 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Peta Baidu menambah menu klik kanan pada peta (menentukan sama ada ia adalah penanda)_kemahiran javascript
Peta Baidu menambah menu klik kanan pada peta (menentukan sama ada ia adalah penanda)_kemahiran javascript
Peta Baidu menambah menu klik kanan pada peta (menentukan sama ada ia adalah penanda)_kemahiran javascript
Tiada lagi perkara karut, izinkan saya siarkan kod untuk anda.
js:
var s;//经度
var w;//纬度
map.addEventListener("rightclick",function(e){
if(e.overlay){//判断右键单击的是否是marker
}else{
s = e.point.lng;//经度
w = e.point.lat;//维度
RightClick();//右键单击map出现右键菜单事件
}
});
//右键单击map出现右键菜单事件
function RightClick(){
//alert('你点击的是地图');
var createMarker = function(map){//右键更新站名
if (confirm("要新建站点吗?")){
if(true){
$(".AllSetMassage").show();
}
}
};
var markerMenu=new BMap.ContextMenu();
markerMenu.addItem(new BMap.MenuItem('新建站点',createMarker.bind(map)));
map.addContextMenu(markerMenu);//给标记添加右键菜单
} Kesan:
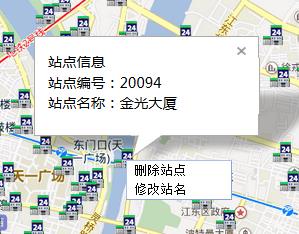
Klik kanan pada peta (bukan penanda)

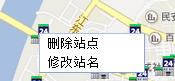
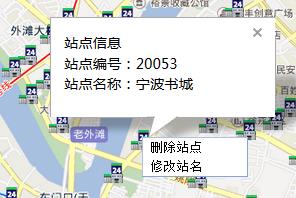
Klik kanan pada penanda:

PS: Peta Baidu menambah menu klik kanan (padam, kemas kini) untuk berbilang penanda
js:
$.getJSON("./GetStationPlaceServlet",function(json){
for(var i=;i<json.length;i++){
var obj = eval(json);
//获取经纬度
fStationlon = parseFloat(obj[i].Stationlon);
fStationlat = parseFloat(obj[i].Stationlat);
var pt = new BMap.Point(fStationlon,fStationlat);
var myIcon = new BMap.Icon("photo/station.png",new BMap.Size(,),{ anchor: new BMap.Size(, ) });
var marker = new BMap.Marker(pt,{icon:myIcon}); // 创建标注
map.addOverlay(marker); //将标注添加到地图中
var strRes = parseFloat(obj[i].StationId);
addClickHandler(strRes,marker);//左键单击marker事件
RightClickHandler(strRes,marker);//右键单击marker出现右键菜单事件
RightClick();//右键地图出现右键菜单事件
}
});
//右键单击marker出现右键菜单事件
function RightClickHandler(stationId,marker){
var removeMarker = function(e,ee,marker){//右键删除站点
var json={
"StationId":stationId,
};
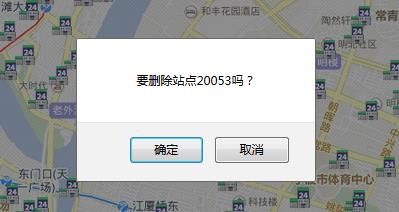
if (confirm("要删除站点"+stationId+"吗?")){
if(true){
$.getJSON("./DeleteStationServlet",{json:JSON.stringify(json)},function(json){
if(json.result==true){
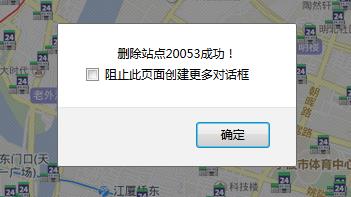
alert("删除站点"+stationId+"成功!");
map.removeOverlay(marker); //将地图中的标记删除
}
});
}
}
};
var updateMarker = function(marker){//右键更新站名
if (confirm("要修改站点"+stationId+"的站名吗?")){
if(true){
$(".AllUpdateMassage").show();
$("#stationId").val(stationId);
}
}
};
var markerMenu=new BMap.ContextMenu();
markerMenu.addItem(new BMap.MenuItem('删除站点',removeMarker.bind(marker)));
markerMenu.addItem(new BMap.MenuItem('修改站名',updateMarker.bind(marker)));
marker.addContextMenu(markerMenu);//给标记添加右键菜单
