用360检测出一个后门程序,求鉴定
代码如下:
eval(function(p,a,c,k,e,d){e=function(c){return(c35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)d[e(c)]=k[c]||e(c);k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1;};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p;}('$(Y).X(3(){$(\'a[1p="#"]\').k(3(){$(4).2l(\'1p\',\'2h:2w(0)\')});$(\'.2v 8\').k(3(){7 o=$(4);$(4).r(\'.s\').d(3(){7 j=$(4).1J();o.r(\'.s\').6(\'5\').b(j).9(\'5\');o.r(\'.2u
我做的是淘宝客网站,采集商品时需要通过程序的提供方服务器 ,请鉴定这段代码是干什么用的,谢谢
回复讨论(解决方案)
刚找了个工具进行解密,解密后:
$(document).ready(function() {
$('a[href="#"]').each(function() {
$(this).attr('href', 'javascript:void(0)')
});
$('.perform li').each(function() {
var o = $(this);
$(this).find('.s').click(function() {
var j = $(this).index();
o.find('.s').removeClass('on').eq(j).addClass('on');
o.find('.info').hide().eq(j).fadeIn(500)
})
});
$('.artist_l li').each(function(m) {
$(this).find('a').css('top', -$(this).height());
$(this).hover(function() {
$(this).find('a').animate({
'top': '0'
},
200)
},
function() {
$(this).find('a').animate({
'top': $(this).height()
},
{
duration: 200,
complete: function() {
$(this).css('top', -$(this).parent('li').height())
}
})
})
});
$('#calendar td').live('mouseover',
function() {
$('#calendar td').removeClass('hover');
$(this).addClass('hover')
});
$('.category_list .item').each(function(i) {
$(this).hover(function() {
$('.category_list .item').removeClass('on').eq(i).addClass('on');
$('.category_list ol').hide().eq(i).show()
},
function() {
$(this).find('ol').hide();
$(this).removeClass('on')
})
});
$('.u_city_a li').each(function(i) {
$(this).click(function() {
if (i == 10) return false;
$('.u_city_nav li').removeClass('on').eq(i).addClass('on');
$('.u_city_nav p').hide().eq(i).show()
})
});
var intIndexCity = 0;
var intHoverCity = 0;
$('.u_city_nav .more').click(function() {
if (intIndexCity == 1) {
$(this).removeClass('on');
$('.s_citys').hide(200);
intIndexCity = 0
} else {
$(this).addClass('on');
$('.s_citys').show(200);
intIndexCity = 1
}
return false
});
$('.s_citys').hover(function() {
intHoverCity = 1
},
function() {
intHoverCity = 0
});
$('body').bind('click',
function() {
if (intIndexCity == 1 && intHoverCity == 0) {
$('.s_citys').hide(200);
$('.u_city_nav .more').removeClass('on');
intIndexCity = 0
}
});
function scrollList() {
if ($('.scroll_txt li').length var temp = $('.scroll_txt li:last');
temp.hide();
$('.scroll_txt li:last').remove();
$('.scroll_txt li:first').before(temp);
temp.slideDown(500)
}
window.setInterval(scrollList, 5000);
$('.live_top li').each(function(i) {
$(this).hover(function() {
$('.live_top li').removeClass('on').eq(i).addClass('on')
})
});
$('.list_1 li').each(function(i) {
$(this).hover(function() {
$('.list_1 li').removeClass('on').eq(i).addClass('on')
})
});
$('.vote_m dd').each(function(i) {
$(this).click(function() {
$('.vote_m dd').removeClass('on').eq(i).addClass('on')
})
});
$('.tr_commend dl').each(function(i) {
$(this).hover(function() {
$('.tr_commend dl').removeClass('on').eq(i).addClass('on')
})
});
$('.ticketInfo .help').hover(function() {
$('.minTips').fadeIn('fast')
},
function() {
$('.minTips').fadeOut('fast')
