字体大小_html/css_WEB-ITnose
通过改变A的大小来改变当前页面字体的大小,这一块要怎么写
回复讨论(解决方案)
单纯的css不能完成这个任务需求,需要js的干预。
window.onload = function(){ var content = document.getElementById('content'); var btn = document.getElementById('btn'); var btns = btn.getElementsByTagName('button'); for(var i = 0; i < btns.length; i++){ btns[i].index = i; btns[i].onclick = function(){ changeSize(this.index); } } var arr = ['12px', '14px', '16px']; function changeSize(n){ content.style.fontSize = arr[n]; }};完整的代码:
<!doctype html><html><head> <meta charset="UTF-8"> <title></title></head><body><div id="btn"> <button>小</button> <button>中</button> <button>大</button></div><div id="content"> <p>1. 健康</p> <ul> <li>你会精力充沛,呼吸顺畅</li> <li>你会患上肺癌、呼吸系统疾病、心脏病</li> </ul></div><script> window.onload = function(){ var content = document.getElementById('content'); var btn = document.getElementById('btn'); var btns = btn.getElementsByTagName('button'); for(var i = 0; i < btns.length; i++){ btns[i].index = i; btns[i].onclick = function(){ changeSize(this.index); } } var arr = ['12px', '14px', '16px']; function changeSize(n){ content.style.fontSize = arr[n]; } };</script></body></html>
“Ems”: em,大小不固定 ,成为相对单位(body则相对浏览器的默认字体设置,子集相对父级), 浏览器默认设置字体大小为16px , 则1em = 16px , 且其可扩展,2em = 32px , 目前常用的字体大小px换算成em , 他们把字体大小用em 来表示,通过改变bodyd的什么就可以改变字体的大小请问这种写法要怎么写??
“Ems”: em,大小不固定 ,成为相对单位(body则相对浏览器的默认字体设置,子集相对父级), 浏览器默认设置字体大小为16px , 则1em = 16px , 且其可扩展,2em = 32px , 目前常用的字体大小px换算成em , 他们把字体大小用em 来表示,通过改变bodyd的什么就可以改变字体的大小请问这种写法要怎么写??
不建议直接改body,改body容易问题,所有字体都会变成同一个大小。等明天写个实例给你。
“Ems”: em,大小不固定 ,成为相对单位(body则相对浏览器的默认字体设置,子集相对父级), 浏览器默认设置字体大小为16px , 则1em = 16px , 且其可扩展,2em = 32px , 目前常用的字体大小px换算成em , 他们把字体大小用em 来表示,通过改变bodyd的什么就可以改变字体的大小请问这种写法要怎么写??
不建议直接改body,改body容易问题,所有字体都会变成同一个大小。等明天写个实例给你。
谢谢!
我需要的效果是通过点击A的大小,来改变所有页面字体的大小
如果字体大小是可以改变的,我就用em表示,如果是固定大小的就有px写死
$("html").css("font-size","12px");
<HTML><HEAD><TITLE>特定区域文字控制</TITLE><STYLE type=text/css>BODY { MARGIN-TOP: 0px; FONT-SIZE: 9pt; MARGIN-LEFT: 0px; MARGIN-RIGHT: 0px; FONT-FAMILY: "宋体"}A { FONT-WEIGHT: 400; FONT-SIZE: 9pt; COLOR: black; TEXT-DECORATION: none}A:hover { FONT-WEIGHT: 400; FONT-SIZE: 9pt; COLOR: red; TEXT-DECORATION: underline}A:active { FONT: 9pt "宋体"; CURSOR: hand; COLOR: #ff0033}.STYLE1 { font-size: 40px; font-family: "华文行楷"; color: #990000;}.STYLE2 { font-size: 30px; font-weight: bold; font-family: "黑体"; color: #0000FF;}</STYLE><META http-equiv=Content-Type content="text/html; charset=gb2312"><META content="MSHTML 6.00.2900.2180" name=GENERATOR></HEAD><BODY bgColor=#fef4d9><BR><BR><CENTER><TABLE borderColor=#993399 border=5 borderlight="green"> <TBODY> <TR> <TD align=middle> <SCRIPT language=JavaScript>function doZoom(size){ document.getElementById('zoom').style.fontSize=size+'px'}</SCRIPT> <TABLE style="BORDER-RIGHT: #336699 1px solid; BORDER-TOP: #336699 1px solid; BORDER-LEFT: #336699 1px solid; BORDER-BOTTOM: #336699 1px solid" cellSpacing=0 width=200 align=center bgColor=#93bee2 border=0> <TBODY> <TR> <TD style="BORDER-BOTTOM: #336699 1px solid" width="83%" bgColor=#00FFFF>[<A href="javascript:doZoom(20)">大字</A> <A href="javascript:doZoom(14)">中字</A> <A href="javascript:doZoom(9)">小字</A>] <DIV></DIV></TD></TR> <TR bgColor=#ffffff> <TD id=zoom colSpan=2><div align="center">文字大小变化哦</div></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></CENTER></BODY></HTML>
Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1207
1207
 24
24
 Bagaimana untuk menyesuaikan saiz fon folder Win10?
