
Keperluan projek: Realisasikan output 99 jadual pendaraban pada halaman. (Keperluan: setiap tiga baris dikumpulkan untuk mencapai perubahan warna berjalin (warna putih, merah, kuning (juga boleh ditakrifkan sendiri)). Apabila tetikus meluncur ke atas setiap baris, warna latar belakang garisan bertukar kepada biru, dan apabila tetikus pergi, ia kembali kepada warna asal ), kesan perubahan warna berjalin perlu dicapai menggunakan kedua-dua kaedah penghakiman jika dan tukar;
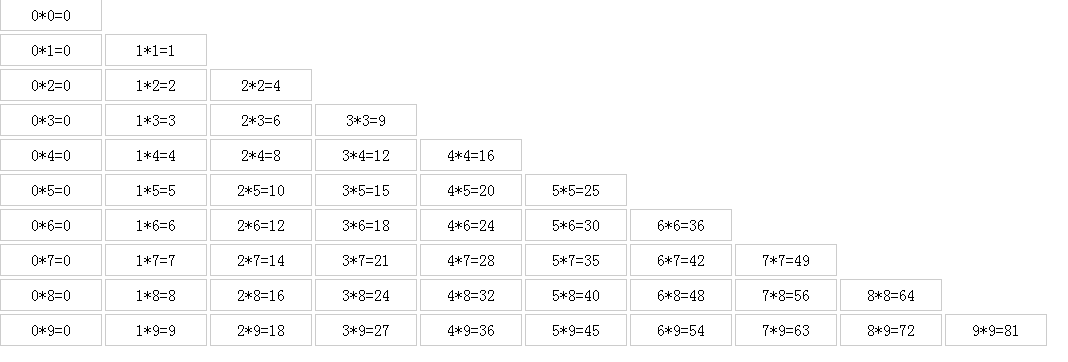
Um, mari kita analisa keperluan contoh: jadual pendaraban 99, perubahan warna berjalin berbilang kaedah, tetikus meluncur untuk menukar warna lain dan warna asal dipulihkan selepas meninggalkannya. Baiklah, mari lakukan langkah demi langkah!Saya percaya ramai orang tahu bagaimana untuk melaksanakan jadual pendaraban 99 Ia tidak lebih daripada hasil dua untuk gelung Saya tidak akan menerangkannya di sini pelaksanaannya, saya akan menulis sedikit ulasan dalam kod teras untuk memudahkan pemahaman anda:
/*乘法表的表达式是 i*j 如: * *
所以第一个数从-,分别乘以-,就得到了乘法表
*/
//这里定义是为了记录id的
var cur = ;
//这里是第一位数
for(var i=;i<=;i++){
//这里是第二位数
for(var j=;j<=i;j++){
var sum = i*j;
//这里创建div
var Div = document.createElement("div");
Div.id = cur ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
cur++;
//这里赋值
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
}
}

var cur = 1;
var bg = null;
for(var i=0;i<=9;i++){
for(var j=0;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i*35 + 'px';
Div.style.left = j*105 + 'px';
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
var oDiv = document.getElementById(num);
if(cur%3 == 0){
bg="green";
}else if(cur%3 == 1){
bg="grey";
}else if(cur%3 == 2){
bg="orange";
oDiv.style.backgroundColor= bg;
}
}

Gunakan kaedah suis untuk melaksanakan:
var cur = 1;
var bg = null;
for(var i=0;i<=9;i++){
for(var j=0;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i*35 + 'px';
Div.style.left = j*105 + 'px';
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
var oDiv = document.getElementById(num);
switch(cur%3){
case 0 :
bg="green";
break;
case 1 :
bg="grey";
break;
case 2 :
bg="orange";
break;
}
oDiv.style.backgroundColor= bg;