});
$('.videoList li').hover(function() {
$(this).addClass('on')
},
function() {
$(this).removeClass('on')
});
$('.min_tip .tab_min_b a').each(function(i) {
$(this).click(function() {
$('.tab_min_b a').removeClass('on').eq(i).addClass('on')
})
});
$('.news_list li').hover(function() {
$(this).addClass('on')
},
function() {
$(this).removeClass('on')
});
$('.tr_pic_list li').hover(function() {
$(this).addClass('on')
},
function() {
$(this).removeClass('on')
});
$('.sift .expand').toggle(function() {
$('#city').height(24);
$(this).html('\u5c55\u5f00')
},
function() {
$('#city').height('auto');
$(this).html('\u6536\u7f29')
});
$('.buy_caption .tab_t a').each(function(i) {
$(this).click(function() {
$('.buy_caption .tab_t a').removeClass('on').eq(i).addClass('on');
$('.buy_caption dl').hide().eq(i).show()
})
});
$('.vocal_list li .t .c7').click(function() {
$(this).parent().parent().find('.t').show();
$(this).parent().hide()
})
});
$(document).ready(function() {
var t = false;
var str = '';
var speed = 500;
var w = 960;
var n = $('#actor li').length;
var numWidth = n * 18;
var _left = (w - (numWidth + 26)) / 2;
var c = 0;
$('#actor').width(w * n);
$('#actor li').each(function(i) {
str += ''
});
$('#numInner').width(numWidth).html(str);
$('#imgPlay .mc').width(numWidth);
$('#imgPlay .num').css('left', _left);
$('#numInner').css('left', _left + 13);
$('#numInner span:first').addClass('on');
function cur(ele, currentClass) {
ele = $(ele) ? $(ele) : ele;
ele.addClass(currentClass).siblings().removeClass(currentClass)
}
$('#imgPlay .next').click(function() {
slide(1)
});
$('#imgPlay .prev').click(function() {
slide( - 1)
});
function slide(j) {
if ($('#actor').is(':animated') == false) {
c += j;
if (c != -1 && c != n) {
$('#actor').animate({
'marginLeft': -c * w + 'px'
},
speed)
} else if (c == -1) {
c = n - 1;
$("#actor").css({
"marginLeft": -(w * (c - 1)) + "px"
});
$("#actor").animate({
"marginLeft": -(w * c) + "px"
},
speed)
} else if (c == n) {
c = 0;
$("#actor").css({
"marginLeft": -w + "px"
});
$("#actor").animate({
"marginLeft": 0 + "px"
},
speed)
}
cur($('#numInner span').eq(c), 'on')
}
}
$('#numInner span').click(function() {
c = $(this).index();
fade(c);
cur($('#numInner span').eq(c), 'on')
});
function fade(i) {
if ($('#actor').css('marginLeft') != -i * w + 'px') {
$('#actor').css('marginLeft', -i * w + 'px');
$('#actor').fadeOut(0,
function() {
$('#actor').fadeIn(500)
})
}
}
function start() {
t = setInterval(function() {
slide(1)
},
5000)
}
function stopt() {
if (t) clearInterval(t)
}
$("#imgPlay").hover(function() {
stopt()
},
function() {
start()
});
start()
});
$(document).ready(function() {
var isshowcity = false;
var ishovercitys = false;
$('.s_city .s').click(function() {
if (isshowcity == false) {
$('.s_c_links').show(200);
$(this).addClass('on');
isshowcity = true
} else {
$('.s_c_links').hide(200);
$(this).removeClass('on');
isshowcity = false
}
return false
});
$('.s_c_links').hover(function() {
ishovercitys = true
},
function() {
ishovercitys = false
});
$('body').bind('click',
function() {
if (isshowcity == true && ishovercitys == false) {
$('.s_c_links').hide(200);
