 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Fahami teknik setTimeout dan setInterval_javascript dalam pemasa javascript
Fahami teknik setTimeout dan setInterval_javascript dalam pemasa javascript
Fahami teknik setTimeout dan setInterval_javascript dalam pemasa javascript
1. Penjelasan
1. Gambaran Keseluruhan
setTimeout: Panggil fungsi atau laksanakan serpihan kod selepas masa tunda yang ditentukan
setInterval: Panggil fungsi secara berkala atau laksanakan sekeping kod.
2. Tatabahasa
setTimeout:
var timeoutID = window.setTimeout(func, delay, [param1, param2, ...]); var timeoutID = window.setTimeout(code, delay);
- ID masa habis ialah ID berangka operasi kelewatan ID ini kemudiannya boleh digunakan sebagai parameter kaedah tetingkap.clearTimeout .
- func ialah fungsi yang anda mahu laksanakan selepas kelewatan milisaat
- kod Dalam sintaks kedua, ia merujuk kepada kod yang anda mahu laksanakan selepas kelewatan milisaat
- kelewatan ialah bilangan milisaat kelewatan (satu saat bersamaan dengan 1000 milisaat panggilan fungsi akan berlaku selepas kelewatan ini tetapi masa kelewatan sebenar mungkin lebih lama sedikit <🎜). >
- Pelayar standard dan IE10 menyokong fungsi menghantar parameter tambahan kepada fungsi tertunda dalam sintaks pertama
var intervalID = window.setInterval(func, delay[, param1, param2, ...]); var intervalID = window.setInterval(code, delay);
- intervalID ialah pengecam unik bagi operasi berulang ini dan boleh dihantar sebagai parameter untuk clearInterval().
- func ialah fungsi yang anda mahu panggil berulang kali.
- kod ialah satu lagi aplikasi sintaks, yang merujuk kepada kod yang terdiri daripada rentetan yang anda mahu laksanakan berulang kali
- kelewatan ialah bilangan milisaat bagi setiap kelewatan (satu saat bersamaan dengan 1000 milisaat), selepas itu setiap panggilan ke fungsi akan berlaku. Seperti setTimeout, kelewatan sebenar mungkin lebih lama sedikit.
- Pelayar standard dan IE10 menyokong fungsi menghantar parameter tambahan kepada fungsi tertunda dalam sintaks pertama
<script type="text/javascript">
setTimeout( function(param){ alert(param)} , 100, 'ok');
</script> 

2. soalan “ini”
Kod yang dipanggil oleh setTimeout() berjalan dalam persekitaran pelaksanaan yang berasingan sepenuhnya daripada fungsi di mana ia berada. Ini akan menyebabkan kata kunci ini yang terkandung dalam kod ini menghala ke objek tetingkap (objek global), yang berbeza dari jangkaan ini Nilai-nilai tidak sama. Situasi dengan setInterval adalah serupa.
<script type="text/javascript">
//this指向window
function shape(name) {
this.name = name;
this.timer = function(){alert('my shape is '+this.name)};
setTimeout(this.timer, 50);
}
new shape('rectangle');
</script>

