 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 10 pemalam Teks Sublime mesti ada untuk kemahiran JavaScript developers_javascript
10 pemalam Teks Sublime mesti ada untuk kemahiran JavaScript developers_javascript
10 pemalam Teks Sublime mesti ada untuk kemahiran JavaScript developers_javascript
Teks Sublime ialah aplikasi yang mesti ada untuk hampir mana-mana pembangun dalam kotak alat mereka. Teks Sublime ialah editor teks peringkat tinggi merentas platform, sangat disesuaikan, yang sepadan dengan kedua-dua IDE berciri penuh (yang terkenal kehausan sumber) dan editor baris arahan seperti Vim dan Emacs (yang mempunyai keluk pembelajaran yang curam).
Salah satu sebab mengapa Teks Sublime begitu popular ialah seni bina pemalamnya yang boleh diperluaskan. Ini memudahkan pembangun memperluaskan fungsi teras Sublime dengan ciri baharu, seperti penyiapan kod atau pembenaman dokumentasi API jauh. Pemalam Teks Sublime tidak keluar dari kotak - ia biasanya perlu dipasang melalui pengurus pakej pihak ketiga yang dipanggil Kawalan Pakej. Untuk memasang Kawalan Pakej dalam Teks Sublime, ikut panduan pemasangan di tapak web mereka.
Dalam artikel ini, saya akan memperkenalkan 10 pemalam Sublime yang mesti ada untuk pembangun JavaScript, setiap satunya boleh membantu anda meningkatkan aliran kerja anda dan menjadikan anda lebih cekap. Sekarang, mari mulakan!
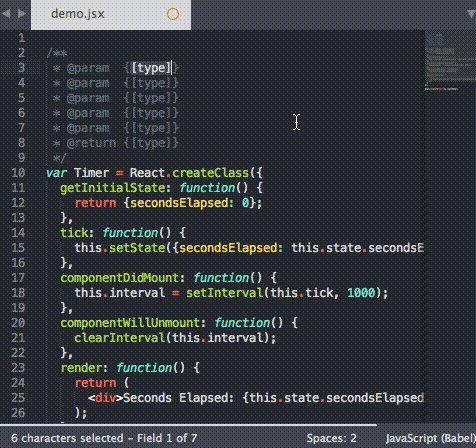
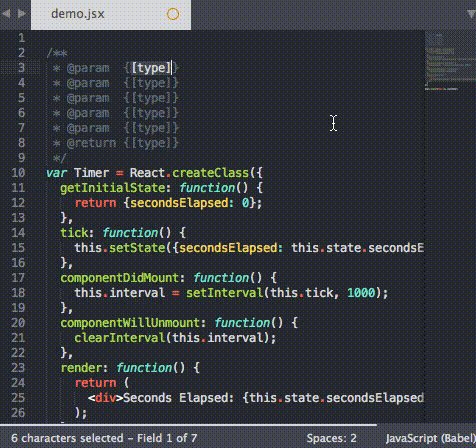
1.Babel
Yang pertama sudah pasti adalah pemalam Babel. Pemalam ini menambah penyerlahan sintaks yang betul kepada kod ES6/2015 dan React JSX. Selepas memasang pemalam, perkara pertama yang anda perlu lakukan ialah menetapkan sintaks lalai untuk fail .es6, .jsx dan juga .js. Walau bagaimanapun, gunakan yang terakhir dengan berhati-hati jika anda sedang mengusahakan ES3/5 dan tidak mahu menukar kod anda menggunakan Babel.
Jika anda belum menemui kegembiraan Babel, maka saya sangat mengesyorkannya. Ia membolehkan anda menyusun kod ES6/2015 dan JSX kepada ES5. Ia disepadukan dengan baik ke dalam semua alat binaan dan CLI yang popular. Walaupun ia tidak menyokong pelayar lama, jika anda perlu menyokong IE10 dan ke bawah, anda boleh mengikuti gesaan pada halaman amaran.
Malangnya, pemalam Babel tidak membenarkan kompilasi pantas kod ES6 dalam Sublime. Jadi jika anda mesti melakukan ini, maka saya cadangkan anda mencuba Compile Selected ES6.

