 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Lengkapkan kemahiran javascript implementation_javascript kotak carian secara automatik
Lengkapkan kemahiran javascript implementation_javascript kotak carian secara automatik
Lengkapkan kemahiran javascript implementation_javascript kotak carian secara automatik
Dalam banyak tapak web yang perlu dicari, akan ada kotak carian yang lengkap secara automatik. Ia memudahkan pengguna mencari istilah carian yang mereka inginkan dengan cepat . Jadi ia adalah lebih Adalah disyorkan untuk digunakan.
Kami akan mencapai kesan ini kali ini Kami akan menerangkannya melalui dua artikel Pertama, kami akan melengkapkan reka bentuk dan reka letak antara muka.
Struktur HTML antara muka, yang pertama ialah kotak carian dan yang kedua ialah butang klik carian.
1 2 3 4 |
|
Ini adalah reka bentuk kotak carian yang paling mudah Cara menangani kod CSS Pada masa lalu, apungan digunakan untuk pemprosesan, dan kemudian kotak carian diberi sempadan dan padding telah ditetapkan butang dan padding telah ditetapkan
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
Contohnya
1 2 3 4 5 6 |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
|

Mari kita menganalisis peristiwa Selepas pengguna memasukkan teks dalam kotak input, teks yang dimasukkan ditanya dengan data latar belakang Selepas pertanyaan diperoleh, ia dikembalikan kepada klien, dan kemudian data yang dikembalikan dipaparkan di bawah senarai data.
1 2 3 4 |
|
1 |
|
Yang pertama adalah untuk mendapatkan data input, kemudian bandingkan dengan data latar belakang, kemudian simpan data yang dibandingkan dalam data.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
|
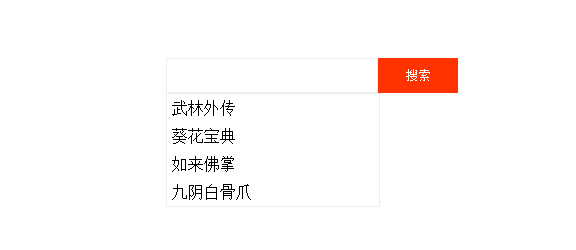
Seluruh kotak carian autolengkap selesai di sini. Mari kita uji kesannya.

Di atas ialah kesan penyiapan automatik kotak carian yang dilaksanakan oleh JAVASCRIPT Anda boleh mengujinya sendiri