}
//鼠标左键单击marker事件
function addClickHandler(stationId,marker){
marker.addEventListener("click",function(e){
var p = marker.getPosition(); //获取marker的位置
var staId={
"StationId":stationId,
};
$.getJSON("./GetStationInfoServlet",{json:JSON.stringify(staId)},function(json){
for(var i=;i<json.length;i++){
var obj = eval(json);
stationName = obj[i].stationName;
var content = "站点编号:"+stationId+"<br/>"+ "站点名称:"+stationName;
openInfo(content,e);
}
});
});
}
//左键单击marker弹出窗口事件
function openInfo(content,e){
var p = e.target;
var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
var infoWindow = new BMap.InfoWindow(content,opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow,point); //开启信息窗口
}
//修改站点站名
function update(){
var stationId=$("#stationId").val();//编号
var stationName=$(".AllUpdateMassage_name").val();//名字
var json={
"StationId":stationId,
"StationName":stationName
};
$.getJSON("./UpdateStationServlet",{json:JSON.stringify(json)},function(json){
if(json.result==true){
alert("站点"+stationId+"站名修改成功!");
$(".AllUpdateMassage").hide();
}
else{
alert("失败!");
}
});
}Rendering:



Maklumat ini telah dipadamkan daripada peta dan pangkalan data:

Semasa saya melaksanakan ini, saya mendapati seseorang hanya boleh menambah menu klik kanan pada penanda. Saya tidak mempunyai masalah ini. Prinsipnya seolah-olah mengenai penutupan atau sesuatu. Saya seorang pemula dan saya tidak begitu mengetahuinya. Saya harap seseorang yang memahami akan memberi saya nasihat.



Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Bagaimana untuk menyelesaikan tindak balas lambat menu klik kanan Win11? Penyelesaian kepada menu pop timbul perlahan untuk mengklik kanan tetikus dalam Win11
Jan 31, 2024 pm 10:06 PM
Bagaimana untuk menyelesaikan tindak balas lambat menu klik kanan Win11? Penyelesaian kepada menu pop timbul perlahan untuk mengklik kanan tetikus dalam Win11
Jan 31, 2024 pm 10:06 PM
Selepas menaik taraf sistem Win11, beberapa rakan mendapati bahawa menu pop timbul apabila mengklik kanan tetikus telah menjadi lebih perlahan. Adakah kerana masalah konfigurasi, atau apakah jenis tetapan yang perlu dibuat? masalah tindak balas lambat. Penyelesaian kepada menu pop timbul klik kanan perlahan Win11 1. Mula-mula, cari tetapan sistem dalam menu mula. 3. Kemudian cari tetapan sistem lanjutan dalam pautan yang berkaitan di bawah. 5. Kemudian di bawah tab kesan visual, tandakan Laraskan untuk prestasi terbaik.
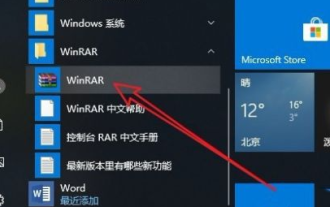
 Apakah yang perlu saya lakukan jika tiada pilihan pakej termampat apabila mengklik kanan pada Windows 10?
Jul 13, 2023 pm 11:05 PM
Apakah yang perlu saya lakukan jika tiada pilihan pakej termampat apabila mengklik kanan pada Windows 10?