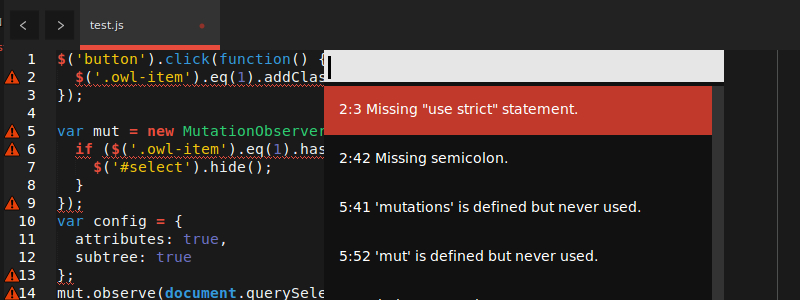
2. JSHint
Seterusnya ialah pemalam JSHint dalam Sublime. JSHint ialah linter JavaScript yang boleh digunakan untuk melihat kod anda dan mengesahkan bahawa ia mempunyai gaya yang betul, sintaks yang betul dan menyingkirkan ralat biasa. Sama ada anda seorang pemula atau telah pengaturcaraan selama bertahun-tahun, JSHint mesti dimiliki. Lihat halaman berkaitan JSHint untuk mendapatkan maklumat lanjut.
Untuk pemalam JSHint Sublime Text berfungsi, anda perlu memasang JSHint secara global melalui npm:
npm install -g jshint
Jika anda tidak tahu cara melakukan ini, lihat tutorial kami tentang bermula dengan Pengurus Pakej Node.
Setelah modul JSHint npm dan pemalam JSHint Sublime Text dipasang, anda boleh memanggil JSHint dengan membuka fail JavaScript anda dan menekan Ctrl + J (atau Alt + J pada Linux/Windows). Sebagai alternatif, anda boleh mengakses JSHint melalui menu konteks.
Jika anda telah memasang pemalam ini tetapi mahukan amaran yang lebih jelas apabila ralat berlaku, maka gunakan JSHint Gutter. Sebagai alternatif, jika anda ingin mencuba JSHint sebelum memasang pakej NPM atau pemalam, JSHint.com juga mempunyai alat interaktif dalam talian yang hebat yang boleh anda gunakan untuk menampal kod anda dan melihat maklum balas segera.

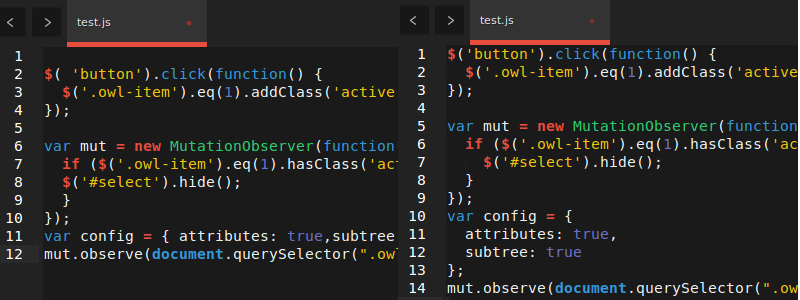
3. JsFormat
JsFormat adalah berdasarkan JS Beautifier dan boleh membantu anda memformat JavaScript dan JSON secara automatik. Jika anda hanya menggunakan format JSONnya sahaja, tidak mengapa. Tetapi bagi saya, kelebihan terbesarnya datang apabila saya mengusahakan kod pembangun lain, atau kod yang saya sendiri tulis lama dahulu.
Kod sedemikian selalunya sukar dibaca, tetapi mengikut gaya pemformatan kod biasa boleh membantu. Walaupun pemformatan mungkin bukan untuk semua orang, ia membantu pembangun memahami kod mereka dengan memperkenalkan struktur biasa. Walaupun Linter memberi perhatian kepada perkara ini, ia tidak semestinya melakukannya secara menyeluruh, dan ia tidak akan membaiki format secara automatik. Pemformatan kod menjimatkan banyak masa dan pening kepala.
Selepas pemasangan, untuk menggunakan JSFormat, masukkan fail JS dahulu, kemudian tekan Ctrl + Alt + f pada Windows/Linux atau Ctrl + ⌥ + f pada Mac. Sudah tentu, menu konteks juga boleh digunakan.
Anda mungkin berfikir: "Bagaimana jika saya tidak suka cara mereka menggayakan JavaScript?"
Jangan risau! JsFormat bukan sahaja berdasarkan tetapan JS Beautifier, tetapi juga sangat boleh dikonfigurasikan. Untuk melaraskan Teks Sublime 3, lakukan ini: Keutamaan -> Tetapan Pakej ->Kemudian edit tetapan JSON mengikut keinginan anda.