Penyelesaian 1:
<script type="text/javascript">
function shape(name) {
this.name = name;
this.timer = function(){alert('my shape is '+this.name)};
var _this = this;
setTimeout(function() {_this.timer.call(_this)}, 50);
}
new shape('rectangle');
</script>
fungsi boleh memanggil pembolehubah tempatan _ini, terima kasih kepada penutupan Javascript. Ia melibatkan rantaian skop dan pengetahuan lain Jika anda berminat, anda boleh mempelajarinya sendiri saya tidak akan membahasnya di sini.
Penyelesaian 2:
Kaedah ini agak mewah. SetTimeout dan setInterval tersuai. Ia juga memanjangkan masalah bahawa versi pelayar IE yang lebih rendah tidak menyokong menghantar parameter tambahan kepada fungsi kelewatan.
<script type="text/javascript">
//自定义setTimeout与setInterval
var __nativeST__ = window.setTimeout, __nativeSI__ = window.setInterval;
window.setTimeout = function (vCallback, nDelay /*, argumentToPass1, argumentToPass2, etc. */) {
var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2);
return __nativeST__(vCallback instanceof Function ? function () {
vCallback.apply(oThis, aArgs);
} : vCallback, nDelay);
};
window.setInterval = function (vCallback, nDelay /*, argumentToPass1, argumentToPass2, etc. */) {
var oThis = this, aArgs = Array.prototype.slice.call(arguments, 2);
return __nativeSI__(vCallback instanceof Function ? function () {
vCallback.apply(oThis, aArgs);
} : vCallback, nDelay);
};
function shape(name) {
this.name = name;
this.timer = function(other){
alert('my shape is '+this.name);
alert('extra param is '+ other);
};
}
var rectangle = new shape('rectangle');
setTimeout.call(rectangle, rectangle.timer, 50, 'other');
</script>
2. Lanjutkan setTimeout dan setInterval, aArgs memperoleh tatasusunan parameter tambahan dengan memisahkan pembolehubah argumen
3. Gunakan vCallback instanceof Function untuk menentukan sama ada ini adalah fungsi atau kod Jika ia adalah fungsi, gunakan apply untuk melaksanakannya
4. SetTimeout dilaksanakan dengan panggilan dan menetapkan objek ini, serta fungsi lain, kelewatan dan parameter lain
5 Dengan melanjutkan setTimeout, penyemak imbas dengan versi IE yang lebih rendah juga boleh melaksanakan parameter tambahan
3. Perbezaan antara setTimeout dan setInterval
<script type="text/javascript">
setTimeout(function(){
/* Some long block of code... */
setTimeout(arguments.callee, 100);
}, 10);
setInterval(function(){
/* Some long block of code... */
}, 100);
</script>
看上去,两个功能是差不多的,但是里面其实是不一样的。
setTimeout回调函数的执行和上一次执行之间的间隔至少有100ms(可能会更多,但不会少于100ms)
setInterval的回调函数将尝试每隔100ms执行一次,不论上次是否执行完毕,时间间隔理论上是会<=delay的。
setInterval:
<script type="text/javascript">
function sleep(ms) {
var start = new Date();
while (new Date() - start <= ms) {}
}
var endTime = null;
var i = 0;
setInterval(count, 100);
function count() {
var elapsedTime = endTime ? (new Date() - endTime) : 100;
i++;
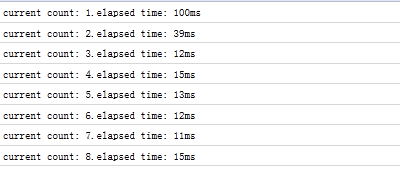
console.log('current count: ' + i + '.' + 'elapsed time: ' + elapsedTime + 'ms');
sleep(200);
endTime = new Date();
}
</script>
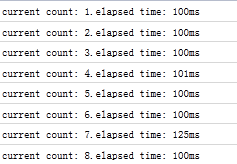
从firefox的firebug可以查看到,时间间隔很不规则。
情况大致是这样的:由于count函数的执行时间远大于setInterval的定时间隔,那么定时触发线程就会源源不断的产生异步定时事件,并放到任务队列尾而不管它们是否已被处理,但一旦一个定时事件任务处理完,这些排列中的剩余定时事件就依次不间断的被执行。

setTimeout:
<script type="text/javascript">
function sleep(ms) {
var start = new Date();
while (new Date() - start <= ms) {}
}
var endTime = null;
var i = 0;
setTimeout(count, 100);
function count() {
var elapsedTime = endTime ? (new Date() - endTime) : 100;
i++;
console.log('current count: ' + i + '.' + 'elapsed time: ' + elapsedTime + 'ms');
sleep(200);
endTime = new Date();
setTimeout(count, 100);
}
</script> 
以上就是本文的全部内容,希望对大家学习javascript定时器有所帮助。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Apakah ungkapan pemasa java?
Dec 27, 2023 pm 05:06 PM
Apakah ungkapan pemasa java?
Dec 27, 2023 pm 05:06 PM
Ungkapan pemasa digunakan untuk menentukan pelan pelaksanaan tugas. Ungkapan pemasa adalah berdasarkan model "laksanakan tugas selepas selang masa tertentu". Ungkapan ini biasanya terdiri daripada dua bahagian: kelewatan awal dan selang masa.