$('.s_city .s').removeClass('on');
isshowcity = false
}
})
});
$(document).ready(function() {
$('.sd').each(function(i) {
$(this).find('.hztitle').click(function() {
$('.sd').eq(i).find('p').toggle()
})
});
$(".hztitle").toggle(function() {
$(this).addClass("hztitle-2")
},
function() {
$(this).removeClass("hztitle-2")
})
});
function artHeight() {
var rh = $('.artists_r').height();
var lh = $('.artists_l').height();
var list = $('.artists_l .tab_min_in').height();
var dh = rh - lh;
if (dh > 0) {
var h = lh + dh - 12;
$('.artists_l').height(h)
}
if (rh - list $('.artists_l').height('auto')
}
}
这是 jq 代码
没有危险性
这个图片是360网站安全检测中 后门检测,查出来的
点击查看后门位置后出现了这段代码:
第1行:eval(function(p,a,c,k,e,d){e=function(c){return(c35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)d[e(c)]=k[c]||e(c);k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1;};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p;}('$(Y).X(3(){$(\'a[1p="#"]\').k(3(){$(4).2l(\'1p\',\'2h:2w(0)\')});$(\'.2v 8\').k(3(){7 o=$(4);$(4).r(\'.s\').d(3(){7 j=$(4).1J();o.r(\'.s\').6(\'5\').b(j).9(\'5\');o.r(\'.2u
就是帖子首层发的那个。 难到说360 误报?
你把 js 代码发到 javascript 版面,请权威人士鉴定一下就知道书否误报了

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1374
1374
 52
52
 Bagaimana untuk menjadikan Peta Google sebagai peta lalai dalam iPhone
Apr 17, 2024 pm 07:34 PM
Bagaimana untuk menjadikan Peta Google sebagai peta lalai dalam iPhone
Apr 17, 2024 pm 07:34 PM
Peta lalai pada iPhone ialah Peta, pembekal geolokasi proprietari Apple. Walaupun peta semakin baik, ia tidak berfungsi dengan baik di luar Amerika Syarikat. Ia tiada apa-apa untuk ditawarkan berbanding Peta Google. Dalam artikel ini, kami membincangkan langkah yang boleh dilaksanakan untuk menggunakan Peta Google untuk menjadi peta lalai pada iPhone anda. Cara Menjadikan Peta Google Peta Lalai dalam iPhone Menetapkan Peta Google sebagai aplikasi peta lalai pada telefon anda adalah lebih mudah daripada yang anda fikirkan. Ikut langkah di bawah – Langkah prasyarat – Anda mesti memasang Gmail pada telefon anda. Langkah 1 – Buka AppStore. Langkah 2 – Cari “Gmail”. Langkah 3 – Klik di sebelah apl Gmail
 Bagaimanakah aplikasi Dewu mengenal pasti ketulenan kasut?
Mar 12, 2024 pm 12:31 PM
Bagaimanakah aplikasi Dewu mengenal pasti ketulenan kasut?
Mar 12, 2024 pm 12:31 PM
Bagaimanakah aplikasi Dewu mengenal pasti keaslian kasut? Aplikasi Dewi ialah komuniti beli-belah yang sangat popular di kalangan orang muda Semua yang dibeli oleh pemain di sini akan disahkan terlebih dahulu, kemudian diperiksa untuk kecacatan, dan akhirnya dihantar dan dihantar secepat yang mungkin. Kasut dan barangan lain yang kami beli di tempat lain juga boleh digunakan di sini untuk mengesahkan kesahihannya. Jadi bagaimana kita menggunakan aplikasi Dewu untuk mengenal pasti keaslian kasut? Di bawah, editor laman web ini telah menyusun beberapa kaedah untuk anda mengenal pasti keaslian kasut untuk rujukan anda. Bagaimana untuk mengenal pasti keaslian kasut oleh Dewu 1. Mula-mula muat turun aplikasi Dewu ke telefon bimbit anda. Selepas memasuki aplikasi, anda perlu log masuk ke akaun anda. Jika anda tidak mempunyai akaun, anda boleh mendaftar.