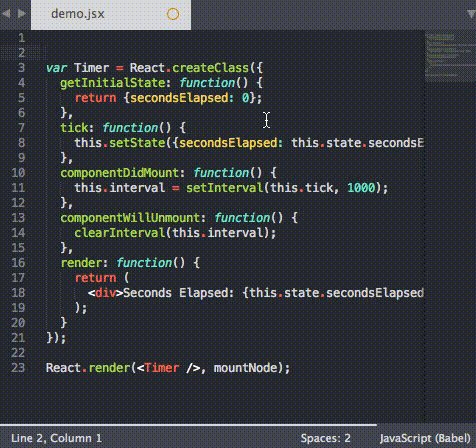
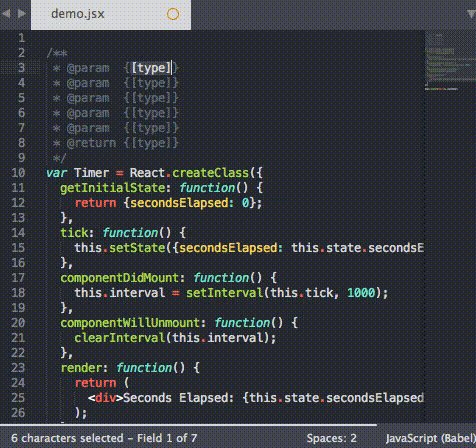
Menambah ulasan pada kod anda kadangkala boleh menjadi perkara yang sangat, sangat menyakitkan. Walaupun ramai orang tidak suka melakukan ini, ia sangat diperlukan. DocBlockr menghilangkan sedikit kesakitan dengan membuat ulasan ringkas. Selepas memasang DocBlockr, semua yang anda perlu lakukan ialah memulakan baris kod dengan /* atau /** dan ia melakukan yang lain. Jika anda bermula dengan /** di atas fungsi, maka ia akan menjana komen untuk anda berdasarkan format JSDoc. Terdapat beberapa perkara yang anda tidak pernah gunakan sebelum ini, tetapi apabila anda menggunakannya, anda akan tertanya-tanya bagaimana anda bertahan sebelum ini adalah salah satu daripadanya.
DocBlockr menyokong banyak bahasa lain, termasuk: CoffeeScript, TypeScript, PHP, ActionScript, Haxe, Java, Apex, Groovy, Objective C, C, C++ dan Rust.

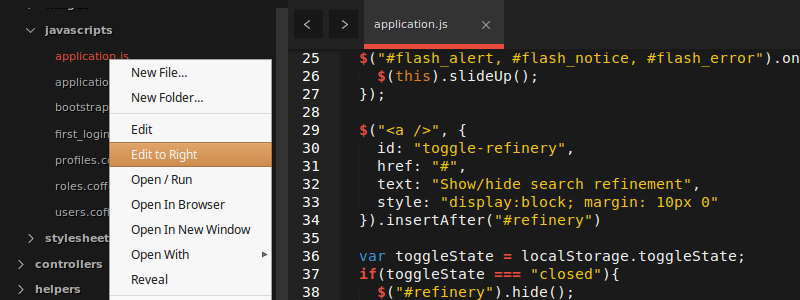
Teks Sublime mempunyai sangat sedikit pilihan untuk bekerja dengan fail dalam pepohon fail bar sisi. Ringkasnya, SideBar Enhancements menyelesaikan masalah ini. Pemalam ini secara khusus menyediakan pilihan "pindah ke sampah" untuk fail dan folder, pilihan "buka dengan.." dan papan keratan. Ia juga membolehkan anda membuka fail dalam pelayar web, menyalin kandungan fail sebagai data:uri base64 (ini amat berguna apabila membenamkan imej dalam CSS), dan menyediakan pelbagai operasi carian. Selain itu, ia terintegrasi dengan baik dengan SideBarGit, menyediakan arahan Git terus dari bar sisi.
Memandangkan saiz pangkalan kod JavaScript terus berkembang, adalah penting untuk mencari cara yang munasabah untuk menyemak imbas projek dan memproses fail projek. Oleh itu, plugin ini menjadi satu keperluan.