Jun 30, 2023 pm 08:02 PM
Bagaimana untuk menyesuaikan saiz fon folder Win10?
Jun 30, 2023 pm 08:02 PM
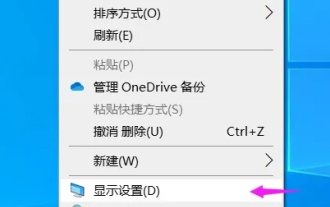
Bagaimana untuk menetapkan saiz fon folder dalam komputer Windows 10? Kaedah untuk menetapkan saiz fon folder win10 adalah dengan mengklik pertama pada sudut kiri bawah untuk memulakan, dan kemudian memilih untuk membuka tetapan. Ramai rakan tidak tahu cara mengendalikannya. Editor telah menyusun langkah-langkah untuk menetapkan saiz fon folder di bawah. Jika anda berminat, ikuti editor dan teruskan membaca. Cara menetapkan saiz fon folder Langkah 1. Mula-mula klik pada sudut kiri bawah untuk bermula, dan kemudian pilih Buka Tetapan. 2. Kemudian klik "Sistem". 3. Klik "Skrin" di sebelah kiri. 4. Cari "Tukar saiz teks, aplikasi, dll." 5. Akhir sekali, klik menu lungsur dan pilih 100%. Di atas ialah keseluruhan kandungan [Cara menetapkan saiz fon folder pada komputer Windows 10 - Langkah-langkah untuk menetapkan saiz fon folder]
 Bagaimana untuk melaraskan saiz fon dalam OnePlus_Tutorial pada menetapkan saiz fon dalam OnePlus
Mar 23, 2024 am 08:31 AM
Bagaimana untuk melaraskan saiz fon dalam OnePlus_Tutorial pada menetapkan saiz fon dalam OnePlus
Mar 23, 2024 am 08:31 AM
1. Buka [Tetapan] telefon anda dan klik pilihan [Paparan]. 2. Selepas memasuki halaman tetapan paparan, klik pilihan [Font Size]. 3. Masukkan halaman tetapan saiz fon dan seret peluncur ke kiri atau kanan untuk melaraskan saiz fon.
 Bagaimana untuk menetapkan saiz fon dalam eclipse
Jan 23, 2024 pm 03:09 PM
Bagaimana untuk menetapkan saiz fon dalam eclipse
Jan 23, 2024 pm 03:09 PM
Langkah-langkah menetapkan: 1. Buka Eclipse dan masukkan tetingkap bar menu -> Keutamaan 2. Pilih Umum -> Penampilan -> Warna Dan Fon 3. Kembangkan Asas -> Fon Teks dan klik butang Edit di sebelah kanan; fon , fon, saiz dan atribut lain, pilih saiz fon yang sesuai mengikut keperluan peribadi, seperti 12, 14 atau 16, dsb. 5. Klik butang Guna untuk menggunakan perubahan.
 Bagaimana untuk menetapkan saiz fon pada telefon bimbit Apple
Mar 08, 2024 pm 03:40 PM
Bagaimana untuk menetapkan saiz fon pada telefon bimbit Apple
Mar 08, 2024 pm 03:40 PM
Kaedah menetapkan saiz fon telefon bimbit Apple agak mudah. Ramai pengguna tidak tahu cara menetapkannya secara khusus. Bagaimana untuk menetapkan saiz fon pada telefon Apple Jawapan: Tetapkan saiz melalui tetapan telefon dan fungsi kebolehaksesan 1. Pengguna mengklik pada tetapan telefon untuk memasuki menu paparan dan kecerahan. 2. Anda boleh melihat pilihan saiz teks dalam Paparan dan Kecerahan, klik dan slaid. 3. Luncurkan peluncur untuk menetapkan saiz teks. Gelongsor di sebelah kanan akan menjadikannya lebih besar, dan gelongsor di sebelah kiri akan menjadikannya lebih kecil. 4. Pengguna juga boleh menetapkan saiz fon melalui fungsi tambahan dalam telefon bimbit Apple. 5. Dalam Paparan dan Kecerahan Tetapan, teruskan slaid ke bawah untuk mencari dan klik butang Kebolehcapaian. 6. Pilih paparan
 Bagaimana untuk melaraskan saiz teks dalam mesej teks
Aug 29, 2023 am 11:38 AM
Bagaimana untuk melaraskan saiz teks dalam mesej teks
Aug 29, 2023 am 11:38 AM
Cara melaraskan saiz fon dalam mesej teks: 1. Pada peranti iOS, buka aplikasi "Tetapan", kemudian pilih pilihan "Paparan & Kecerahan", cari peluncur "Saiz Teks" dan luncurkan peluncur untuk melaraskan saiz daripada teks pada keseluruhan peranti Saiz teks, termasuk teks dalam mesej teks 2. Pada peranti Android, buka aplikasi "Tetapan" dan pilih pilihan "Paparan", cari pilihan "Saiz Fon", dan pilih saiz fon yang berbeza untuk melihat dan melaraskan teks dalam saiz fon teks.