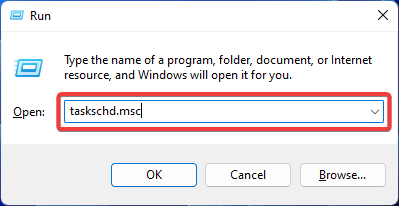
 Betulkan: Operator menolak ralat permintaan dalam Windows Task Scheduler
Aug 01, 2023 pm 08:43 PM
Betulkan: Operator menolak ralat permintaan dalam Windows Task Scheduler
Aug 01, 2023 pm 08:43 PM
Untuk mengautomasikan tugas dan mengurus berbilang sistem, perisian perancangan tugas ialah alat yang berharga dalam senjata anda, terutamanya sebagai pentadbir sistem. Penjadual Tugas Windows melakukan tugas dengan sempurna, tetapi baru-baru ini ramai orang telah melaporkan ralat permintaan yang ditolak oleh operator. Masalah ini wujud dalam semua lelaran sistem pengendalian, dan walaupun ia telah dilaporkan dan dilindungi secara meluas, tiada penyelesaian yang berkesan. Teruskan membaca untuk mengetahui perkara yang mungkin berkesan untuk orang lain! Apakah permintaan dalam Penjadual Tugas 0x800710e0 yang dinafikan oleh pengendali atau pentadbir? Penjadual Tugas membolehkan mengautomasikan pelbagai tugas dan aplikasi tanpa input pengguna. Anda boleh menggunakannya untuk menjadualkan dan mengatur aplikasi tertentu, mengkonfigurasi pemberitahuan automatik, membantu menghantar mesej dan banyak lagi. ia
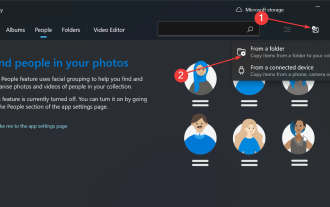
 Bagaimana untuk mengisih foto mengikut wajah pada Windows 10 dan 11
Aug 08, 2023 pm 10:41 PM
Bagaimana untuk mengisih foto mengikut wajah pada Windows 10 dan 11
Aug 08, 2023 pm 10:41 PM
Pengendalian Windows semakin baik dan lebih baik dengan setiap versi, dengan ciri menarik untuk meningkatkan pengalaman pengguna. Satu ciri yang ingin diterokai oleh pengguna pada Windows 10 dan 11 ialah keupayaan untuk mengisih foto mengikut wajah. Ciri ini membolehkan anda mengumpulkan foto rakan dan keluarga menggunakan pengecaman muka. Bunyinya menyeronokkan, bukan? Teruskan membaca untuk mengetahui cara memanfaatkan ciri ini. Bolehkah saya mengumpulkan foto mengikut wajah pada Windows? Ya, anda boleh menggunakan apl Foto untuk mengumpulkan gambar mengikut wajah pada Windows 10 dan 11. Walau bagaimanapun, ciri ini tidak tersedia pada versi apl Photos. Selain itu, anda boleh memautkan foto ini kepada kenalan menggunakan tab Orang. Oleh itu, menggunakan fungsi ini anda boleh
 Bagaimana untuk menulis program undur mudah dalam C++?
Nov 03, 2023 pm 01:39 PM
Bagaimana untuk menulis program undur mudah dalam C++?