Dibangunkan oleh pasukan Angular-UI, dan mungkin salah satu pakej yang lebih besar (tetapi juga lebih berguna) bagi pemalam SublimeText ini. Ciri utamanya termasuk:
- 核心AngularJS指令(ng-model,ng-repeat等)的代码完成
- 自定义指令的指令完成
- 指令、控制器和过滤器的快速面板搜索
- Angular相关的代码片段
- 核心Angular JS指令的GoToDocs
Angular是一个大型的库,AngularJS出乎意料地有用。你可以在项目的主页上阅读它的很多设置。
要利用这个插件语法高亮的优势,那么你需要到View -> Syntax -> HTML (Angular.js)中改变你的HTML文件的视图类型。

7.TypeScript
TypeScript是JavaScript编译为普通JavaScript的一个类型超集。这对于普通开发者而言,可能不知道它也没什么大的关系,但是今年三月出来的小公告——Angular 2将建造在TypeScript上,意味着,如果你工作于Angular的话,并且你打算以后使用Angular2的话,那么这个插件是必备的。
基于微软的支持,这款插件添加了代码完成,正确的语法高亮,代码格式化和扩展导航功能到TypeScript项目。它还配备了一个构建系统,允许你编译TypeScript文件为JavaScript。
要访问构建系统可以这么做 Tools -> Build System,然后选择TypeScript 。接着用 .ts 结尾打开一个文件,选择Tools -> Build,或者干脆按 Ctrl + B。你会被要求构建参数,之后插件将在同一目录中输出编译好的JavaScript文件。唯一需要注意的是,它需要Node。
从插件的角度说,它提供了“工作于TypeScript代码时加强版的Sublime Text体验”。千真万确,从上述臃肿的IDE中,它做了一个令人耳目一新的改变。

8.Handlebars
如果你正在使用Ember.js,或只是将Handlebars作为模板语言一种选择,那么你不能没有它。没有它的话,你还不如干脆关掉所有的语法高亮。
除了语法高亮(在个别模板文件和脚本标签的内联模板中都有这个功能),它还提供了用于触发各种表情的选项卡。例如,键入 x-temp并按 TAB键会产生:
<script type="text/x-handlebars" data-template-name=""></script>
另外,键入 ifel 再按TAB键,你会得到:
{{#if }}
{{else}}
{{/if}}>
很方便,是吧?
在这个项目的主页上还有一系列完整的代码片段。

9.Better CoffeeScript
Better CoffeeScript是原先CoffeeScript-Sublime-Plugin的一个分支——然而,不幸的是,CoffeeScript-Sublime-Plugin似乎已被其创建者遗弃,只能工作于SublimeText 2。
此款插件不仅为那些工作于CoffeeScript的人提供了非常需要的语法高亮功能,而且还有其他很多功能。它增加了一堆命令到Sublime(可通过命令面板或各种快捷键访问),比如运行语法检查,编译文件,以及显示编译好的JavaScript。它还配备了片段和工作于cake (Make对于CoffeeScript的简化版本)的构建系统。
你可以在此项目的主页上仔细阅读插件的许多设置和选项。

