
Salam rakan-rakan, hari ini kami akan terus menerangkan enkapsulasi dalam kuliah ini Hari ini adalah peningkatan kandungan sebelumnya, pewarisan dalam pemikiran OOP.
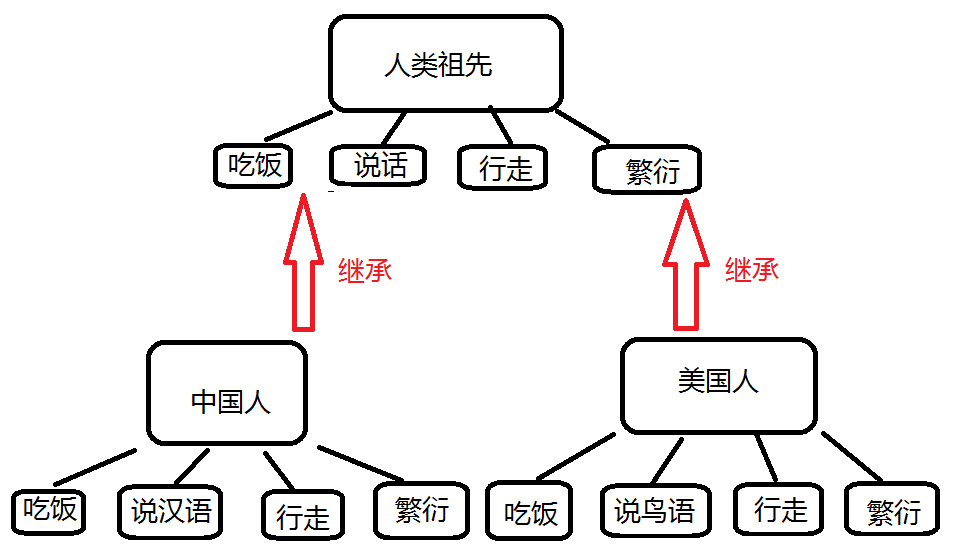
Pewarisan bermaksud keturunan mewarisi siri sifat dan tingkah laku nenek moyang mereka. Keturunan masih daripada kaum yang sama dengan nenek moyang mereka Mari gunakan beberapa penerangan khusus untuk memahami apa itu warisan

Orang Cina dan Amerika semuanya diwarisi daripada nenek moyang manusia, jadi kami mempunyai tingkah laku atribut yang sama, tetapi masih terdapat perbezaan tertentu Kami akan terus bercakap tentang polimorfisme nanti, jadi melalui gambar rajah di atas, kita Ia boleh menjadi jelas memahami bahawa orang sebenarnya sangat serupa antara satu sama lain, jadi jika kita melihat contoh kod di bawah, kita akan tahu bahawa dengan menggunakan kod untuk mensimulasikan warisan, kita juga boleh mengetahui cara untuk menulis kod sesedikit mungkin untuk mencapai sebanyak mungkin. perkara yang mungkin.
//遗传继承函数
function Extend(Children,Parent){
//这里仅仅只是继承的原型链接定义的行为
for(var p in Parent.prototype){
Children[p] = Parent.prototype[p];
}
}
//人类祖先
function Human(){
this.weight = "50kg";
this.height = "180cm";
this.hair = "棕色";
}
//吃饭
Human.prototype.Eat = function(){
console.log("吃饭");
}
//说话
Human.prototype.Say = function(){
console.log("大家好我是地球人");
}
//行走
Human.prototype.Walk = function(){
console.log("我是人类,天生就可以两条腿直立行走");
}
//繁衍
Human.prototype.Multiply = function(){
console.log("跟老婆一起做羞羞的事,就是为了人类的繁荣");
}
//中国人
function Chinese(){
//调用继承函数
Extend(this,Human);
}
//美国人
function American(){
//调用继承函数
Extend(this,Human);
}
Kami hanya menulisnya seperti ini dan mensimulasikan warisan dalam bahasa peringkat tinggi Mari lihat jika terdapat sebarang masalah selepas menjalankannya

