多浏览器兼容的右下角广告代码(已测)_javascript技巧
查了N多的资料,现在终于解决了,MD,自已写了一个,代码很简单!在FIREFOX IE7 IE6中我测了,没有问题,我想有很多都也在找这样的代码,贴出来和大家分享吧!
//这一行写了这个DIV是绝对定位,最好再加一下z-index;边框为1px的实线黑色边;距右边有0PX; ID=AD;
<script> <br>function rightBottomAd(){ <br> var abc = document.getElementById("ad"); <br> abc.style.top = document.documentElement.scrollTop+document.documentElement.clientHeight-20+"px";//20是这个层的高度; <br> setTimeout(function(){rightBottomAd();},50); <br>} <br>rightBottomAd(); <br></script>
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk membuang tera air salinan penilaian di sudut kanan bawah win11 24H2 Petua untuk mengalih keluar salinan penilaian di sudut kanan bawah win11
Jun 01, 2024 pm 09:52 PM
Bagaimana untuk membuang tera air salinan penilaian di sudut kanan bawah win11 24H2 Petua untuk mengalih keluar salinan penilaian di sudut kanan bawah win11
Jun 01, 2024 pm 09:52 PM
Bagaimana untuk mengalih keluar teks salinan penilaian di sudut kanan bawah win1124H2? Apabila kita menggunakan sistem, kadangkala desktop akan memaparkan tera air lutsinar di sudut kanan bawah skrin Jadi bagaimana kita mengalih keluar tera air lutsinar ini? Pengguna boleh terus menggunakan perisian pihak ketiga untuk beroperasi. Biarkan tapak ini memperkenalkan dengan teliti kepada pengguna cara mengalih keluar tera air pada salinan penilaian win1124H2. Untuk mengalih keluar tera air pada salinan penilaian win1124H2, muat turun alat UniversalWatermarkDisabler Selepas menjalankannya, versi sistem semasa dan status tera air akan dipaparkan Jika "Sedia untuk pemasangan" dipaparkan dalam "Status", ia boleh dialih keluar.
 Apakah yang perlu saya lakukan jika ikon di sudut kanan bawah win11 tidak bertindak balas apabila saya mengkliknya?
Jun 29, 2023 pm 01:54 PM
Apakah yang perlu saya lakukan jika ikon di sudut kanan bawah win11 tidak bertindak balas apabila saya mengkliknya?
Jun 29, 2023 pm 01:54 PM
Apakah yang perlu saya lakukan jika ikon di sudut kanan bawah win11 tidak bertindak balas apabila saya mengkliknya? Ikon pintasan untuk tugas yang sedang dijalankan boleh dipaparkan di sudut kanan bawah komputer Hanya klik pada ikon untuk terus menjalankan tugas, yang sangat mudah. Walau bagaimanapun, ramai pengguna mendapati bahawa kekunci pintasan ikon tugas di sudut kanan bawah sistem win11 tidak bertindak balas selepas mengkliknya. Hari ini, editor akan memberi anda tutorial tentang cara menyelesaikan masalah mengklik pintasan di sudut kanan bawah win11. Pengguna yang memerlukan perlu segera melihat. Apakah yang perlu saya lakukan jika ikon di sudut kanan bawah win11 tidak bertindak balas 1. Pertama, kita tekan butang "menang" pada papan kekunci, dan kemudian klik "Tetapan" di sana? 2. Kemudian klik "Perihal" di bawah tetapan sistem. 3. Kemudian cari "Tetapan sistem lanjutan" dalam fon biru di bawah spesifikasi peranti.
 Bagaimana untuk memaparkan semua ikon di sudut kanan bawah win11
Jan 12, 2024 pm 06:33 PM
Bagaimana untuk memaparkan semua ikon di sudut kanan bawah win11
Jan 12, 2024 pm 06:33 PM
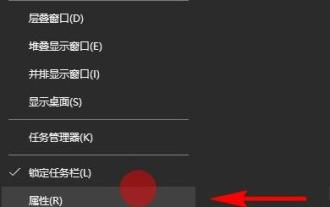
Selepas mengemas kini sistem baharu, akan sentiasa ada beberapa masalah besar dan kecil Ramai pengguna telah melaporkan bahawa ikon di sudut kanan bawah telah hilang, jadi kami telah membawakan anda tutorial tentang cara memaparkan semua ikon di sudut kanan bawah. daripada win11 Jika anda mempunyai masalah yang sama, mari lihat cara menyelesaikannya. Mengapa semua ikon di sudut kanan bawah win11 muncul 1. Pertama, klik kanan bar tugas dan klik "Properties" di bawah. 2. Selepas memasukkan sifat, anda boleh memasukkan pilihan bar tugas, kemudian anda boleh melihat "Kawasan Pemberitahuan" dan klik "Sesuaikan" di belakangnya. 3. Kemudian anda boleh memasuki kawasan pemberitahuan dan pilih "Pemberitahuan dan Tindakan". 4. Pada masa ini, anda boleh menemui "Pilih ikon yang hendak dipaparkan pada bar tugas" dalam operasi pemberitahuan dan hidupkan semua suis berikutnya untuk memaparkan semuanya.