10. jQuery
我知道现在的jQuery在很多地方看似都将会失宠,但它仍然非常有用,如果你不打算建立一个完全互动的网站,或者你只是想添加功能到现有的应用程序的话。
这个插件提供了额外的语法高亮和几乎所有jQuery方法的片段。通过输入方法名称并选择合适的匹配就可以访问这些片段——就是这么简单!我特别喜欢这个功能,因为它节省了我很多原本要用于记忆方法特征以及查询jQuery API文档的时间。
例如,键入 $.a 会出来一个让我选择 $.ajax()的选项,而 $.ajax()可以扩展到:
$.ajax({
url: '/path/to/file',
type: 'default GET (Other values: POST)',
dataType: 'default: Intelligent Guess (Other values: xml, json, script, or html)',
data: {param1: 'value1'},
})
.done(function() {
console.log("success");
})
.fail(function() {
console.log("error");
})
.always(function() {
console.log("complete");
});
Memang hebat!
Kesimpulan
Ini adalah penghujung 10 pemalam Sublime yang penting dalam pembangunan JavaScript. Saya hanya menggunakan satu atau dua daripadanya, jadi jangan ragu untuk berkongsi pengalaman anda dengan mereka. Sudah tentu, jika pemalam kegemaran anda tiada, sila beritahu saya dalam ulasan dan saya akan mempertimbangkan untuk menambahnya pada senarai.
Sebagai nota akhir, sila ingat bahawa Sublime Text bukanlah perisian percuma. Tetapi ia mempunyai percubaan tanpa had (walaupun semua grafik yang menjengkelkan), dan lesen pengguna tunggal berharga $70. Jika anda menggunakan editor teks hampir sepanjang hari, ini akan menjadi pelaburan yang berbaloi!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Apakah yang perlu saya lakukan jika fail notepad terlalu besar untuk dibuka?
Apr 08, 2024 am 03:15 AM
Apakah yang perlu saya lakukan jika fail notepad terlalu besar untuk dibuka?
Apr 08, 2024 am 03:15 AM
Apabila fail Notepad menjadi terlalu besar, berikut ialah beberapa penyelesaian yang boleh anda cuba: Gunakan editor teks lain seperti Teks Sublime kerana ia tidak mempunyai had saiz fail. Pisahkan fail kepada bahagian yang lebih kecil. Dayakan sokongan fail besar melalui Editor Pendaftaran. Cuba gunakan kaedah alternatif seperti Notepad++, WordPad atau Microsoft Word untuk membuka fail. Zip fail dan buka dengan alat arkib.
 Cara menjajarkan lajur teks dalam notepad
Apr 08, 2024 am 01:00 AM
Cara menjajarkan lajur teks dalam notepad
Apr 08, 2024 am 01:00 AM
Terdapat tiga kaedah untuk mencapai penjajaran lajur teks dalam Notepad: 1. Gunakan tab 2. Gunakan ruang dan laraskan secara manual 3. Gunakan alat pihak ketiga (seperti Notepad++, Teks Sublime) untuk menyediakan penjajaran automatik.
 Apakah yang perlu saya gunakan untuk membuka html?
Apr 21, 2024 am 11:33 AM
Apakah yang perlu saya gunakan untuk membuka html?
Apr 21, 2024 am 11:33 AM
Untuk membuka fail HTML anda perlu menggunakan penyemak imbas seperti Google Chrome atau Mozilla Firefox. Untuk membuka fail HTML menggunakan penyemak imbas, ikuti langkah berikut: 1. Buka penyemak imbas anda. 2. Seret dan lepaskan fail HTML ke dalam tetingkap penyemak imbas, atau klik menu Fail dan pilih Buka.
 Apakah perisian yang baik untuk pengaturcaraan python?
Apr 20, 2024 pm 08:11 PM
Apakah perisian yang baik untuk pengaturcaraan python?
Apr 20, 2024 pm 08:11 PM
IDLE dan Jupyter Notebook disyorkan untuk pemula, dan PyCharm, Visual Studio Code dan Sublime Text disyorkan untuk pelajar pertengahan/lanjutan. Cloud IDEs Google Colab dan Binder menyediakan persekitaran Python interaktif. Cadangan lain termasuk Anaconda Navigator, Spyder dan Wing IDE. Kriteria pemilihan termasuk tahap kemahiran, saiz projek dan keutamaan peribadi.
 Bagaimana untuk membuka fail tempatan dalam html
Apr 22, 2024 am 09:39 AM
Bagaimana untuk membuka fail tempatan dalam html
Apr 22, 2024 am 09:39 AM
HTML boleh digunakan untuk membuka fail tempatan seperti berikut: Cipta fail .html dan import pustaka jQuery. Cipta medan input yang membolehkan pengguna memilih fail. Dengar acara pemilihan fail dan gunakan objek FileReader() untuk membaca kandungan fail. Paparkan kandungan fail yang dibaca pada halaman web.
 Bagaimana untuk membuat fail py dalam python
May 05, 2024 pm 07:57 PM
Bagaimana untuk membuat fail py dalam python
May 05, 2024 pm 07:57 PM
Langkah-langkah untuk mencipta fail .py dalam Python: Buka editor teks (seperti Notepad, TextMate atau Teks Sublime). Buat fail baharu dan masukkan kod Python, memberi perhatian kepada lekukan dan sintaks. Apabila menyimpan fail, gunakan sambungan .py (contohnya, my_script.py).
 Bagaimana untuk menggunakan kod yang disalin dalam python
Apr 20, 2024 pm 06:26 PM
Bagaimana untuk menggunakan kod yang disalin dalam python
Apr 20, 2024 pm 06:26 PM
Berikut ialah langkah-langkah untuk menggunakan kod yang disalin dalam Python: Salin dan tampal kod ke dalam penyunting teks. Buat fail Python. Jalankan kod dari baris arahan. Fahami untuk tujuan apa kod tersebut dan cara ia berfungsi. Ubah suai kod seperti yang diperlukan dan jalankannya semula.
 Bagaimana untuk membuka fail html pada telefon bimbit
Apr 05, 2024 am 08:06 AM
Bagaimana untuk membuka fail html pada telefon bimbit
Apr 05, 2024 am 08:06 AM
Anda boleh membuka fail HTML pada telefon anda dengan menggunakan penyemak imbas lalai anda dan memasukkan laluan fail atau URL dalam bar alamat. Menggunakan pengurus fail anda, navigasi ke lokasi fail dan klik fail HTML. Muat turun editor teks, navigasi ke lokasi fail dan klik dua kali pada fail HTML. Muat turun HTML Viewer dari App Store, navigasi ke lokasi fail dan ketik pada fail HTML.



