 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Gelung JavaScript yang mesti dipelajari setiap hari kemahiran javascript
Gelung JavaScript yang mesti dipelajari setiap hari kemahiran javascript
Gelung JavaScript yang mesti dipelajari setiap hari kemahiran javascript
Hello kawan-kawan, hari ini, kita akan meneruskan dengan kandungan sebelumnya . Situasi yang tidak normal akan menyebabkan gelung tak terhingga, iaitu, pepijat akan muncul dalam kod kita, kita juga perlu belajar untuk menyahpepijat pepijat Selepas kita selesai menerangkan pengetahuan asas, saya juga akan menumpukan sedikit ruang untuk menerangkan apa yang ada di dalam pelayar Dengan menyahpepijat, program akan berada di bawah kawalan kami.
Struktur yang disertakan dalam gelung termasuk untuk, sementara, lakukan--sementara Terdapat dua bentuk untuk gelung Satu ialah gelung yang disebabkan oleh perubahan dalam pembolehubah digital, dan satu lagi adalah untuk...dalam bentuk, yang adalah perubahan kitaran disebabkan oleh atribut atau subskrip, tetapi untuk...dalam bukanlah kunci, kuncinya adalah untuk perbezaan. Saya akan katakan Apabila kita sampai di sana, kita akan bercakap lebih lanjut mengenainya.
Mulakan dengan untuk
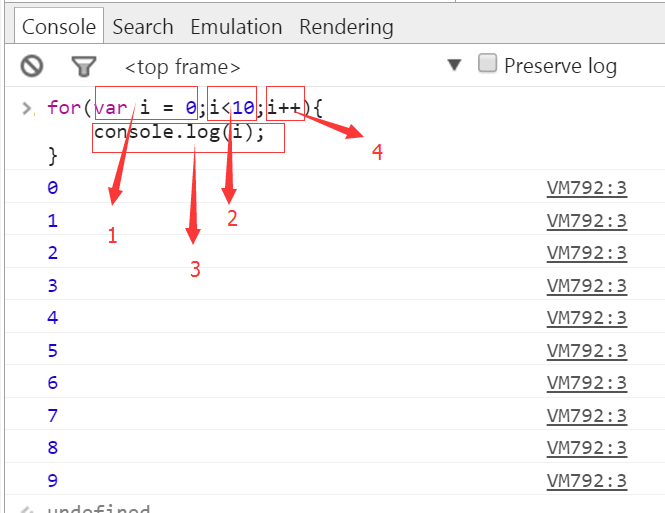
for(var i = 0;i<10;i++){
console.log(i);
}
(Pengendali baharu digunakan di sini, yang saya terlepas dalam perbincangan saya sebelum ini. Walau bagaimanapun, semua orang akan faham sepintas lalu bahawa operator kurang daripada mengembalikan nilai Boolean (benar, palsu))
1 hingga 9 berjaya dicetak di sini Lihat 4 langkah pelaksanaan di atas Langkah pertama (mengisytiharkan pembolehubah) hanya dilaksanakan sekali; adalah benar (jenis yang sama seperti penerimaan bersyarat selepas jika ia benar, kandungan dalam badan gelung akan dilaksanakan serta-merta Ini dianggap sebagai langkah ketiga daripada dilaksanakan, Iaitu untuk melaksanakan langkah keempat untuk membiarkan pembolehubah berubah kemudian, laksanakan langkah kedua untuk menentukan sama ada ia ditubuhkan. Setakat ini ia telah disambungkan, dan kemudian kitaran bergantian seperti ini.
Nota:Jelaskan langkah keempat i++ Kita boleh faham i = i + 1 dengan cara ini; i = 0 diisytiharkan sebelum ini bahawa saya akan semula- Tugasan bermaksud mengubahnya, i = 0 + 1 dengan cara ini, i menjadi 1. Apabila satu kitaran selesai, 0 dicetak, dan i menjadi 1. Apabila kitaran kedua selesai, cetakan ialah 1; , i menjadi 2,..., apabila pusingan ke-10 dilaksanakan, 9 dicetak, dan i berubah kepada 10. Apabila penghakiman dilakukan dalam langkah kedua sekali lagi, i < palsu, maka ia tidak ditetapkan, maka ia tidak akan diteruskan kemudian. Kawalan yang telah kami nyatakan di atas telah dilaksanakan 10 kali tepat seperti yang kami maksudkan. Jika ia adalah keadaan yang sama, bolehkah kita melompat keluar dari gelung separuh jalan? Jawapannya pasti ya, ini memerlukan penggunaan kata kunci yang telah kita pelajari tentang rehat Mari lihat kod contoh
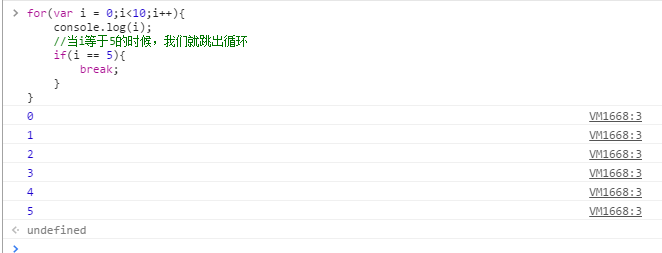
for(var i = 0;i<10;i++){
console.log(i);
//当i等于5的时候,我们就跳出循环
if(i == 5){
break;
}
}
 Seperti yang anda lihat, selagi syarat kami dipenuhi, kami boleh keluar dari gelung pada bila-bila masa yang kami mahu. Ini akan mengganggu pelaksanaan langkah seterusnya.