}
}

var cur = ;
var bg = null;
for(var i=;i<=;i++){
for(var j=;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
var oDiv = document.getElementById(num);
switch(cur%){
case :
bg="green";
break;
case :
bg="grey";
break;
case :
bg="orange";
break;
}
oDiv.style.backgroundColor= bg;
}
}
var oDiv = document.getElementsByTagName("div");
var len = oDiv.length;
for(var i=;i<len;i++){
//鼠标移入
oDiv[i].onmouseover = function(){
//第一种写法,可以获取行内样式(用style包起来的),也可以获取样式表中的样式,且值为计算过的
//var defaultBg = getStyle(this,'background-color');
//第二种写法,只能获取style包起来的行内样式,值没有经过计算
var defaultBg = this.style.backgroundColor; //这里是为了存元素刚移入时的背景颜色
this.style.backgroundColor = 'red';
this.onmouseout = function(){
this.style.backgroundColor = defaultBg;
}
}
}
//这里是获取元素的样式值,兼容性写法
function getStyle(obj,attr){
if(obj.currentStyle){
return obj.currentStyle[attr];
}else{
return getComputedStyle(obj,false)[attr];
}
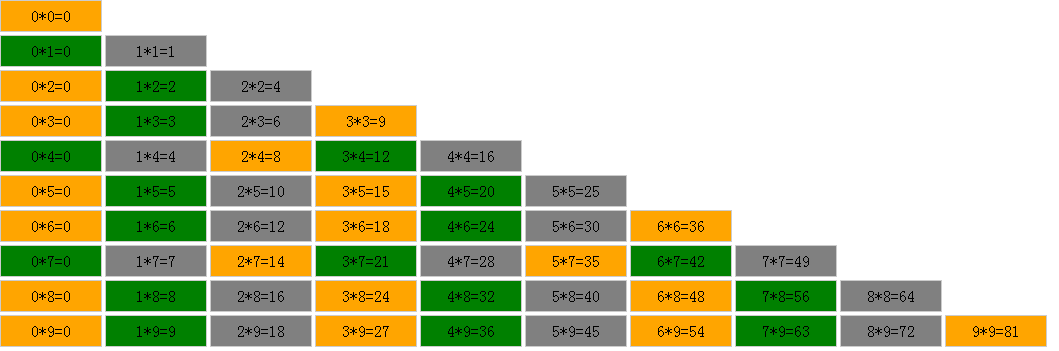
}Tidakkah anda fikir ia agak pelik bahawa warna berubah setiap baris yang lain Ia sememangnya menukar warna setiap baris lain Jika ia adalah div 100*100, kesannya adalah hebat, tetapi untuk hasil seperti pendaraban 99. jadual, saya hanya boleh berkata haha, bolehkah itu dilakukan? Bagaimana untuk membuat jadual pendaraban 99 merealisasikan perubahan warna berjalin seperti div 100*100? Apabila kita bercakap tentang semangat ketukangan, kita hanya perlu mengambil berat tentang butiran kecil ini Tulis tentangnya dan lihat!
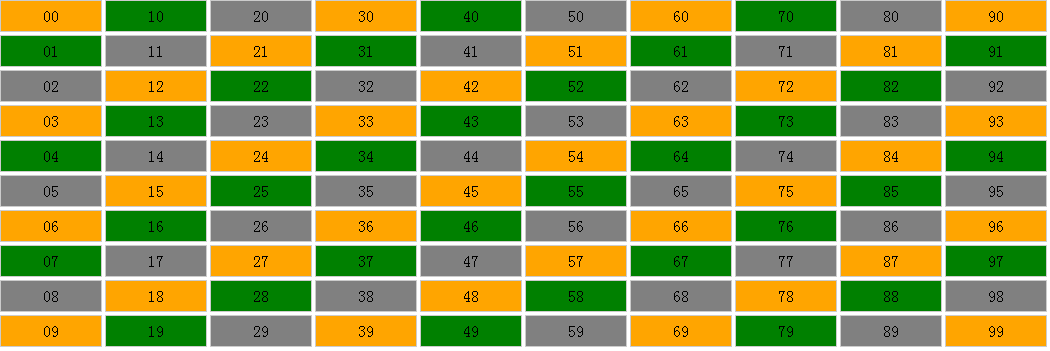
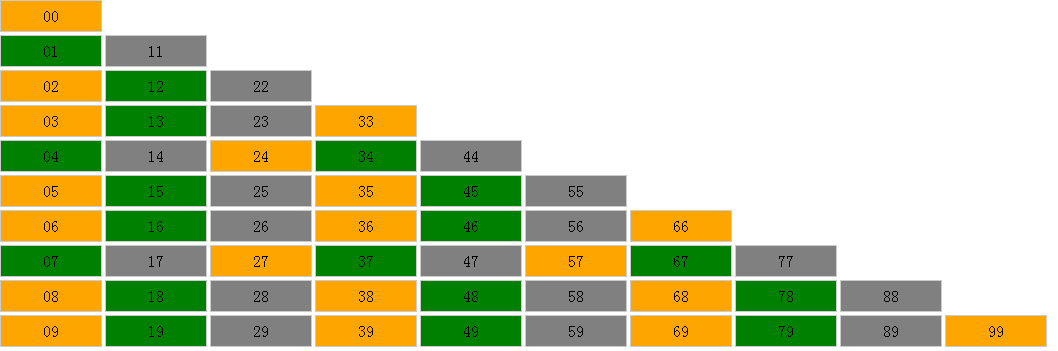
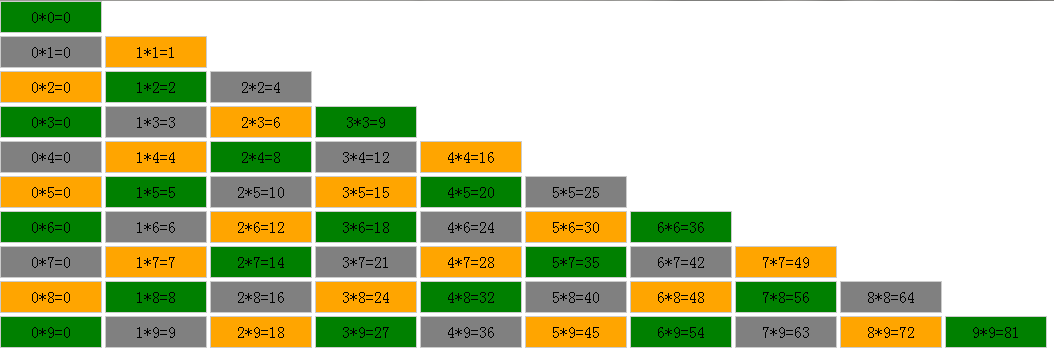
Prinsip: 100*100 div, jika saya nomborkan setiap satu, gunakan paksi mendatar dan menegak untuk mewakilinya, seperti ini:
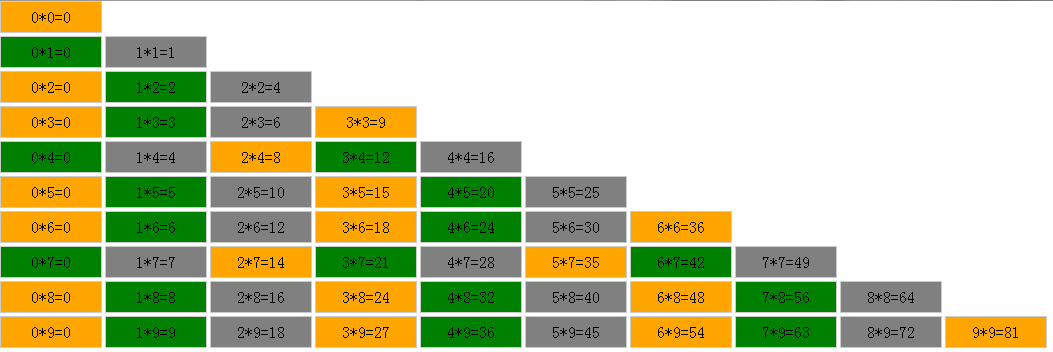
 Kemudian kita akan tahu nilai yang sepadan dengan warna mana Penukaran ke dalam jadual pendaraban 99 adalah seperti ini:
Kemudian kita akan tahu nilai yang sepadan dengan warna mana Penukaran ke dalam jadual pendaraban 99 adalah seperti ini:
 Kemudian, ini datang idea Jika saya menambah tanda pada setiap div untuk menunjukkan baris dan lajur itu, saya akan tahu apa warnanya
