位置。
那就是使用getBoundingClientRect()方法。它返回一个对象,其中包含了left、right、top、bottom四个属性,分别对应了该元素的左上角和右下角相对于浏览器窗口(viewport)左上角的距离。
所以,网页元素的相对位置就是
var X= this.getBoundingClientRect().left;
var Y =this.getBoundingClientRect().top;
再加上滚动距离,就可以得到绝对位置
var X= this.getBoundingClientRect().left+document.documentElement.scrollLeft;
var Y =this.getBoundingClientRect().top+document.documentElement.scrollTop;
目前,IE、Firefox 3.0+、Opera 9.5+都支持该方法,而Firefox 2.x、Safari、Chrome、Konqueror不支持。
(完)

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Butiran tentang cara menghidupkan tetapan pembolehubah persekitaran pada Windows 11
Dec 30, 2023 pm 06:07 PM
Butiran tentang cara menghidupkan tetapan pembolehubah persekitaran pada Windows 11
Dec 30, 2023 pm 06:07 PM
Fungsi pembolehubah persekitaran adalah alat penting untuk menjalankan program konfigurasi dalam sistem Walau bagaimanapun, dalam sistem win11 terkini, masih terdapat ramai pengguna yang tidak tahu bagaimana untuk menetapkan dan membukanya lokasi pembukaan pembolehubah persekitaran win11 Marilah sertai kami. Di manakah pembolehubah persekitaran win11: 1. Mula-mula masukkan "win+R" untuk membuka kotak larian. 2. Kemudian masukkan arahan: controlsystem. 3. Dalam antara muka maklumat sistem yang terbuka, pilih "Tetapan Sistem Lanjutan" dari menu kiri. 4. Kemudian pilih pilihan "Pembolehubah Persekitaran" di bahagian bawah tetingkap "System Properties" yang terbuka. 5. Akhir sekali, dalam pembolehubah persekitaran yang dibuka, anda boleh membuat tetapan yang berkaitan mengikut keperluan anda.
 Laluan permulaan Win11 dan cara membukanya
Jan 03, 2024 pm 11:13 PM
Laluan permulaan Win11 dan cara membukanya
Jan 03, 2024 pm 11:13 PM
Setiap sistem Windows mempunyai laluan permulaan Jika anda menambah fail atau perisian padanya, ia akan dibuka pada masa but. Walau bagaimanapun, ramai rakan tidak tahu di mana laluan permulaan win11 sebenarnya, kita hanya perlu memasukkan folder yang sepadan pada pemacu C. Laluan permulaan Win11: 1. Klik dua kali untuk membuka "PC ini" 2. Tampal terus laluan "C:\ProgramData\Microsoft\Windows\StartMenu\Programs\Startup" ke dalam kotak laluan. 3. Berikut ialah laluan permulaan win11 Jika kita ingin membuka fail selepas boot, kita boleh memasukkan fail tersebut. 4. Jika anda tidak boleh masuk mengikut laluan ini, ia mungkin tersembunyi.
 Fahami lokasi dan struktur penyimpanan pakej pemasangan pip
Jan 18, 2024 am 08:23 AM
Fahami lokasi dan struktur penyimpanan pakej pemasangan pip
Jan 18, 2024 am 08:23 AM
Untuk mengetahui lebih lanjut tentang lokasi storan pakej yang dipasang oleh pip, anda memerlukan contoh kod khusus Pip ialah alat pengurusan pakej yang biasa digunakan dalam bahasa Python Ia digunakan untuk memasang, meningkatkan dan mengurus pakej Python dengan mudah. Apabila menggunakan pip untuk memasang pakej, ia akan memuat turun fail pakej yang sepadan secara automatik daripada PyPI (Python Package Index) dan memasangnya ke lokasi yang ditentukan. Jadi, di manakah pakej yang dipasang oleh pip disimpan? Ini adalah masalah yang akan dihadapi oleh ramai pembangun Python. Artikel ini akan menyelidiki lokasi pakej yang dipasang oleh pip dan menyediakan
 Di manakah Kuaishou diterbitkan dan bagaimana untuk menukar lokasinya? Bagaimana untuk menambah lokasi pada video yang telah dimuat naik?
Mar 21, 2024 pm 06:00 PM
Di manakah Kuaishou diterbitkan dan bagaimana untuk menukar lokasinya? Bagaimana untuk menambah lokasi pada video yang telah dimuat naik?