Seperti yang anda lihat, selagi syarat kami dipenuhi, kami boleh keluar dari gelung pada bila-bila masa yang kami mahu. Ini akan mengganggu pelaksanaan langkah seterusnya.
Oleh kerana terdapat gangguan paksa, saya ingin bertanya, adakah terdapat penerusan paksa kitaran? Jawapannya pasti ya, kita kena guna kata kunci baru teruskan
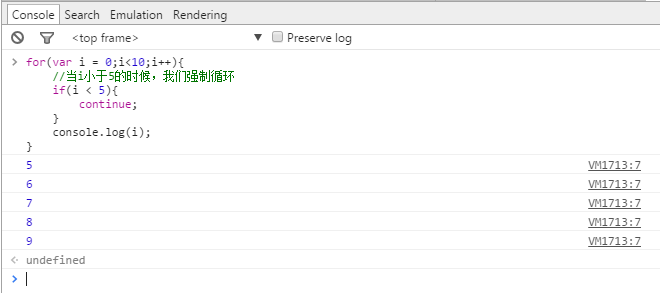
for(var i = 0;i<10;i++){
//当i小于5的时候,我们强制循环
if(i < 5){
continue;
}
console.log(i);
}
 Adakah kita telah mencapai kesan yang kita inginkan? Apabila i kurang daripada 5, kita akan memaksa gelung yang seterusnya belum dilaksanakan, jadi kita akan meneruskan gelung seterusnya apabila i lebih besar daripada atau sama dengan 5 , kami hanya mencetak nilai i.
Adakah kita telah mencapai kesan yang kita inginkan? Apabila i kurang daripada 5, kita akan memaksa gelung yang seterusnya belum dilaksanakan, jadi kita akan meneruskan gelung seterusnya apabila i lebih besar daripada atau sama dengan 5 , kami hanya mencetak nilai i.
Mari kita terus bercakap tentang untuk...dalam Sebelum itu, kita perlu memahami jenis data lain, iaitu array Sebab saya tidak mengatakannya sebelum ini kerana walaupun saya mengatakannya sebelum ini, semua orang masih tidak dapat memahaminya. Sekarang mari kita belajar tentang tatasusunan dahulu. Kita hanya bercakap tentang tatasusunan satu dimensi di sini
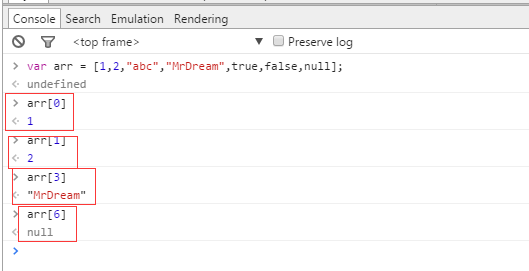
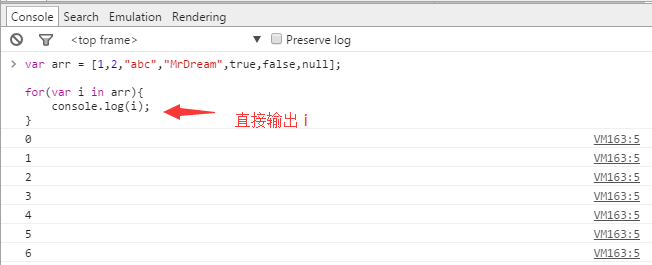
//声明一个数组,用中括号包含,组里面的内容单位用逗号分隔,数组可以包含各种类型的值 var arr = [1,2,"abc","MrDream",true,false,null]; //数组取值就是用下标来获取,在程序中,第一个值的下标就是0,第二个才是1,后面的以此类推 //在这里 arr 数组里面,我们放了7个值进去,所以最大的下标就是6
arr[0] // 1 arr[1] // 2 arr[2] // "abc" arr[3] // "MrDream" arr[4] // true arr[5] // false arr[6] // null
Tepat seperti yang kami jangkakan
哈哈,看到循环的神奇之处了吧,就是这么的方便,但是这里,我们是用的一个变量来模拟的下标,下面我就用for...in来循环
var arr = [1,2,"abc","MrDream",true,false,null];
for(var i in arr){
console.log(arr[i]);
}

for...in在javascript中就是用来循环 数组的下标和对象的属性,对象的属性以及对象,我们后面再说,现在我们只说数组,我现在来解释一下for...in这种写法的执行步骤,var i用来声明一个变量下标(针对数组),in 用来指定在哪个集合里面,依次取得下标,如果数组里面没有东西,循环也将会直接终止。这个理解比前面的理解要抽象,大家多写几次就会理解了。
