
Kata Pengantar
Pelajar yang telah melakukan pembangunan web mudah alih semua tahu bahawa pemilihan tarikh pada terminal mudah alih adalah keperluan yang sangat biasa. Di sisi PC, kami mempunyai banyak pilihan, yang lebih terkenal ialah Mobiscroll dan jQuery UI Datepicker. Secara peribadi, terdapat dua masalah yang jelas dengan pemalam ini Yang pertama adalah pergantungan yang berlebihan Untuk pemalam jQuery, ia terpaksa bergantung pada raksasa lebih daripada 80K, menutup banyak projek mudah alih fungsi yang berkuasa, banyak pemalam menghabiskan 80% masa mereka untuk menambah baik 20% daripada fungsi tambahan hebat pemalam itu, menghasilkan volum kod yang lebih besar dan konfigurasi yang rumit. Oleh itu, pemalam pemilihan tarikh mudah alih dengan sedikit kebergantungan, ringan dan mudah digunakan adalah sangat diperlukan. Artikel ini secara ringkas memperkenalkan pemalam tarikh ringan yang ditulis baru-baru ini untuk terminal mudah alih berdasarkan zepto - date_picker.
Prinsip reka bentuk plug-in
Simpan hanya ciri yang paling diperlukan
Pemalam pemilihan tarikh hanya membenarkan anda memilih tahun, bulan dan hari serta memberikan kesan animasi penukaran tahun dan bulan yang diperlukan Bagi masa minimum, masa maksimum dan penyesuaian tema, ia tidak berada dalam lingkungan skop fungsi pemalam ini.
Simpan kebergantungan yang diperlukan
Walaupun pemalam ini berdasarkan zepto, ia sebenarnya bergantung secara tersirat pada fastclick, sebuah perpustakaan yang agak hebat di Github. Kami tahu bahawa terdapat dua masalah biasa dalam pemprosesan acara klik mudah alih: (1) Peristiwa klik mudah alih berlangsung selama 300ms, dan acara sentuh biasanya digunakan dan bukannya peristiwa klik untuk meningkatkan kepekaan. pemalam tidak menggunakan peristiwa sentuh; berdasarkan dua masalah ini, fastclick adalah serasi Anda hanya perlu memanggil API yang disediakan untuk memanggil acara klik seperti asalnya, jadi pergantungan ini tidak boleh ditinggalkan. Bagi bergantung pada zepto, ia sebenarnya boleh diketepikan Pertama, blogger biasanya menulis js asli untuk kerja mereka, jadi tidak perlu menggunakan pemalam Kedua, penonton pemalam akan lebih kecil. Walau bagaimanapun, memandangkan zepto sudah selesa di bahagian mudah alih seperti zepto di bahagian PC, ia telah diterima pakai tanpa teragak-agak.
Dapat menyokong kedua-dua modularisasi dan fail rujukan setempat
Pemalam lama pada asasnya membolehkan anda memuat turun fail dan kemudian menggunakan skrip untuk merujuknya Tidak ada yang salah dengan ini, tetapi jika npm, pengurus pakej terbesar, tidak digunakan, bukankah ia memalukan. tajuk Page Boy? Oleh itu, pemalam ini menyokong rujukan fail dan rujukan modul dalam mod CMD.
Pengenalan fungsi
Muat naik gambar secara langsung:

Butiran teknikal
peristiwa tamat peralihan
Panel utama pemalam ialah butiran bilangan hari dalam bulan semasa Jika anda mengklik pada bulan sebelumnya atau bulan seterusnya, pemalam perlu mengira bilangan hari pada bulan sebelumnya bulan atau bulan berikutnya, dan kemudian masukkannya ke dalam nod DOM. Selepas memasukkan ke dalam nod DOM, anda perlu menggunakan kesan animasi untuk memaparkan bulan terkini dan memudarkan bulan lama Kaedah yang digunakan ialah penukaran dan peralihan CSS2d. Apa yang perlu kita tangani ialah memadamkan bulan lama daripada pokok DOM pada masanya apabila ia hilang. Jika tidak, jika pengguna terus mengklik pada bulan berikutnya atau bulan sebelumnya, memori akan meletup. Untuk merealisasikan fungsi penyingkiran ini, satu cara ialah menggunakan acara setTimeout untuk memadamkan nod pada masa tertentu Selepas mencubanya, didapati bahawa disebabkan oleh ciri pemasa Javascript yang tidak tepat dan kerumitan logik yang meningkat disebabkan oleh penukaran. satu bulan sebelum dan selepas, penyelesaian ini sangat sukar.