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi pan peta
Nov 21, 2023 am 10:00 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi pan peta
Nov 21, 2023 am 10:00 AM
Cara menggunakan JS dan Baidu Map untuk melaksanakan fungsi pan peta Baidu Map ialah platform perkhidmatan peta yang digunakan secara meluas, yang sering digunakan untuk memaparkan maklumat geografi, kedudukan dan fungsi lain dalam pembangunan web. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi pan peta dan memberikan contoh kod khusus. 1. Persediaan Sebelum menggunakan API Peta Baidu, anda perlu memohon akaun pembangun pada Platform Terbuka Peta Baidu (http://lbsyun.baidu.com/) dan mencipta aplikasi. Penciptaan selesai
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara menggunakan PHP dan JS untuk mencipta carta lilin saham Carta lilin saham ialah grafik analisis teknikal biasa dalam pasaran saham Ia membantu pelabur memahami saham dengan lebih intuitif dengan melukis data seperti harga pembukaan, harga penutup, harga tertinggi. dan harga terendah turun naik harga saham. Artikel ini akan mengajar anda cara membuat carta lilin saham menggunakan PHP dan JS, dengan contoh kod khusus. 1. Persediaan Sebelum memulakan, kita perlu menyediakan persekitaran berikut: 1. Pelayan yang menjalankan PHP 2. Pelayar yang menyokong HTML5 dan Kanvas 3
 Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Pelajari langkah-langkah untuk melukis carta lilin dalam PHP dan JS, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan teknologi, perdagangan saham telah menjadi salah satu cara penting bagi banyak pelabur. Analisis saham adalah bahagian penting dalam membuat keputusan pelabur, dan carta lilin digunakan secara meluas dalam analisis teknikal. Mempelajari cara melukis carta lilin menggunakan PHP dan JS akan memberikan pelabur maklumat yang lebih intuitif untuk membantu mereka membuat keputusan yang lebih baik. Carta candlestick ialah carta teknikal yang memaparkan harga saham dalam bentuk candlestick. Ia menunjukkan harga saham
 Cara menggunakan JS dan Baidu Map untuk melaksanakan fungsi pemprosesan acara klik peta
Nov 21, 2023 am 11:11 AM
Cara menggunakan JS dan Baidu Map untuk melaksanakan fungsi pemprosesan acara klik peta
Nov 21, 2023 am 11:11 AM
Gambaran keseluruhan tentang cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi pemprosesan acara klik peta: Dalam pembangunan web, selalunya perlu menggunakan fungsi peta untuk memaparkan lokasi geografi dan maklumat geografi. Pemprosesan acara klik pada peta ialah bahagian yang biasa digunakan dan penting dalam fungsi peta. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi pemprosesan acara klik pada peta dan memberikan contoh kod khusus. Langkah: Import fail API Peta Baidu Pertama, import fail API Peta Baidu dalam fail HTML Ini boleh dicapai melalui kod berikut.
 Bagaimana untuk menetapkan bar carian Windows 10 menjadi telus
Jan 09, 2024 pm 09:46 PM
Bagaimana untuk menetapkan bar carian Windows 10 menjadi telus
Jan 09, 2024 pm 09:46 PM
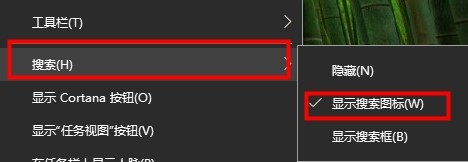
Sesetengah pengguna melihat bahawa kotak carian win10 adalah telus, dan mereka ingin memilikinya, tetapi mereka tidak tahu bagaimana untuk menetapkannya Sekarang terdapat kaedah yang sangat mudah. Hanya memuat turun perisian dari kedai win10 bagaimana untuk menetapkan kotak carian win10 menjadi kaedah telus. Kotak carian win10 adalah telus: 1. Klik kanan bar tugas dan pilih Cari untuk menukar kotak carian menjadi ikon carian. 2. Buka gedung aplikasi. 3. Cari perisian TranslucentTB. (Anda boleh memilih untuk memuat turun versi Cina) 4. Selepas memuat turun dan memasang. 5. Buka TranslucentTB, yang boleh dilihat dalam bar tugas di sebelah kanan bawah. 6. Tetapkannya kepada lutsinar sepenuhnya.
 Bagaimana untuk menyelesaikan masalah bahawa kotak carian win10 berwarna kelabu dan tidak boleh digunakan
Jan 03, 2024 am 11:07 AM
Bagaimana untuk menyelesaikan masalah bahawa kotak carian win10 berwarna kelabu dan tidak boleh digunakan
Jan 03, 2024 am 11:07 AM
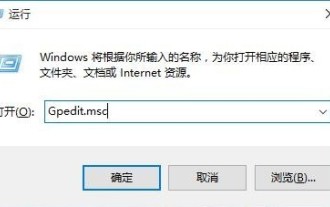
Apabila pengguna setiap hari menggunakan kotak carian win10 untuk mencari kandungan dan perisian yang diperlukan, mereka mendapati masalah bahawa kotak carian win10 berwarna kelabu dan tidak boleh digunakan Secara amnya, ia ditetapkan untuk dilumpuhkan dalam kumpulan dasar komputer penyelesaian kepada kotak carian win10 yang berwarna kelabu dan tidak boleh digunakan. Kotak carian win10 berwarna kelabu dan tidak boleh digunakan Penyelesaian: 1. Tekan kekunci win+R untuk membuka larian dan masukkan gpedit.msc. 2. Dalam Editor Dasar Kumpulan Tempatan - pilih Templat Pentadbiran - pilihan Komponen Windows. 3. Cari pilihan Cari-Benarkan Cortana. 4. Selepas dibuka, pilih Dilumpuhkan pada halamannya, klik OK, dan mulakan semula komputer.
 Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta
Nov 21, 2023 am 09:33 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta
Nov 21, 2023 am 09:33 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta Pengenalan: Dengan perkembangan pesat Internet dan peranti mudah alih, peta telah menjadi senario aplikasi biasa. Sebagai kaedah paparan visual, peta haba boleh membantu kami memahami pengedaran data dengan lebih intuitif. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta dan memberikan contoh kod khusus. Kerja penyediaan: Sebelum memulakan, anda perlu menyediakan item berikut: akaun pembangun Baidu, buat aplikasi dan dapatkan AP yang sepadan