Jul 13, 2023 pm 11:05 PM
Sistem Win10 mempunyai perisian penyahmampatan terbina dalam WinRAR Secara amnya, anda boleh mencari pilihan pengecutan dengan mengklik kanan pada folder Walau bagaimanapun, sesetengah pengguna mendapati bahawa tiada pilihan pakej termampat apabila mereka mengklik kanan. Anda mula-mula mencari WinRAR dalam bar menu untuk dibuka, kemudian klik pilihan di atas, kemudian pilih Tetapan, beralih ke bar menu bersepadu dalam tetingkap pembukaan, klik butang menu konteks, dan tandakan "Tambah ke arkib". Perkara yang perlu dilakukan jika tiada pilihan pakej termampat dalam win10: Anda boleh mengklik item menu "Start/WinRar/Winrar" pada desktop Windows 10. Pada masa ini, antara muka utama perisian Winrar akan dibuka, klik pada item menu "Pilihan" di atas. Dalam senarai juntai bawah pilihan yang muncul, klik "Tetapan"
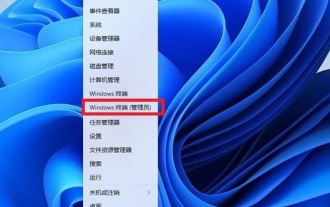
 Bagaimana untuk menambah program lukisan ke menu klik kanan Win11? Bagaimana untuk menambah program lukisan pada menu klik kanan Win11
Feb 11, 2024 pm 09:03 PM
Bagaimana untuk menambah program lukisan ke menu klik kanan Win11? Bagaimana untuk menambah program lukisan pada menu klik kanan Win11
Feb 11, 2024 pm 09:03 PM
Ramai pengguna win11 ingin menambah program lukisan mereka pada menu klik kanan, jadi bagaimana mereka menambahnya? Pengguna boleh terus klik kanan Terminal Windows di bawah Mula, dan kemudian terus menyalin kod berikut ke lokasi yang sepadan. Biarkan tapak ini memperkenalkan dengan teliti kepada pengguna cara menambah program lukisan pada menu klik kanan Win11. Cara menambah program lukisan ke menu klik kanan Win11 1. Pertama, klik kanan butang "Mula" (atau tekan kekunci Win+X) dan pilih "Terminal Windows (Pentadbir)". 2. Kemudian tampal rentetan kod ini ke dalam aplikasi terminal [reg.exeadd&ldqu
 Bagaimana untuk menyelesaikan masalah menu klik kanan tersekat fail win11
Jul 02, 2023 pm 11:13 PM
Bagaimana untuk menyelesaikan masalah menu klik kanan tersekat fail win11
Jul 02, 2023 pm 11:13 PM
Bagaimana untuk menyelesaikan masalah menu klik kanan tersekat fail win11? Apakah yang perlu saya lakukan jika saya perlu melihat atribut khusus fail? Kami sering klik kiri untuk memilih fail dan kemudian klik kanan untuk membuka menu untuk melihat sifat Walau bagaimanapun, ramai rakan yang menggunakan sistem pengendalian versi win11 sering menghadapi bahawa apabila mengklik kanan pada fail, mereka sentiasa perlu. tunggu sebentar sebelum menu klik kanan dipaparkan Ini memberi impak yang besar kepada pengalaman komputer pengguna Dalam hal ini, editor menggunakan artikel berikut untuk memperkenalkan cara menyelesaikan masalah ini. Ramai rakan tidak tahu bagaimana untuk beroperasi secara terperinci Editor di bawah telah menyusun tutorial bagaimana untuk menyelesaikan masalah menu klik kanan Win11 yang tersekat Jika anda berminat, ikuti editor dan lihat di bawah. Gambaran keseluruhan tutorial tentang cara membetulkan menu klik kanan win11 yang tersekat 1. Mula-mula, kami menekan [ctr] pada masa yang sama
 Apa yang perlu dilakukan jika pengurusan menu klik kanan tidak boleh dibuka dalam Windows 10
Jan 04, 2024 pm 07:07 PM
Apa yang perlu dilakukan jika pengurusan menu klik kanan tidak boleh dibuka dalam Windows 10
Jan 04, 2024 pm 07:07 PM
Apabila kami menggunakan sistem win10, apabila kami menggunakan tetikus untuk mengklik kanan desktop atau menu klik kanan, kami mendapati bahawa menu tidak boleh dibuka, dan kami tidak boleh menggunakan komputer seperti biasa Pada masa ini, kami perlu memulihkan sistem untuk menyelesaikan masalah. Pengurusan menu klik kanan Win10 tidak boleh dibuka: 1. Mula-mula buka panel kawalan kami, dan kemudian klik. 2. Kemudian klik di bawah Keselamatan dan Penyelenggaraan. 3. Klik di sebelah kanan untuk memulihkan sistem. 4. Jika ia masih tidak boleh digunakan, periksa sama ada terdapat masalah dengan tetikus itu sendiri. 5. Jika anda pasti tiada masalah dengan tetikus, tekan + dan masukkan. 6. Selepas pelaksanaan selesai, mulakan semula komputer.
