
1. Latar belakang projek
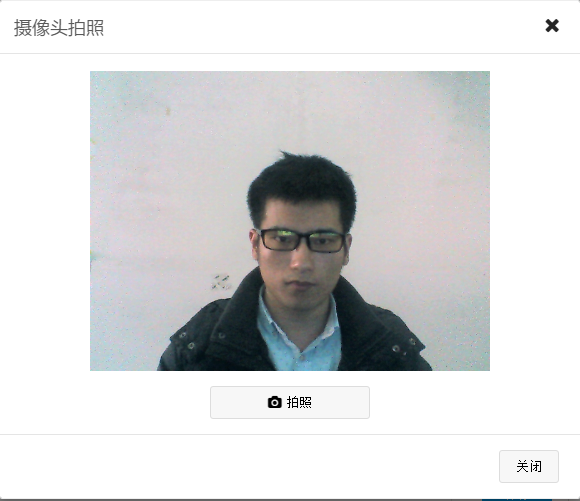
Syarikat itu membangunkan tapak web Semasa mengubah suai avatar pengguna, ketua menyebut menambah fungsi untuk mengubah suai avatar dengan mengambil gambar menggunakan kamera. Kerana laman web kami dibangunkan berdasarkan Html5, kami terus menggunakan H5 untuk mengambil gambar. Pada mulanya saya fikir fungsi ini sangat mudah, tetapi apabila saya melakukannya saya menyedari ia tidak semudah itu.

Ini ialah contoh berjaya memanggil kamera untuk mengambil gambar dan memuat naik tangkapan skrin dalam AngularJs:


2. Cara memanggil kamera
$scope.photoErr = false;
$scope.photoBtnDiable = true;
var mediaStream = null,track = null;
navigator.getMedia = (navigator.getUserMedia ||
navigator.webkitGetUserMedia || navigator.mozGetUserMedia ||
navigator.msGetUserMedia);
if (navigator.getMedia) {
navigator.getMedia(
{
video: true
},
// successCallback
function (stream) {
var s = window.URL.createObjectURL(stream);
var video = document.getElementById('video');
video.src = window.URL.createObjectURL(stream);
mediaStream = stream;
track = stream.getTracks()[0];
$scope.photoBtnDiable = false; $scope.$apply();
},
// errorCallback
function (err) {
$scope.errorPhoto();
console.log("The following error occured:" + err);
});
} else {
$scope.errorPhoto();
}Analisis kod:
Navigator ialah objek penyemak imbas, yang mengandungi maklumat penyemak imbas Di sini kami menggunakan objek ini untuk membuka kamera. $scope ialah sintaks AndularJs. Langkah pertama ialah mengisytiharkan navigator.getMedia untuk memanggil fungsi pembukaan kamera yang berbeza pada masa ini, hanya terdapat empat kaedah: getUserMedia, webkitGetUserMedia, mozGetUserMedia dan msGetUserMedia, yang masing-masing sepadan dengan penyemak imbas umum, Google Chrome, Firefox dan pelayar IE. . Ia secara automatik akan menentukan fungsi yang hendak dipanggil. Langkah kedua ialah memanggil dan membuka penyemak imbas, yang mengandungi tiga parameter, iaitu jenis multimedia yang akan digunakan, fungsi pemprosesan data aliran dikembalikan apabila pemerolehan berjaya, dan fungsi pemprosesan mesej ralat dikembalikan apabila kegagalan. Antaranya, apabila menggunakannya, anda bukan sahaja boleh menetapkan video tetapi juga menetapkan mikrofon Kaedah tetapan ialah:
{
video: true,
audio: true
}Panggilan berjaya dan data strim video dikembalikan selepas menghidupkan kamera Kami boleh menetapkan data strim ke tag video untuk memaparkan imej dalam masa nyata pada antara muka. mediaStream digunakan untuk merakam data strim yang diperoleh, dan trek digunakan untuk menjejak status kamera dalam penyemak imbas Chrome Kedua-dua pembolehubah boleh digunakan untuk mematikan kamera.
3. Ambil foto
$scope.snap = function () {
var canvas = document.createElement('canvas');
canvas.width = "400";
canvas.height = "304";
var ctx = canvas.getContext('2d');
ctx.drawImage(video, 0, 0, 400, 304);
$scope.closeCamera();
$uibModalInstance.close(canvas.toDataURL("image/png"));
};Anda perlu menggunakan tag kanvas semasa mengambil gambar Buat tag kanvas, tetapkan saiz yang kita perlukan untuk mengambil gambar, simpan imej semasa video ke tag kanvas melalui fungsi drawImage, dan akhirnya menukar data imej. ke data base64 dan kembalikan dan matikan kamera Ini melengkapkan fungsi pengambilan foto kami. Objek $uibModalInstance di sini ialah objek yang membuka lapisan pop timbul dalam projek kami dan digunakan untuk mengawal paparan lapisan pop timbul.
