第一章 何谓JOSN JSON:JavaScript Object Notation
是Javascript (jscript、ECMA Javascript等)描述对象数据(各种元数据其实也是最简单的对象)的一种数据结构。概念和用法均类似于Hash(哈希表)或者关联数组。
JSON建构于两种结构:
“名称/值”对的集合(A collection of name/value pairs)。不同的语言中,它被理解为对象(object),纪录(record),结构(struct),字典(dictionary),哈希表(hash table),有键列表(keyed list),或者关联数组 (associative array)。
值的有序列表(An ordered list of values)。在大部分语言中,它被理解为数组(array)。
这些都是常见的数据结构。事实上大部分现代计算机语言都以某种形式支持它们。这使得一种数据格式在同样基于这些结构的编程语言之间交换成为可能。
最简单的JSON例子如下:
[
{ name:"Michael", email:"17bity@gmail.com", homepage:"http://www.jb51.net" },
{ name:"John", email:"john@gmail.com", homepage:"http://s.jb51.net" },
{ name:"Peggy", email:"peggy@gmail.com", homepage:"http://tools.jb51.net" }]
下面这个例子描述了一个邮件联系人列表,在javascript用eval 运行将获得一个maillist的对象实体,那么就可以用javascript做进一步的操作。
var maillist = [
{ name:"Michael", email:"17bity@gmail.com", homepage:"http://www.jb51.net" },
{ name:"John", email:"john@gmail.com", homepage:"http://s.jb51.net" },
{ name:"Peggy", email:"peggy@gmail.com", homepage:"http://tools.jb51.net" }
]
那么就可以用javascript做进一步的操作。
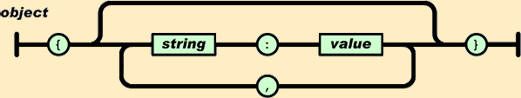
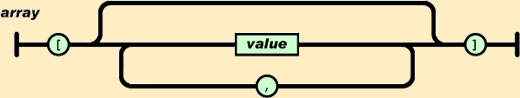
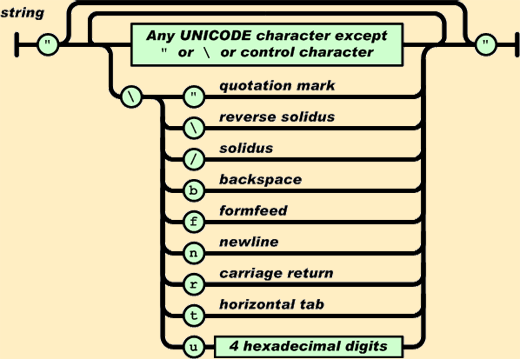
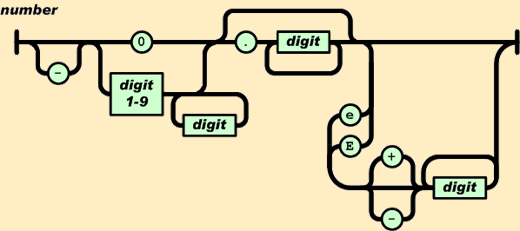
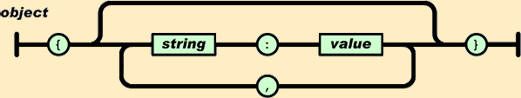
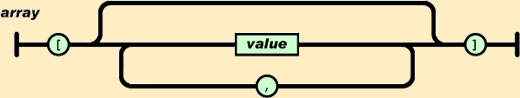
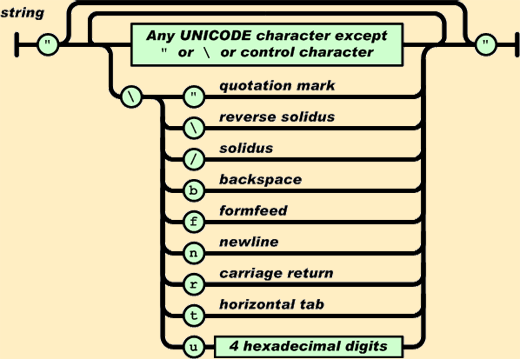
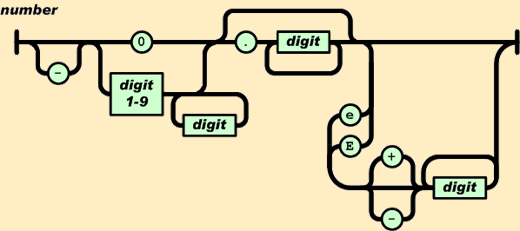
第二章 JSON格式JSON的基本格式如下,图片来自json.org:
对象是属性、值对的集合。一个对象的开始于"{",结束于"}"。每一个属性名和值间用":"提示,属性间用","分隔。

