 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Kaedah JS untuk menentukan bilangan bait dalam rentetan dan memintas kemahiran length_javascript
Kaedah JS untuk menentukan bilangan bait dalam rentetan dan memintas kemahiran length_javascript
Kaedah JS untuk menentukan bilangan bait dalam rentetan dan memintas kemahiran length_javascript
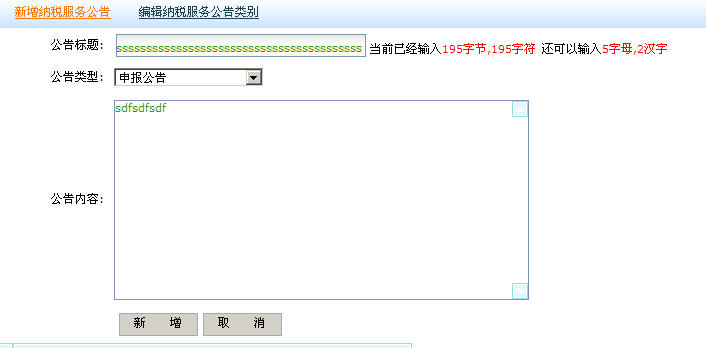
Contoh dalam artikel ini menerangkan cara JS menentukan bilangan bait dalam rentetan dan memintas panjang. Kongsikan dengan semua orang untuk rujukan anda, butirannya adalah seperti berikut:
Ini adalah sesuatu yang saya terkumpul semasa pengeluaran projek, saya rasa kesannya okey

Memandangkan pangkalan data memerlukan panjang tajuk menjadi 200 bait, kod js khusus adalah seperti berikut:
/*************************************************************************
* CodeBy:SCY CodeDate:2011年3月11日 12:01:16
* DESC:主要是用来判断当前输入的字节数,以便做到限制输入标题的长度功能
**************************************************************************/
var matchWords;
function notifyTextLength() {
var inputNum = document.getElementById("txtTitle").value.replace(/[^\x00-\xff]/g, "**").length; //得到输入的字节数
if (inputNum <= 200) {
matchWords = document.getElementById("txtTitle").value.length;
document.getElementById("inputedWord").innerHTML = inputNum + "字节," + matchWords + "字符";
document.getElementById("inputtingWord").innerHTML = (200 - inputNum) + "字母,"+(Math.round(((200-inputNum)/2)-0.5))+"汉字";
}
if (inputNum > 200) {
document.getElementById("txtTitle").value = document.getElementById("txtTitle").value.substring(0, matchWords); //如果超过200字节,就截取到200字节
}
}
Apabila bilangan bait yang dimasukkan dalam tajuk lebih daripada 200, ia akan dipintas mengikut bilangan aksara.
Kod html adalah seperti berikut:
<input id="txtTitle" type="text" class="inputText" runat="server" onpropertychange="notifyTextLength();" /> 当前已经输入<span id="inputedWord" style="color:red"></span> 还可以输入<span id="inputtingWord" style="color:Red;"></span>
Ringkasan teknik algoritma carian JavaScript", "Ringkasan kesan dan teknik khas animasi JavaScript ", "Ringkasan ralat JavaScript dan teknik penyahpepijatan", "Ringkasan struktur data JavaScript dan teknik algoritma", "Ringkasan algoritma dan teknik traversal JavaScript" dan "Ringkasan Matematik JavaScript bagi penggunaan operasi》
Saya harap artikel ini akan membantu semua orang dalam pengaturcaraan JavaScript.
Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara menggunakan PHP dan JS untuk mencipta carta lilin saham Carta lilin saham ialah grafik analisis teknikal biasa dalam pasaran saham Ia membantu pelabur memahami saham dengan lebih intuitif dengan melukis data seperti harga pembukaan, harga penutup, harga tertinggi. dan harga terendah turun naik harga saham. Artikel ini akan mengajar anda cara membuat carta lilin saham menggunakan PHP dan JS, dengan contoh kod khusus. 1. Persediaan Sebelum memulakan, kita perlu menyediakan persekitaran berikut: 1. Pelayan yang menjalankan PHP 2. Pelayar yang menyokong HTML5 dan Kanvas 3
 Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Pelajari langkah-langkah untuk melukis carta lilin dalam PHP dan JS, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan teknologi, perdagangan saham telah menjadi salah satu cara penting bagi banyak pelabur. Analisis saham adalah bahagian penting dalam membuat keputusan pelabur, dan carta lilin digunakan secara meluas dalam analisis teknikal. Mempelajari cara melukis carta lilin menggunakan PHP dan JS akan memberikan pelabur maklumat yang lebih intuitif untuk membantu mereka membuat keputusan yang lebih baik. Carta candlestick ialah carta teknikal yang memaparkan harga saham dalam bentuk candlestick. Ia menunjukkan harga saham
 Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Dengan perkembangan pesat kewangan Internet, pelaburan saham telah menjadi pilihan semakin ramai orang. Dalam perdagangan saham, carta lilin adalah kaedah analisis teknikal yang biasa digunakan Ia boleh menunjukkan trend perubahan harga saham dan membantu pelabur membuat keputusan yang lebih tepat. Artikel ini akan memperkenalkan kemahiran pembangunan PHP dan JS, membawa pembaca memahami cara melukis carta lilin saham dan menyediakan contoh kod khusus. 1. Memahami Carta Lilin Saham Sebelum memperkenalkan cara melukis carta lilin saham, kita perlu memahami dahulu apa itu carta lilin. Carta candlestick telah dibangunkan oleh orang Jepun
 Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue: 1. JS sebagai asas pembangunan Web; 2. Kebangkitan Vue.js sebagai rangka kerja hadapan 3. Hubungan pelengkap antara JS dan Vue; Vue.
 Bagaimana untuk menentukan sama ada tarikh adalah hari sebelumnya dalam bahasa Go?
Mar 24, 2024 am 10:09 AM
Bagaimana untuk menentukan sama ada tarikh adalah hari sebelumnya dalam bahasa Go?
Mar 24, 2024 am 10:09 AM
Soalan: Bagaimana untuk menentukan sama ada tarikh itu adalah hari sebelumnya dalam bahasa Go? Dalam perkembangan harian, kita sering menghadapi situasi di mana kita perlu menentukan sama ada tarikh itu adalah hari sebelumnya. Dalam bahasa Go, kita boleh melaksanakan fungsi ini melalui pengiraan masa. Perkara berikut akan digabungkan dengan contoh kod khusus untuk menunjukkan cara menentukan sama ada tarikh itu adalah hari sebelumnya dalam bahasa Go. Pertama, kita perlu mengimport pakej masa dalam bahasa Go Kodnya adalah seperti berikut: import("time") Kemudian, kita mentakrifkan fungsi IsYest
 Amalan penggunaan jQuery: beberapa cara untuk menentukan sama ada pembolehubah kosong
Feb 27, 2024 pm 04:12 PM
Amalan penggunaan jQuery: beberapa cara untuk menentukan sama ada pembolehubah kosong
Feb 27, 2024 pm 04:12 PM
jQuery ialah perpustakaan JavaScript yang digunakan secara meluas dalam pembangunan web Ia menyediakan banyak kaedah mudah dan mudah untuk mengendalikan elemen halaman web dan mengendalikan acara. Dalam pembangunan sebenar, kita sering menghadapi situasi di mana kita perlu menentukan sama ada pembolehubah kosong. Artikel ini akan memperkenalkan beberapa kaedah biasa menggunakan jQuery untuk menentukan sama ada pembolehubah kosong, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan pernyataan if untuk menentukan varstr="";if(str){co
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu



