非常不错的 子鼠 滑动图片效果 Javascript+CSS_图象特效
第一步,设计一下我想要的效果!
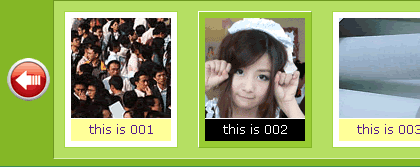
我用FW把以前作的相册效果(http://www.jb51.net/blogview.asp?logID=628)改了改,设计一张简单的效果图! 
第二步,布局!
这时可以看一下效果:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
第三步,设计一下Javascript;
<script> <BR>ScrollImg = function(imgBoxId){ <BR>this.imgBoxId = imgBoxId; //拿到图片最外边的DIV的ID; <BR>this.table = this.createTable(); //创建了一个一行三列的表格 <BR>this.setSpan(); //把图片上的ALT文件放在图片的后边 <BR>this.setOnclick(); //加点击事件和把内容放在表格中 <BR>this.$(this.imgBoxId).appendChild(this.table) //完成全部 <BR>} <br><br>ScrollImg.prototype = { <BR>$:function(objId){ <BR>return document.getElementById(objId); <BR>}, <BR>$$:function(n){ <BR>return document.createElement(n); <BR>}, <BR>createTable:function(){ <BR>var table = this.$$('table'); <BR>var tr = this.$$('tr'); <BR>for(var k=0; k<3; k++) tr.appendChild(this.$$('td')); <BR>var tbody = this.$$('tbody'); <BR>tbody.appendChild(tr); <BR>table.appendChild(tbody); <BR>return table; <BR>}, <BR>setSpan:function(){ <BR>var links = this.$(this.imgBoxId).getElementsByTagName('a'); <BR>for(var k=0; k<links.length; k++){ <BR>var span = this.$$('span'); <BR>span.appendChild(document.createTextNode(links[k].getElementsByTagName('img')[0].alt)); <BR>links[k].appendChild(span); <BR>} <BR>return; <BR>}, <BR>setOnclick:function (){ <BR>var imgArray = ['left', ,'right']; <BR>var tds = this.table.getElementsByTagName('td'); <BR>for(var k=0; k<tds.length; k++){ <BR>tds[k].setAttribute('vAlign', 'center'); <BR>if(k == 1){ <BR>var div = this.$$('div'); <BR>var ul = this.$(this.imgBoxId).getElementsByTagName('ul')[0]; <BR>div.appendChild(ul); <BR>tds[k].appendChild(div); <BR>continue <BR>} <br><br>var img = this.$$('img'); <BR>img.setAttribute('src', 'http://www.jb51.net/attachments/month_0902/'+imgArray[k]+'.gif'); <BR>img.setAttribute('alt', imgArray[k]); <BR>img.style.cursor = 'pointer'; <BR>img.onclick = function (){ <BR>var imgBox = this.parentNode.parentNode.getElementsByTagName('div')[0]; <BR>var ns = imgBox.scrollLeft; <BR>var tkey = 500; <BR>if(this.alt == 'left'){ <BR>var left = setInterval(function(){ <BR>imgBox.scrollLeft = imgBox.scrollLeft - (tkey * 0.1); <BR>tkey = tkey * 0.9; <BR>if(tkey < 2) clearInterval(left); <BR>},50); <BR>} else { <BR>var right = setInterval(function (){ <BR>imgBox.scrollLeft = imgBox.scrollLeft + (tkey * 0.1); <BR>tkey = tkey * 0.9; <BR>if(tkey < 2) clearInterval(right); <BR>},50); <BR>} <BR>return; <BR>} <BR>tds[k].appendChild(img); <BR>} <BR>return; <BR>} <BR>} <br><br>var test = new ScrollImg('imgBox'); <BR></script>
这个时候再看一下效果!
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
第四步,写CSS来完成计划时的样子!
好了,全部完成,看一下最后的效果吧!
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...