数组是有顺序的值的集合。一个数组开始于"[",结束于"]",值之间用","分隔。

字符串的定义和C或Java基本一致。

数字的定义也和C或Java基本一致。

第三章 应用 trimpath Template 进行 JSON 模版制作
Trimpath Template 是一个用来解析Json数据,生成网页代码的轻量级JS代码。
Demo:
http://demo.jb51.net/js/js_template/test.htmtrimpath.template基于JavaScript的,跨浏览器,采用APL/GPL开放源代码协议的,可以让你轻松进行基于模板编程方式的纯JS引擎。
http://code.google.com/p/trimpath/
它有如下的特点:
1、采用标准的JavaScript编写,支持跨浏览器
2、模板语法类似于:FreeMarker,Velocity,Smarty
3、采用简易的语言来描述大段的字串以及Dom/DHTML操作
4、可以很方便的解析XML文件格式的数据到指定模板。
采 用该引擎,可以让它来完全处理View方面的事情,服务端Module直接输出Data就可以。让你的MVC模式连成一体,而且由于View由浏览器来处 理,大大减少了服务器的负担,用来构建Ajax技术的网络信息系统应用是一个非常好的选择。
这是一个简单小巧的 模板工具类, 用来帮助使用者快速的拼装出所需要的字符串.
简单说明: 模板中 #{ ... /} 之间的数据将被 作为js脚本执行, 而其中VAR关键字代表的就是 seed 的值(从外部传入的一个变化的值).
模板分成两部分来执行, compile 和 run. #{..../}之间的部分在run期间被执行,
#{#...../} 之间的部分在编译期执行.编译期执行的代码中不能传入seed.
更多的说明也不用再写了,因为确实很简单的功能 呵呵.
原理: 实际上就是 利用传入的参数对 模板字符串中 #{ .../} 的部分进行替换.(对 #{ .../}之间的部分执行eval(),之后再替换).
如果你对模版技术感兴趣,也可以通过研究代码来获得更多的启发。
总结
作为JAVASCRIPT的默认数据格式,json在进行Ajax操作时显得非常方便,而且相对XML文件小了很多。因而在网速不甚理想的,系统耦合度比较高等情况下有更好的表现。
但是XML做为一种可以自描述的格式,在全世界有着更广泛的应用。所以当系统要求跨平台,跨语言时,采用XML仍旧是最好的选择。





 format data json
format data json
 apa itu json
apa itu json
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk menyelesaikan masalah bahawa folder Win10 tidak boleh dipadamkan
Bagaimana untuk menyelesaikan masalah bahawa folder Win10 tidak boleh dipadamkan
 Apakah kaedah pengisihan?
Apakah kaedah pengisihan?
 pangkalan data pemulihan MySQL
pangkalan data pemulihan MySQL
 Peranan c++ penunjuk ini
Peranan c++ penunjuk ini
 Tutorial menggabungkan beberapa perkataan menjadi satu perkataan
Tutorial menggabungkan beberapa perkataan menjadi satu perkataan