现在我们来验证一下,在数组中,我们取得的变量是不是下标

看到示例了吧,明显就是取得的下标。
下在我们就讲解新的循环方式 while
while(条件){
//执行
}现在大家看到条件两个字是不是再也不陌生了,还是跟if后面的条件使用同一类型,我们还是用售票来举个例子
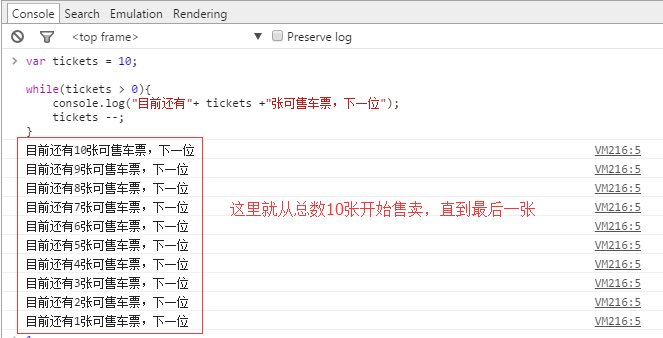
var tickets = 10;//车票总数量
//条件,当车票数量大于0时,就执行售票行为
while(tickets > 0){
console.log("目前还有"+ tickets +"张可售车票,下一位");//这里我们用到了字符串拼接
tickets --; //卖出一张车票,我们就减少一张
}
注:在这里,我们又接触到一个前面没有提及到的运算符 -- ,就是使得变量自减1;和上面所说的 ++ 运算方式一样。

这里我们刚好执行10次售卖动作,是不是感觉这种写循环方式很简单呢?就这么一下下,我们就把它给理解透彻了,首先就是判断条件是否成立,如果成立,就执行循环体里面的行为,直到条件不成立为止。说到这里,大家是不是觉得很疑惑,这种循环,只有条件,成立时,才执行里面的循环,和前面的for循环,差不多,只有先满足条件,然后才执行里面的内容。那么有没有一种循环式,是先执行一次循环体内容,然后才来判断条件是否成立?问得好,我们就是需要这样的研究精神,然后,javascript语言也没有让我们失望,他还真有这样循环体,那就是do...while;下面我们先看语法
do{
//执行
}while(条件)
这里就是先执行一次循环体里面的内容,然后再来判断条件是否成立,如果条件成立,那么就又循环前面的内容执行
下面我们就以人生励志赚钱为例进行讲解 路人甲想取媳妇,但是只有10万元存款,但是取媳妇需要50万,那么怎么办,只有辛苦工作了,当有足够多的存款的时候,就可以高高兴兴地取媳妇了
var money = 100000; //路人甲有10万元存款
do{
console.log("辛苦工作1年,存下了10万");
money += 100000; //工作后,有钱了,就修改一次变量
}while(money < 500000); //条件是,存款不足50万,又继续执行工作行为
看到了吧,没有钱,就先去努力赚钱,路人甲 同学经过4年的不懈努力,终于存够了50万(因为他之前已经有10万元了),终于取上媳妇了,过上了幸福美满的生活。我们也要努力了。
这样讲大家是不是一下就理解了do...while循环的方式了呢。
总结一下,我们今天讲解了循环,包括了4种循环方式 for 、 for...in 、 while 、 do...while,大家是不是已经学会了呢,看一遍不过瘾,我们还可以多看几遍,今天所讲的东西,理解上是有一些小困难,但多写多练,自然就能熟练使用了。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Ekspresi Lambda terkeluar daripada gelung
Feb 20, 2024 am 08:47 AM
Ekspresi Lambda terkeluar daripada gelung
Feb 20, 2024 am 08:47 AM
Ekspresi Lambda keluar dari gelung, contoh kod khusus diperlukan Dalam pengaturcaraan, struktur gelung ialah sintaks penting yang sering digunakan. Walau bagaimanapun, dalam keadaan tertentu, kita mungkin mahu keluar daripada keseluruhan gelung apabila keadaan tertentu dipenuhi dalam badan gelung, dan bukannya menamatkan lelaran gelung semasa. Pada masa ini, ciri-ciri ungkapan lambda boleh membantu kita mencapai matlamat untuk melompat keluar dari gelung. Ungkapan Lambda ialah cara untuk mengisytiharkan fungsi tanpa nama, yang boleh mentakrifkan logik fungsi mudah secara dalaman. Ia berbeza daripada pengisytiharan fungsi biasa,
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata



