
Dalam Javascript, semuanya adalah objek, tetapi objek juga berbeza dan boleh dibahagikan secara kasar kepada dua kategori, iaitu: objek biasa (Objek) dan objek fungsi (Fungsi).
Secara umumnya, objek yang dijana melalui Fungsi baharu ialah objek fungsi, dan objek lain ialah objek biasa.
Contoh:
function f1(){
//todo
}
var f2 = function(){
//todo
};
var f3 = new Function('x','console.log(x)');
var o1 = {};
var o2 = new Object();
var o3 = new f1();
console.log(
typeof f1,//function
typeof f2,//function
typeof f3,//function
typeof o1,//object
typeof o2,//object
typeof o3 //object
);
>> function function function object object object
f1 ialah pengisytiharan fungsi, cara paling biasa untuk mentakrifkan fungsi f2 sebenarnya adalah fungsi tanpa nama ini diberikan kepada f2, yang merupakan ungkapan fungsi, tetapi ia juga merupakan objek fungsi .
Fungsi ialah objek yang disertakan dengan JS Apabila f1 dan f2 dicipta, JS akan membina objek ini secara automatik melalui Function() baharu.
Terdapat dua cara untuk mencipta objek dalam Javascript: literal objek dan menggunakan ungkapan baharu Penciptaan o1 dan o2 sepadan dengan dua cara ini. , o3 ialah objek contoh bagi f1, o3 dan f1 adalah daripada jenis yang sama, sekurang-kurangnya saya pernah berfikir begitu, tetapi tidak begitu...
Jadi, bagaimana anda memahaminya? Ia sangat mudah. Lihat sama ada o3 dijana melalui Fungsi baharu. Jelas sekali tidak, kerana ia bukan objek fungsi.
Selepas memahami mudah tentang objek fungsi dan objek biasa, mari kita lihat prototaip dan rantai prototaip dalam Javascript:
Dalam JS, apabila objek fungsi f1 dicipta, beberapa sifat akan dibina ke dalam objek, termasuk prototaip dan __proto__ ialah objek prototaip, yang merekodkan beberapa sifat dan kaedah f1.
Perlu diingat bahawa prototaip tidak dapat dilihat oleh f1, iaitu, f1 tidak akan mencari sifat dan kaedah dalam prototaip.
function f(){}
f.prototype.foo = "abc";
console.log(f.foo); //undefined
Jadi, apakah kegunaan prototaip? Malah, fungsi utama prototaip ialah pewarisan. Dalam istilah orang awam, sifat dan kaedah yang ditakrifkan dalam prototaip dikhaskan untuk "keturunannya" sendiri Oleh itu, subkelas boleh mengakses sepenuhnya sifat dan kaedah dalam prototaip.
Untuk mengetahui cara f1 meninggalkan prototaip kepada "keturunan", kita perlu memahami rantaian prototaip dalam JS Pada masa ini, __proto__ dalam JS memasuki tempat kejadian mendalam bahawa anda sering tidak melihatnya, tetapi ia wujud dalam kedua-dua objek biasa dan objek fungsi Fungsinya adalah untuk menyimpan objek prototaip kelas induk Apabila JS mencipta objek melalui ungkapan baru, ia biasanya menyimpan kelas induk . Prototaip kelas diberikan kepada atribut __proto__ objek baharu, dengan itu membentuk warisan dari generasi ke generasi...
function f(){}
f.prototype.foo = "abc";
var obj = new f();
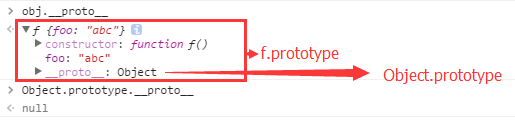
console.log(obj.foo); //abcSekarang kita tahu bahawa __proto__ dalam obj menyimpan prototaip f, jadi apakah yang disimpan dalam __proto__ dalam prototaip f Lihat gambar di bawah:

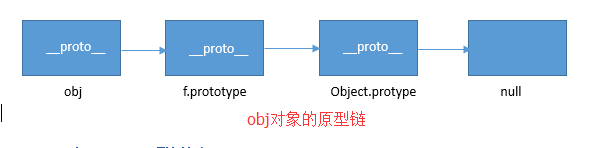
Seperti yang ditunjukkan dalam rajah, Object.prototype disimpan dalam __proto__ f.prototype Terdapat juga __proto__ dalam objek Object.prototype. Daripada hasil output, Object.prototype.__proto__ adalah nol, menunjukkan prototaip objek obj. Penghujung rantai. Seperti yang ditunjukkan di bawah:

Selepas objek obj mempunyai rantai prototaip sedemikian, apabila obj.foo dilaksanakan, obj akan terlebih dahulu mencari sama ada ia mempunyai atribut, tetapi tidak akan mencari prototaipnya sendiri Apabila foo tidak ditemui, obj akan mengikuti prototaip rantai. Pergi dan cari...
Dalam contoh di atas, kami mentakrifkan atribut foo pada prototaip f Pada masa ini, obj akan mencari atribut ini pada rantai prototaip dan melaksanakannya.
Akhir sekali, ringkaskan perkara penting yang terlibat dalam artikel ini dalam beberapa ayat:
Di atas adalah keseluruhan kandungan artikel ini, saya harap ia akan membantu kajian semua orang.