 Bagaimana untuk mematikan cuaca di sudut kanan bawah WIN10
Feb 18, 2024 pm 01:38 PM
Bagaimana untuk mematikan cuaca di sudut kanan bawah WIN10
Feb 18, 2024 pm 01:38 PM
Fungsi memaparkan cuaca di sudut kanan bawah sistem pengendalian WIN10 dilaksanakan oleh aplikasi cuaca yang disertakan dengan sistem Jika anda tidak mahu memaparkan cuaca di sudut kanan bawah bar tugas, anda boleh mematikannya melalui kaedah berikut. Kaedah 1: Tutup melalui menu tetapan Klik menu mula dan pilih ikon "Tetapan" (ikon berbentuk gear). Dalam tetingkap tetapan, pilih pilihan "Peribadikan". Dalam menu di sebelah kiri tetingkap pemperibadian, pilih Bar Tugas. Di sebelah kanan tetingkap tetapan bar tugas, cari kawasan "Ikon Sistem" dan klik "Tunjukkan atau sembunyikan ikon sistem pada bar tugas.
 Bagaimana untuk mematikan cuaca secara kekal di sudut kanan bawah win10
Feb 21, 2024 pm 11:57 PM
Bagaimana untuk mematikan cuaca secara kekal di sudut kanan bawah win10
Feb 21, 2024 pm 11:57 PM
Win10 ialah sistem pengendalian yang dikeluarkan oleh Microsoft Widget cuaca di sudut kanan bawah desktop membolehkan pengguna memahami keadaan cuaca semasa pada bila-bila masa. Walau bagaimanapun, sesetengah pengguna mungkin tidak berminat dengan alat ini atau merasakan ia menggunakan terlalu banyak ruang desktop dan ingin dapat mematikannya secara kekal. Artikel ini akan memperkenalkan cara untuk mematikan widget cuaca di sudut kanan bawah Win10. Kaedah pertama ialah mematikan widget cuaca di penjuru kanan sebelah bawah dengan menetapkan pemberitahuan aplikasi. Mula-mula, kami klik pada ikon pemberitahuan di sudut kanan bawah bar tugas, dan kemudian pilih pilihan "Semua Tetapan"
 Langkah-langkah untuk mematikan cuaca di sudut kanan bawah Win10
Jan 05, 2024 pm 01:21 PM
Langkah-langkah untuk mematikan cuaca di sudut kanan bawah Win10
Jan 05, 2024 pm 01:21 PM
Dalam kemas kini terkini, sistem win10 telah menambah pilihan maklumat dan minat di sudut kanan bawah untuk pengguna, di mana pengguna boleh melihat cuaca, berita, cerita, dsb. Walau bagaimanapun, sesetengah pengguna menyatakan bahawa mereka tidak biasa dengan antara muka baharu ini, jadi kita boleh mematikannya secara langsung. Mari kita lihat bersama-sama. Bagaimana untuk mematikan cuaca di sudut kanan bawah win10 1. Pertama, klik pada ruang kosong pada bar tugas bawah. 2. Gerakkan tetikus ke atas ke "Maklumat dan Minat", anda boleh melihat "Tutup" di sebelah kanan, klik padanya.
 Tidak dapat mengakses Internet: x merah dipaparkan di sudut kanan bawah win7
Dec 25, 2023 pm 05:25 PM
Tidak dapat mengakses Internet: x merah dipaparkan di sudut kanan bawah win7
Dec 25, 2023 pm 05:25 PM
Baru-baru ini, ramai rakan telah menghadapi masalah tidak dapat mengakses Internet dengan x merah di sudut kanan bawah win7! Hari ini, editor akan membawakan anda penyelesaian kepada masalah yang rangkaian komputer win7 tidak dapat disambungkan ke Internet. Mari kita lihat. Penyelesaian kepada masalah tidak dapat mengakses Internet dengan warna merah Di manakah tanda seru atau salib merah muncul jika ada, letakkan tetikus padanya dan klik padanya untuk diagnosis automatik komputer selesai; cuba sambung semula ke rangkaian Abaikan gesaan selepas diagnosis dan terus tutup sahaja. Kaedah kedua: 1. Jika masih tidak berfungsi, semak sama ada IP anda telah ditukar.
 Nombor segi tiga di sudut kanan bawah komputer tiada
Feb 13, 2024 am 08:18 AM
Nombor segi tiga di sudut kanan bawah komputer tiada
Feb 13, 2024 am 08:18 AM
Selepas membeli komputer riba, ramai orang mendapati bahawa konfigurasi komputer mereka agak tinggi, tetapi mengapa ia bermain lag atau mereka merasakan bahawa mereka membeli komputer riba palsu Mengapa orang lain boleh bermain dengan lancar tetapi bukan saya? tidak begitu, mari kita lihat editor menerangkan secara terperinci! Pertama: Komputer riba tidak menghidupkan mod berprestasi tinggi Secara amnya, terdapat ikon bateri di sudut kanan bawah komputer riba Jika tidak, sila klik pada segi tiga terbalik. Jika masih tidak ditemui, buka menu Mula dan pilih Panel Kawalan. Dalam sistem Win10, anda boleh terus memasuki "Panel Kawalan" dalam bar carian di sudut kanan bawah, dan kemudian cari pilihan kuasa dalam panel kawalan. Selepas membukanya, anda akan mendapati dua pilihan, biasanya keseimbangan dan penjimatan tenaga Jika anda perhatikan dengan teliti, anda akan mendapati bahawa terdapat pelan tersembunyi tambahan, klik