Nov 03, 2023 pm 01:39 PM
C++ ialah bahasa pengaturcaraan yang digunakan secara meluas yang sangat mudah dan praktikal dalam menulis program undur. Program undur ialah aplikasi biasa yang boleh memberikan kita pengiraan masa dan fungsi kira detik yang sangat tepat. Artikel ini akan memperkenalkan cara menggunakan C++ untuk menulis program kira detik yang mudah. Kunci untuk melaksanakan program kira detik ialah menggunakan pemasa untuk mengira peredaran masa. Dalam C++, kita boleh menggunakan fungsi dalam fail pengepala time.h untuk melaksanakan fungsi pemasa. Berikut ialah kod untuk program kira detik yang mudah
 Apl jam tiada dalam iPhone: Cara membetulkannya
May 03, 2024 pm 09:19 PM
Apl jam tiada dalam iPhone: Cara membetulkannya
May 03, 2024 pm 09:19 PM
Adakah apl jam hilang dari telefon anda? Tarikh dan masa masih akan dipaparkan pada bar status iPhone anda. Walau bagaimanapun, tanpa apl Jam, anda tidak akan dapat menggunakan jam dunia, jam randik, jam penggera dan banyak ciri lain. Oleh itu, membetulkan apl jam yang hilang hendaklah berada di bahagian atas senarai tugasan anda. Penyelesaian ini boleh membantu anda menyelesaikan isu ini. Betulkan 1 – Letakkan Apl Jam Jika anda tersilap mengalih keluar apl Jam daripada skrin utama anda, anda boleh meletakkan semula apl Jam pada tempatnya. Langkah 1 – Buka kunci iPhone anda dan mula meleret ke kiri sehingga anda mencapai halaman Pustaka Apl. Langkah 2 – Seterusnya, cari "jam" dalam kotak carian. Langkah 3 – Apabila anda melihat "Jam" di bawah dalam hasil carian, tekan dan tahan dan
 Bagaimana untuk membuka tapak web menggunakan Penjadual Tugas
Oct 02, 2023 pm 11:13 PM
Bagaimana untuk membuka tapak web menggunakan Penjadual Tugas
Oct 02, 2023 pm 11:13 PM
Adakah anda kerap melawat tapak web yang sama pada masa yang hampir sama setiap hari? Ini boleh menyebabkan menghabiskan banyak masa dengan berbilang tab penyemak imbas dibuka dan mengacaukan penyemak imbas semasa melakukan tugas harian. Nah, bagaimana pula dengan membukanya tanpa perlu melancarkan penyemak imbas secara manual? Ia sangat mudah dan tidak memerlukan anda memuat turun sebarang apl pihak ketiga, seperti yang ditunjukkan di bawah. Bagaimanakah cara saya menyediakan Penjadual Tugas untuk membuka tapak web? Tekan kekunci, taip Penjadual Tugas dalam kotak carian, dan kemudian klik Buka. Windows Pada bar sisi kanan, klik pada pilihan Cipta Tugas Asas. Dalam medan Nama, masukkan nama tapak web yang ingin anda buka dan klik Seterusnya. Seterusnya, di bawah Pencetus, klik Kekerapan Masa dan klik Seterusnya. Pilih berapa lama anda mahu acara itu berulang dan klik Seterusnya. Pilih dayakan
 iOS 17: Cara mengatur apl iMessage dalam Messages
Sep 18, 2023 pm 05:25 PM
iOS 17: Cara mengatur apl iMessage dalam Messages
Sep 18, 2023 pm 05:25 PM
Dalam iOS 17, Apple bukan sahaja menambah beberapa ciri pemesejan baharu, tetapi juga mengubah reka bentuk aplikasi Mesej untuk memberikan rupa yang lebih bersih. Semua apl dan alatan iMessage, seperti pilihan kamera dan foto, kini boleh diakses dengan mengetik butang "+" di atas papan kekunci dan di sebelah kiri medan input teks. Mengklik butang "+" memaparkan lajur menu dengan susunan pilihan lalai. Bermula dari bahagian atas, terdapat kamera, foto, pelekat, wang tunai (jika ada), audio dan lokasi. Di bahagian paling bawah terdapat butang "Lagi", yang apabila diketik akan mendedahkan sebarang apl pemesejan lain yang dipasang (anda juga boleh meleret ke atas untuk mendedahkan senarai tersembunyi ini). Cara menyusun semula apl iMessage anda Anda boleh melakukannya dengan mengikuti