 Fon Win10 terlalu kecil dan mula kabur apabila dibesarkan kepada 125%
Feb 13, 2024 pm 08:24 PM
Fon Win10 terlalu kecil dan mula kabur apabila dibesarkan kepada 125%
Feb 13, 2024 pm 08:24 PM
Komputer riba hari ini mempunyai resolusi yang sangat tinggi, tetapi skrin biasanya antara 13-16 inci Apabila penskalaan fon ditetapkan kepada 100%, teks pada skrin sukar dibaca Jika ia ditetapkan kepada 125%, sesetengah fon perisian adalah kabur atau panel sifat klik kanan masih kabur . Fon Win10 terlalu kecil dan zum masuk kepada 125% untuk mula kabur Penyelesaian: 1. Penyelesaian adalah untuk memilih nisbah penskalaan 124% Fon akan kelihatan sama saiznya dengan 125%, tetapi ia tidak akan kabur. Klik kanan pada ruang kosong pada desktop dan pilih 2, Sederhana Pilihan yang biasa digunakan ialah 100% atau 125%. tetapi kabur. Pada masa ini, anda perlu mengklik 3. Pada halaman tetapan lanjutan ini, masukkan nisbah penskalaan tersuai 4. Ia akan berkuat kuasa selepas memulakan semula komputer. Selepas dimulakan semula, paparan dipaparkan, dan panel sifat dan
 Bagaimana untuk menetapkan saiz fon versi pendidikan win10
Feb 16, 2024 pm 01:33 PM
Bagaimana untuk menetapkan saiz fon versi pendidikan win10
Feb 16, 2024 pm 01:33 PM
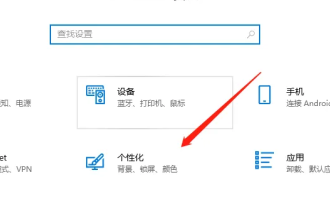
Ramai rakan akan mendapati bahawa fon mereka terlalu kecil untuk dilihat dengan jelas apabila menggunakan Win10 Education Edition Kita boleh mencari fungsi fon dalam Pemperibadian, dan kemudian kita boleh melaraskannya mengikut saiz fon. Cara menetapkan saiz fon versi pendidikan win10: 1. Masukkan antara muka tetapan Windows dan pilih pilihan. 2. Selepas memasuki halaman pemperibadian, klik modul fungsi. 3. Dalam antara muka fon, pilih fon yang anda mahu gunakan. 4. Akhir sekali, laraskan saiz fon mengikut keperluan anda.
 Jawapan: Anda perlu tahu cara melaraskan saiz fon dokumen WPS!
Mar 20, 2024 pm 09:06 PM
Jawapan: Anda perlu tahu cara melaraskan saiz fon dokumen WPS!
Mar 20, 2024 pm 09:06 PM
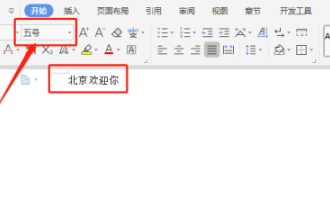
hello! Hello rakan-rakan pelajar, saya di sini untuk berkongsi kursus dengan anda sekali lagi! WPS, yang biasa kami gunakan di pejabat sekarang, mempunyai fungsi yang hebat dan merupakan perisian yang sangat diperlukan untuk kerja pejabat. Terdapat juga ramai pelajar yang baru menggunakan WPS, jadi pasti sangat sukar untuk membesarkan teks dalam dokumen WPS! Hari ini, kami akan memperkenalkan secara terperinci cara melaraskan saiz fon dalam dokumen WPS. Untuk memudahkan semua orang memahami, saya telah menyusun penerangan langkah demi langkah tentang [Mengubah suai saiz fon dalam dokumen WPS], saya harap ia dapat membantu anda! Cari ikon "WPS Text" pada desktop dan bukanya masukkan teks yang anda mahu, seperti "HelloWorld". Sila ambil perhatian bahawa saiz fon lalai teks WPS ialah saiz 5. 2. Pilih fon yang anda mahu tambah dan klik Besar