Oleh itu, pemalam ini menggunakan penyelesaian kedua: peristiwa transitionEnd. Petik terus pengenalan MDN:
The transitionend event is fired when a CSS transition has completed. In the case where a transition is removed before completion, such as if the transition-property is removed, then the event will not fire. The event will also not fire if the animated element becomes display: none before the transition fully completes.
Iaitu, selagi anda tidak mengacaukan sifat CSS elemen, anda boleh melakukan operasi yang sepadan (memadam nod) apabila animasi selesai.
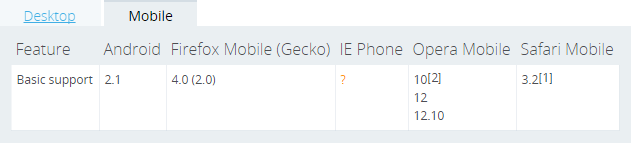
Mari lihat keserasian:

Cukup untuk pembangunan web mudah alih!
Perkara terakhir ialah isu keserasian acara pengikatan Pengeluar yang berbeza mempunyai definisi acara ini yang berbeza Google, saya mendapati bahawa Android perlu mendengar acara webkitTransitionEnd. Untuk menyelesaikan masalah keserasian semasa mengikat acara, adalah perlu untuk mengesan acara mana yang disokong oleh penyemak imbas. Tampalkan coretan kod daripada Soal Jawab pada Stackoverflow di bawah:
function whichTransitionEvent() {
var t,
el = document.createElement('fakeelement');
transitions = {
'OTransition' :'oTransitionEnd',
'MSTransition' :'msTransitionEnd',
'MozTransition' :'transitionend',
'WebkitTransition' :'webkitTransitionEnd',
'transition' :'transitionEnd'
};
for(t in transitions){
if( el.style[t] !== undefined ){
return transitions[t];
}
}
return false;
}
Pasang dan gunakan
Pemasangan
Menyokong dua kaedah berikut
Gunakan
gaya rujukan datepicker.min.css
Rujukan datepicker.min.js atau modul rujukan var DatePicker = require('date_picker');
Segerakkan komponen dan ikat fungsi panggil balik selepas pemilihan tarikh pemalam selesai
var _date = document.getElementById('date');
var datePicker = new DatePicker({
confirmCbk: function(data) {
_date.value = data.year + '-' + data.month + '-' + data.day;
}
});
_date.onfocus = function(e) {
_date.blur();
datePicker.open();
};
Le plug-in dispose de deux API externes : open et close. Portez une attention particulière au fait que dans la démo ci-dessus, _date supprime de force le focus après avoir obtenu le focus. Ceci permet d'éviter de définir l'attribut readonly pour la balise d'entrée. sous Android et empêchant le clavier natif d'apparaître.
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Bagaimana untuk menyalin jadual Excel untuk menjadikannya saiz yang sama dengan yang asal
Bagaimana untuk menyalin jadual Excel untuk menjadikannya saiz yang sama dengan yang asal
 Cara terbaik untuk menyediakan memori maya
Cara terbaik untuk menyediakan memori maya
 Perbezaan antara nota kaki dan nota hujung
Perbezaan antara nota kaki dan nota hujung
 Bagaimana untuk menyelesaikan 500 ralat pelayan dalaman
Bagaimana untuk menyelesaikan 500 ralat pelayan dalaman
 Apakah kad kad TF?
Apakah kad kad TF?
 Apakah maksud rakaman skrin?
Apakah maksud rakaman skrin?
 Mengapa Himalaya tidak boleh menyambung ke Internet?
Mengapa Himalaya tidak boleh menyambung ke Internet?