Mar 21, 2024 pm 06:00 PM
Sebagai platform video pendek yang terkenal di China, Kuaishou menyediakan banyak pencipta peluang untuk mempamerkan bakat mereka dan berkongsi kehidupan mereka. Semasa memuat naik video, sesetengah pencipta pemula mungkin keliru tentang cara menukar lokasi siaran video. Artikel ini akan memperkenalkan anda tentang cara menukar lokasi penerbitan video Kuaishou dan berkongsi beberapa petua untuk penerbitan video Kuaishou untuk membantu anda menggunakan platform ini dengan lebih baik untuk mempamerkan hasil kerja anda. 1. Di manakah Kuaishou diterbitkan dan bagaimana untuk menukar lokasinya? 1. Antara muka penerbitan: Dalam Kuaishou APP, klik butang "Terbitkan" untuk memasuki antara muka penerbitan video. 2. Maklumat lokasi: Dalam antara muka penerbitan, terdapat lajur "Lokasi" Klik untuk memasuki antara muka pemilihan lokasi. 3. Tukar lokasi: Dalam antara muka pemilihan lokasi, klik butang "Lokasi" untuk melihat lokasi semasa. Jika anda ingin menukar lokasi, klik "Lokasi"
 Cara menukar lokasi Rumah Peta Gaode
Feb 27, 2024 pm 07:31 PM
Cara menukar lokasi Rumah Peta Gaode
Feb 27, 2024 pm 07:31 PM
Sebagai pembantu yang berkuasa untuk perjalanan harian kami, Amap bukan sahaja menyediakan perkhidmatan navigasi yang tepat, tetapi juga membenarkan pengguna menentukan "lokasi rumah" mereka secara langsung dengan cara yang mesra pengguna. Adalah mudah untuk menyemak laluan pulang anda setiap kali. Tetapi kadangkala lokasi rumah kita juga perlu dikemas kini, jadi bagaimana kita boleh mengubah suai "lokasi rumah" dengan mudah di Amap Seterusnya, ikuti panduan editor dan pelajari cara mengubahnya bersama-sama! rumah? Jawapan: [AMAP] - [Tetapan] - [Ikon tiga titik] - [Ubah suai lokasi] - [Tetapkan lokasi] - [Tetapkan sebagai alamat rumah]. Langkah-langkah khusus: 1. Mula-mula buka perisian Amap, masukkan halaman utama, slaid ke atas, cari rumah dan klik [Tetapan] 2. Kemudian dalam halaman tetapan, kita boleh;
 Lokasi Burung Origami di Taman Filem dan Televisyen Stardome Railway Crocker
Mar 27, 2024 pm 11:51 PM
Lokasi Burung Origami di Taman Filem dan Televisyen Stardome Railway Crocker
Mar 27, 2024 pm 11:51 PM
Terdapat sejumlah 20 burung origami di Taman Filem dan Televisyen Croaker di Star Dome Railway Ramai pemain tidak tahu di mana burung origami berada di Taman Filem dan Televisyen Crocker. Editor telah meringkaskan lokasi setiap burung origami untuk membantu semua orang . Carinya, dan lihat ringkasan terkini lokasi burung origami di Taman Filem dan Televisyen Croaker untuk kandungan tertentu. Panduan ke Kereta Api Kubah Bintang Honkai: Burung Origami di Crook Movie Park Lokasi 1, Crook Movie Park Tingkat 1 2 dan Crook Movie Park Tingkat 2 Star Dome Railway
 Di manakah terletaknya Arena Era Terakhir?
Mar 07, 2024 pm 08:16 PM
Di manakah terletaknya Arena Era Terakhir?
Mar 07, 2024 pm 08:16 PM
Dalam "Zaman Terakhir", pemain boleh bermain dalam pelbagai mod seperti mod permainan, mod cabaran dan arena, dsb. Arena ialah cara terbaik untuk bermain permainan, menyediakan dua mod untuk dipilih oleh pemain. Di manakah Arena di Era Terakhir Jawapan: Arena ialah permainan akhir, dan lokasi khususnya adalah di Gerbang Juara. Anda perlu mendapatkan Kunci Arena atau Kunci Arena Memori Selepas mengklik kanan, anda boleh melihat peta dunia dan mencari lokasi khusus Gerbang Juara. Arena ini dibahagikan kepada dua mod utama: Mod Kejuaraan Arena dan Mod Arena Tanpa Kesudahan. Yang pertama termasuk 40 gelombang musuh dan ganjaran terpilih, sentiasa memuncak dalam pertempuran dengan Juara Arena. Terdapat 4 peringkat dalam Mod Kejuaraan Arena Lebih tinggi kesukaran, lebih baik ganjarannya. Arena Endless ialah mod dengan ombak tak terhingga Kesukaran secara beransur-ansur meningkat
 Di manakah lokasi Baucar Harian Meituan_Pengenalan lokasi Baucar Harian Meituan
Mar 27, 2024 pm 05:11 PM
Di manakah lokasi Baucar Harian Meituan_Pengenalan lokasi Baucar Harian Meituan
Mar 27, 2024 pm 05:11 PM
1. Kami membuka Meituan pada telefon mudah alih, dan kemudian klik pada pilihan bawa pulang di penjuru kiri sebelah atas halaman utama. 2. Selepas memasuki halaman platform bawa pulang, anda boleh melihat bahagian dengan kupon harian di halaman utama, klik padanya terus. 3. Selepas memasuki Tiantian God Voucher, anda akan melihat banyak aktiviti, klik Selesai, dan kemudian kita boleh mendapat ganjaran selepas menyelesaikan tugasan.