Kemudian, ini datang idea Jika saya menambah tanda pada setiap div untuk menunjukkan baris dan lajur itu, saya akan tahu apa warnanya
var cur = ;
var bg = null;
for(var i=;i<=;i++){
for(var j=;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
Div.setAttribute('abc',i+''+j);//核心代码就是这里啦,给每一个div 自定义一个属性abc,将坐标赋值给它
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
}
}
var oDiv = document.getElementsByTagName("div");
for(var i=;i<oDiv.length;i++){
var val = oDiv[i].getAttribute('abc');//这里获取自定义属性的值
//用这个值来判断什么位置应该是什么颜色
switch(val%){
case :
bg="green";
break;
case :
bg="grey";
break;
case :
bg="orange";
break;
}
oDiv[i].style.backgroundColor= bg;
}Bukankah kesannya lebih selesa daripada yang di atas. Jadi, ingatlah fungsi kuat atribut tersuai Jika anda mempunyai masa, saya akan bercakap tentang kehebatan adat atribut. 
function multiTable(m){
var cur = ;
var bg = null;
for(var i=;i<=m;i++){
for(var j=;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i* + 'px';
Div.style.left = j* + 'px';
Div.setAttribute('abc',i+''+j);//核心代码就是这里啦,给每一个div 自定义一个属性abc,将坐标赋值给它
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
}
}
var oDiv = document.getElementsByTagName("div");
for(var i=;i<oDiv.length;i++){
var val = oDiv[i].getAttribute('abc');//这里获取自定义属性的值
//用这个值来判断什么位置应该是什么颜色
switch(val%){
case :
bg="green";
break;
case :
bg="grey";
break;
case :
bg="orange";
break;
}
oDiv[i].style.backgroundColor= bg;
}
}
multiTable(); Bagaimana untuk memadam data dalam MongoDB
Bagaimana untuk memadam data dalam MongoDB
 Bagaimana untuk membeli dan menjual Bitcoin di Binance
Bagaimana untuk membeli dan menjual Bitcoin di Binance
 penggunaan sisipan oracle
penggunaan sisipan oracle
 Bagaimana untuk memulihkan sejarah sembang WeChat yang dipadamkan
Bagaimana untuk memulihkan sejarah sembang WeChat yang dipadamkan
 penggunaan fungsi satu
penggunaan fungsi satu
 Bagaimana untuk membetulkan libcurl.dll hilang dari komputer anda
Bagaimana untuk membetulkan libcurl.dll hilang dari komputer anda
 Bagaimana untuk menaik taraf Douyin
Bagaimana untuk menaik taraf Douyin
 Bagaimana untuk menyelesaikan masalah bahawa salinan tingkap ini tidak tulen
Bagaimana untuk menyelesaikan masalah bahawa salinan tingkap ini tidak tulen




