
Apabila saya mula-mula belajar menggunakan jQuery ajax, saya merasakan bahawa perkara sebenar adalah sangat ajaib, supaya saya boleh mendapatkan semula data. Kemudian saya boleh memaparkan data yang diambil semula ke halaman.
Saya berhubung dengan projek itu sangat awal dan tidak tahu cara menggunakan jquery ajax dengan elegan (ia tidak elegan sekarang);
Pada masa itu, saya melihat kod yang ditulis oleh orang lainYa
$.post("","",...)
Juga
$.get("","",...)
Juga
$.ajax()
Sudah tentu, kini anda tahu bahawa kaedah penulisan ini semuanya mempunyai maksud yang sama, jadi anda harus membiasakan diri menggunakan $.ajax() untuk menulisnya.
Pemprosesan data sebelumnya, hantar permintaan data (format data json), dan kemudian gunakan sendiri kaedah berikut
var request = {};
request.name = $(".name").val();
request.age = $(".age").val();
request.sex = $(".sex").val();
//...Kemudian, saya mendapati bahawa jquery sebenarnya mempunyai kaedah bersiri yang boleh mensiri data borang, yang boleh menjimatkan banyak masalah.
Proses data yang dikembalikan dan berikannya ke halaman.
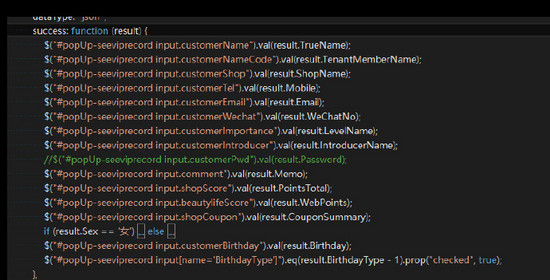
Kaedah sebelumnya adalah betul-betul sama seperti di atas Data yang dikembalikan adalah dalam format data json, dan kemudian nilainya masing-masing diberikan kepada elemen halaman, jadi kodnya selalunya seperti ini.

Perjalanan objek boleh ditulis menggunakan for-in (adakah cara yang lebih baik untuk menulisnya?)
$.ajax({
//...
success:function(result){
for(var v in result){
// 如果渲染的元素都是统一的输入框形式的话,
$("form").find("input[name="+ v +"]").val(result[v]);
// 如果有其他元素 则另外单独校验处理
}
}
})
4 kaedah permintaan biasa untuk ajax dalam jQuery
1.$.ajax() mengembalikan objek XMLHttpRequest yang diciptanya.
$.ajax() hanya mempunyai satu parameter: kunci parameter/objek nilai, termasuk setiap konfigurasi dan maklumat fungsi panggil balik. Lihat pilihan parameter terperinci di bawah.Jika anda menentukan pilihan dataType, pastikan pelayan mengembalikan maklumat MIME yang betul (cth. xml mengembalikan "teks/xml").
Contoh:
Simpan data ke pelayan dan paparkan maklumat apabila berjaya.
$.ajax({
type: "post",
dataType: "html",
url: '/Resources/GetList.ashx',
data: dataurl,
success: function (data) {
if (data != "") {
$("#pager").pager({ pagenumber: pagenumber, pagecount: data.split("$$")[1], buttonClickCallback: PageClick });
$("#anhtml").html(data.split("$$")[0]);
}
}
});2. Muatkan maklumat melalui permintaan HTTP GET jauh.
Ini ialah fungsi permintaan GET yang mudah untuk menggantikan kompleks $.ajax. Fungsi panggil balik boleh dipanggil apabila permintaan berjaya. Jika anda perlu melaksanakan fungsi pada ralat, gunakan $.ajax.Contoh:
$.get("test.cgi", { name: "John", time: "2pm" },
function(data){
alert("Data Loaded: " + data);
}); 3. Muatkan maklumat melalui permintaan HTTP POST jauh.
Ini ialah fungsi permintaan POST yang mudah untuk menggantikan kompleks $.ajax. Fungsi panggil balik boleh dipanggil apabila permintaan berjaya. Jika anda perlu melaksanakan fungsi pada ralat, gunakan $.ajax.Contoh:
$.post("/Resources/addfriend.ashx", { "fid": fids, "fname": fnames, "tuid": tuids, "tuname": tunames }, function (data) {
if (data == "ok") {
alert("添加成功!");
}
})4. Muatkan data JSON melalui permintaan HTTP GET.
Contoh:
$.getJSON("http://api.flickr.com/services/feeds/photos_public.gne?tags=cat&tagmode=any&format=json&jsoncallback=?",
function(data){
$.each(data.items, function(i,item){
$("<img/>").attr("src", item.media.m).appendTo("#images");
if ( i == 3 ) return false;
});
}); 