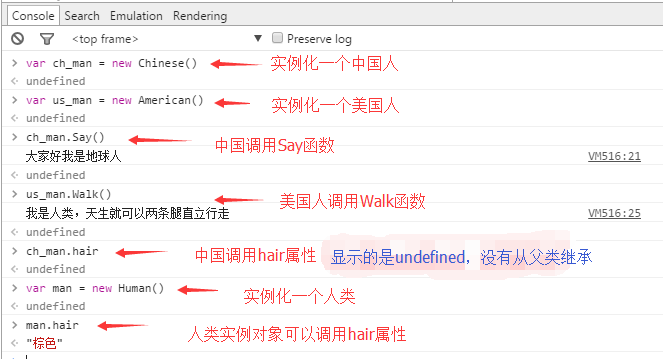
Selepas berjalan, kami menemui masalah Dengan menulis dengan cara ini, kami sudah dapat merealisasikan warisan pautan prototaip, dan ia juga menjimatkan banyak kod Apabila kami menulis fungsi Cina dan Amerika, adakah kami hanya menulis kecil jumlah kod? , kami telah mewarisi tingkah laku kelas induk, dan contoh itu juga boleh memanggil fungsi tingkah laku yang dimiliki oleh kelas induk Walau bagaimanapun, dengan menulis dengan cara ini, kami belum menyedari warisan sepenuhnya, kerana ia tidak mempunyai kesan pada semua apabila kita memanggil atribut rambut , maka, jika kita mengubah suai kod itu semula, kita boleh mencapai warisan lengkap
//遗传继承函数
function Extend(Children,Parent){
//现在我们是从父类实例来继承,所以属性和方法都会被继承的
for(var p in Parent){
if(typeof Children[p] == "undefined"){
Children[p] = Parent[p];
}
}
}
//人类祖先
function Human(){
this.weight = "50kg";
this.height = "180cm";
this.hair = "棕色";
}
//吃饭
Human.prototype.Eat = function(){
console.log("吃饭");
}
//说话
Human.prototype.Say = function(){
console.log("大家好我是地球人");
}
//行走
Human.prototype.Walk = function(){
console.log("我是人类,天生就可以两条腿直立行走");
}
//繁衍
Human.prototype.Multiply = function(){
console.log("跟老婆一起做羞羞的事,就是为了人类的繁荣");
}
//中国人
function Chinese(){
//调用继承函数
Extend(this,new Human());
}
//美国人
function American(){
//调用继承函数
Extend(this,new Human());
}
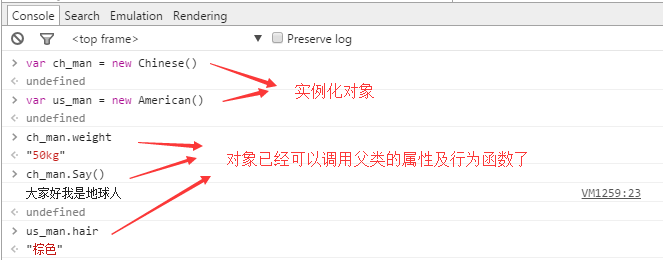
Kita masih perlu melihat sama ada kesan larian adalah sama seperti yang kita bayangkan?

Tidak sukar untuk melihat daripada kod di atas bahawa fungsi warisan semasa sebenarnya adalah atribut dan gelagat yang disalin daripada contoh khusus kelas Manusia ayat di atas, saya masih perlu menerangkannya kepada anda
if(typeof Children[p] == "undefined"){
......
}
Jenis kata kunci yang muncul di sini sebenarnya adalah operator, yang digunakan untuk menyemak jenis pembolehubah tertentu Jika ia tidak ditentukan, hasil operasi adalah "tidak ditentukan", jadi ini adalah cara saya membandingkan subkelas tidak Jika atribut atau fungsi tingkah laku sedemikian telah ditakrifkan, ia akan diwarisi daripada kelas induk (nota: penjelasan di sini adalah untuk membuka jalan kepada polimorfisme kemudian).
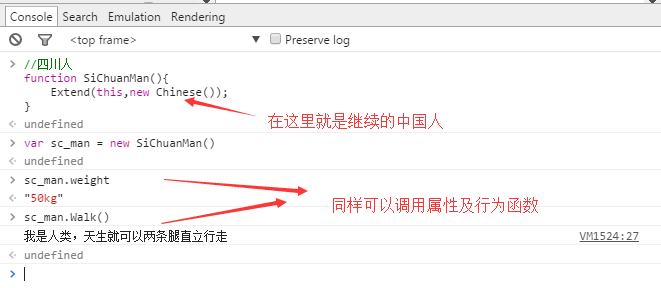
Seterusnya mari kita lihat sama ada pewarisan berbilang adalah mungkin
//四川人
function SiChuanMan(){
Extend(this,new Chinese());
}

Ringkasnya, hari ini kami telah meningkatkan lagi asas enkapsulasi, supaya kami telah mencapai warisan objek, dan jumlah kod bertulis telah dimampatkan lagi, ia boleh meningkatkan kecekapan kerja dan keanggunan kodnya, adakah anda sedikit teruja? dipimpin dengan betul. Pada asalnya, perkara yang mudah difahami dan ditafsirkan kepada perkara yang berbeza oleh orang yang berbeza, yang menjadikannya rumit untuk dipelajari. Lebih-lebih lagi, tidak ada tutorial yang berterusan untuk membawa semua orang ke arah yang betul langkah demi langkah memang susah nak naik pangkat.