4. Bagaimana untuk mematikan kamera
$scope.closeCamera = function () {
if (mediaStream != null) {
if (mediaStream.stop) {
mediaStream.stop();
}
$scope.videosrc = "";
}
if (track != null) {
if (track.stop) {
track.stop();
}
}
}Seperti yang dinyatakan sebelum ini, cara untuk mematikan kamera adalah melalui mediaStream dan menjejaki pembolehubah Walau bagaimanapun, trek hanya boleh mematikan kamera dalam penyemak imbas Chrome Ini juga cara untuk mematikan kamera dalam Chrome versi 45 dan di atas.
5. Disepadukan ke dalam AndularJs
Sebenarnya, semua yang dinyatakan di atas dilaksanakan dalam AndularJs Sudah tentu, di sini kami hanya melaksanakan pengambilan gambar dan mengembalikan data gambar Jika kami ingin menggunakannya di tempat lain, kami perlu memisahkan bahagian ini ia datang kepada mekanisme perkhidmatan dalam AngularJs, jadikan bahagian ini sebagai perkhidmatan yang berasingan dan suntikannya dalam projek, dan kemudian anda boleh memanggilnya di tempat lain.
pendaftaran perkhidmatan:
app().registerService("h5TakePhotoService", function ($q, $uibModal) {
this.photo = function () {
var deferred = $q.defer();
require([config.server + "/com/controllers/photo.js"], function () {
$uibModal.open({
templateUrl: config.server + "/com/views/modal_take_photo.html",
controller: "photoModalController",
windowClass: "modal-photo"
}).result.then(function (e) {
deferred.resolve(e);
});
});
return deferred.promise;
}Kaedah panggilan:
$scope.takePhoto = function () {
h5TakePhotoService.photo().then(function (res) {
if (res != null && res != "") {
$scope.myImage = res;
}
});
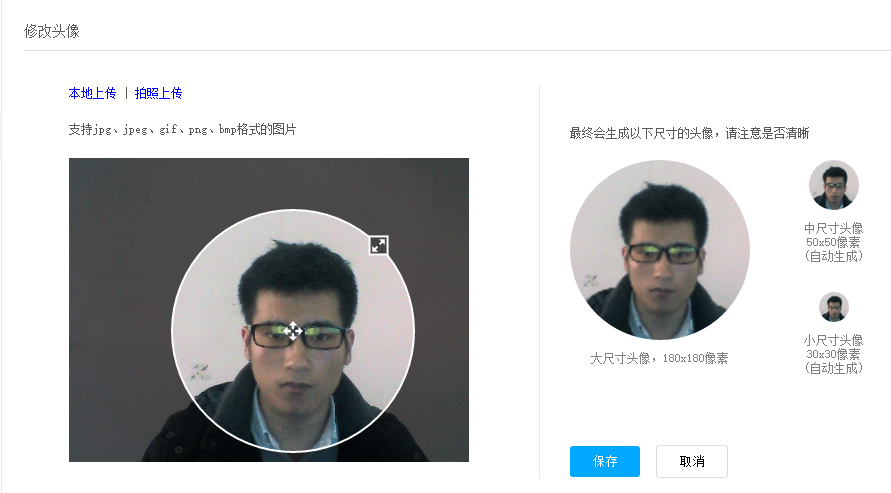
}h5TakePhotoService ialah objek perkhidmatan foto yang disuntik ke dalam pengawal, dan akhirnya memproses data imej yang dikembalikan dan menetapkan data untuk dipaparkan pada antara muka.
6. Isu keserasian
Terutamanya wujud dalam penyemak imbas Chrome Apabila diuji secara setempat, ia boleh digunakan secara normal dalam penyemak imbas Chrome, tetapi ia tidak boleh digunakan secara normal selepas digunakan ke pelayan Mesej ralat ialah [objek NavigatorUserMediaError]. Penyemak imbas Chrome tidak boleh menggunakan kamera apabila menggunakannya Hanya akses sumber selamat disokong, jadi ia hanya boleh digunakan secara normal apabila diakses melalui https.
Akhir sekali, saya perlu mengatakan bahawa ia hanya boleh diakses melalui http://url semasa ujian, dan tidak boleh diakses melalui fail://url Iaitu, kita perlu menggunakan kod untuk mengaksesnya boleh diakses dalam Visual Studio, java web, php Completed in.
Di atas adalah pengetahuan berkaitan yang diperkenalkan oleh editor kepada anda tentang menggunakan kamera telefon mudah alih HTML5 untuk mengambil gambar dalam AngularJS saya harap ia akan membantu anda!
 Bagaimana untuk membeli dan menjual Bitcoin pada platform Ouyi
Bagaimana untuk membeli dan menjual Bitcoin pada platform Ouyi
 penggunaan fungsi informix
penggunaan fungsi informix
 Cara menggunakan fungsi max
Cara menggunakan fungsi max
 Terdapat beberapa cara untuk meletakkan kedudukan CSS
Terdapat beberapa cara untuk meletakkan kedudukan CSS
 Bagaimana untuk menggunakan carian magnetik btbook
Bagaimana untuk menggunakan carian magnetik btbook
 Bagaimana untuk membuka fail psd
Bagaimana untuk membuka fail psd
 Struktur Data dan Tutorial Algoritma
Struktur Data dan Tutorial Algoritma
 Bagaimana untuk mengemas kini pemacu kad grafik
Bagaimana untuk mengemas kini pemacu kad grafik
 akhiran peti mel google
akhiran peti mel google




