
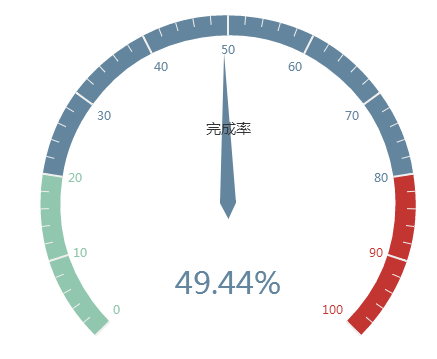
Semua orang boleh melihat papan pemuka sepintas lalu di dalam kokpit kereta Menggunakan papan pemuka yang dibuat dengan Echarts dengan mudah boleh memaparkan data pengguna dan melihat dengan jelas julat nilai penunjuk tertentu yang digunakan dalam Among pelbagai sistem statistik, artikel ini menggunakan contoh untuk menerangkan aplikasi statistik papan pemuka dalam kadar penyelesaian tugas jualan.

Demonstrasi kesan Muat turun kod sumber
HTML
Mula-mula perkenalkan Echarts, kemudian tambahkan div#myChart di mana carta perlu diletakkan, dan tambahkan atribut lebar dan ketinggian padanya.
<script src="echarts.min.js"></script> <div id="myChart" style="width: 600px;height:400px;"></div>
Javascript
Langkah seterusnya ialah untuk memulakan contoh echarts, kemudian tetapkan pilihan, dan akhirnya memaparkan imej.
var myChart = echarts.init(document.getElementById('myChart'));
option = {
tooltip : {
formatter: "{a} <br/>{b} : {c}%"
},
series : [
{
name:'业务指标',
type:'gauge',
detail : {formatter:'{value}%'}, //仪表盘显示数据
axisLine: { //仪表盘轴线样式
lineStyle: {
width: 20
}
},
splitLine: { //分割线样式
length: 20
},
data:[{value: 50, name: '完成率'}]
}
]
};
myChart.setOption(option); Petua alat dalam tetapan pilihan ialah komponen kotak gesaan Paparan parameter lalai: benar memaparkan kotak gesaan. Parameter pemformat ialah format kandungan lapisan terapung kotak gesaan Ia menyokong dua bentuk: templat rentetan dan fungsi panggil balik. Secara amnya, kami menggunakan templat rentetan Pembolehubah templat termasuk {a}, {b}, {c}, {d}, {e}, yang masing-masing mewakili nama siri, nama data, nilai data, dsb. Apabila pencetus ialah 'paksi', akan terdapat berbilang siri data Dalam kes ini, indeks siri boleh diwakili oleh {a0}, {a1}, {a2} diikuti dengan indeks. {a}, {b}, {c}, {d} di bawah jenis carta yang berbeza mempunyai makna yang berbeza. Maksud parameter carta untuk tiga jenis carta pai, papan pemuka dan carta corong ialah: {a} (nama siri), {b} (nama item data), {c} (nilai), {d} (peratusan ).
Siri dalam pilihan ialah senarai siri. Setiap siri menentukan jenis cartanya sendiri melalui jenis, yang mengandungi banyak parameter. Nama parameter mewakili nama siri, yang digunakan untuk paparan petua alat dan penapisan legenda. Ia digunakan untuk menentukan siri yang sepadan apabila setOption mengemas kini data dan item konfigurasi. Jenis parameter merujuk kepada jenis carta, dan jenis:'gauge' merujuk kepada papan pemuka. Butiran parameter merujuk kepada butiran papan pemuka, yang digunakan untuk memaparkan data Anda boleh menentukan ketinggian dan lebar paparan data, warna latar belakang, warna sempadan, dll. Dalam contoh ini, ia ditakrifkan bahawa butiran bagi. papan pemuka dipaparkan sebagai peratusan. Parameter axisLine boleh menentukan konfigurasi berkaitan paksi papan pemuka, seperti gaya garis paksi, dsb. Parameter splitLine digunakan untuk menentukan gaya garisan split dalam papan pemuka, seperti panjang garisan, warna garisan, lebar garisan, dsb. Parameter data digunakan untuk memaparkan data Anda boleh menetapkan nilai dan nama yang sepadan dengan penunjuk papan pemuka.
Jika ia adalah papan pemuka yang berubah secara dinamik, anda boleh menggunakan setInterval() untuk menukar nilai instrumen dengan kerap, seperti kod berikut.
clearInterval(timeTicket);
var timeTicket = setInterval(function () {
option.series[0].data[0].value = (Math.random() * 100).toFixed(2) - 0;
myChart.setOption(option, true);
},2000); Kandungan di atas memperkenalkan anda kepada kod contoh papan pemuka ECharts, saya harap ia akan membantu anda!
 Apa itu ECharts
Apa itu ECharts
 tetapan saiz penyesuaian echarts
tetapan saiz penyesuaian echarts
 Pengenalan kepada alat pembangunan perisian
Pengenalan kepada alat pembangunan perisian
 Bagaimana untuk melaksanakan fungsi karusel CSS
Bagaimana untuk melaksanakan fungsi karusel CSS
 kaedah pemadaman fail hiberfil
kaedah pemadaman fail hiberfil
 Apakah maksud aktiviti?
Apakah maksud aktiviti?
 Alamat muat turun laman web rasmi aplikasi Yiou Exchange
Alamat muat turun laman web rasmi aplikasi Yiou Exchange
 Token log masuk tidak sah
Token log masuk tidak sah
 Bagaimana untuk membuka format ai dalam windows
Bagaimana untuk membuka format ai dalam windows