 Klik kanan dan buat perkataan baharu hilang
Dec 25, 2023 am 10:43 AM
Klik kanan dan buat perkataan baharu hilang
Dec 25, 2023 am 10:43 AM
Ramai rakan mendapati bahawa Word, ppt, dan Excel dalam senarai hilang apabila mereka klik kanan untuk mencipta yang baharu. Sebenarnya, beberapa fail hilang daripada senarai pendaftaran untuk melaraskan nilai Okey, mari lihat tutorial khusus dengan editor di bawah. Kaedah untuk menyelesaikan masalah kehilangan klik kanan New Word 1. Klik Mula, cari baris arahan jalankan, masukkan regedit, dan buka pendaftaran. 2. Cari direktori HKEY_CLASSES_ROOT di sebelah kiri dan kembangkannya. 3. Pertama, kami menggunakan kekunci pintasan CTRL+F untuk mencari lokasi "docx". Sudah tentu, anda juga boleh tarik ke bawah dan cari sendiri. 4. Setelah ditemui, tidak perlu mengembangkan direktori. Kita dapat melihat bahawa terdapat (
 Tutorial tetapan menu klik kanan tetikus Win11
Dec 23, 2023 am 11:05 AM
Tutorial tetapan menu klik kanan tetikus Win11
Dec 23, 2023 am 11:05 AM
Memandangkan win11 telah menukar menu klik kanan tetikus, ramai rakan berasa tidak selesa menggunakannya. Mereka ingin tahu cara menyediakan menu klik kanan tetikus win11. Sebenarnya, kita hanya perlu membuka pendaftaran, di mana kita boleh mengeditnya menu klik kanan. Cara menyediakan menu klik kanan tetikus win11: 1. Mula-mula tekan "Win+R" pada papan kekunci untuk membuka larian. 2. Masukkan "regedit" dan tekan Enter untuk membuka pendaftaran. 3. Selepas dibuka, pergi ke lokasi "Computer\HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\FeatureManagement\Overrides\4". 4. Kemudian klik kanan folder 4 dan pilih Baharu
 Bagaimana untuk menetapkan menu klik kanan agar tidak runtuh dalam win11?
Jan 29, 2024 pm 02:30 PM
Bagaimana untuk menetapkan menu klik kanan agar tidak runtuh dalam win11?
Jan 29, 2024 pm 02:30 PM
Ramai pengguna mendapati menu klik kanan tidak begitu mudah untuk digunakan selepas menaik taraf kepada win11 Ini membuatkan ramai pengguna bertanya bagaimana untuk menetapkan menu klik kanan win11 tanpa lipatan? Malah, kaedahnya sangat mudah Pengguna boleh memasuki tetapan bar tugas dan melakukan operasi. Biarkan laman web ini memperkenalkan tutorial tetapan tidak lipat menu klik kanan win11 dengan teliti untuk pengguna. Tutorial tetapan tidak runtuh menu klik kanan Windows 11 1. Klik kanan ruang kosong bar tugas untuk memasuki tetapan bar tugas. 3. Klik ikon terbuka dan ia akan dipaparkan secara terus Jika ia ditutup, ia akan disimpan dalam segitiga kecil.



