Perbezaan antara kemahiran XML, HTML, CSS dan JS_javascript
Dalam BS, kami semua telah mempelajari xml, html, css dan js Pada mulanya, kami tidak dapat membezakan perbezaan dan hubungan antara keempat-empatnya Apabila pengetahuan kami meningkat, kami mendapat sedikit pemahaman.
Buat pertama kali, mari kita lihat apakah keempat-empat teknologi ini dan apakah yang boleh mereka lakukan?
(1) XML—Bahasa Penanda Boleh Diperluas
Bahasa Penanda Boleh Diperluas (subset Bahasa Penanda Umum Standard) ialah bahasa storan data ringkas yang menggunakan satu siri teg ringkas untuk menerangkan data, dan teg ini boleh diwujudkan dengan cara yang mudah Walaupun Bahasa Penanda Boleh Diperluas digunakan lebih banyak ruang daripada data binari, tetapi bahasa penanda yang boleh diperluaskan sangat mudah untuk dikuasai dan digunakan.
<Hello> <bcd>China</bcd> <bcd>USA</bcd> <bcd>UK</bcd> </Hello>
(2) HTML—Bahasa Penanda Hiperteks.
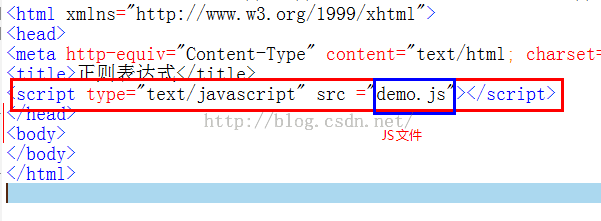
Bahasa Penanda Hiperteks. Ia menggunakan simbol penanda untuk menandakan pelbagai bahagian halaman web yang akan dipaparkan. Fail halaman web itu sendiri ialah fail teks Dengan menambahkan tag pada fail teks, anda boleh memberitahu penyemak imbas cara memaparkan kandungan (seperti cara memproses teks, cara menyusun gambar, cara memaparkan gambar, dsb.). Penyemak imbas membaca fail halaman web dalam urutan, dan kemudian mentafsir dan memaparkan kandungan yang ditag mengikut tag,
<html> <head> <title>HTML</title> </head> <body> </body> </html>
Teks HTML mengandungi apa yang dipanggil "titik pautan". HTML menggunakan hiperpautan untuk menyusun maklumat teks dalam pelbagai ruang ke dalam rangkaian teks. Secara umum, HTML ialah bahasa yang mengintegrasikan struktur halaman web dan paparan kandungan.
(3) CSS—Lembaran Gaya Lata
Borang gaya berlatarkan. Ia adalah bahasa penanda yang memisahkan maklumat gaya daripada kandungan halaman web. Dalam sistem siaran berita brisket daging lembu kami, kami telah menggunakan fail CSS untuk mengubah suai gaya beberapa label.

Kami menggunakan CSS untuk menentukan gaya bagi setiap elemen HTML, yang juga boleh digunakan untuk berbilang antara muka. Apabila melakukan kemas kini global, cuma ubah suai gaya.
body {
border :1px solid #000;/*整体的边框*/
font-size :14px;
} Secara terang-terangan, CSS ialah bahasa untuk menetapkan atribut elemen HTML pada halaman web.
(4) JavaScript
Saya sangat tertekan pada mulanya Mengapa namanya serupa dengan Java?
Ini adalah kejayaan pemasaran biasa. Kejayaan promosinya juga dipinjam dari Jawa. Apabila Microsoft mula menyedari bahawa Javascript semakin popular di kalangan pembangun web, Microsoft mengikutinya dan mencipta bahasa skripnya sendiri, JScript.
Javascript ialah bahasa skrip berdasarkan Objek dan Didorong Peristiwa dengan ciri keselamatan. Tujuan menggunakannya adalah untuk bekerja dengan bahasa penanda hiperteks HTML dan bahasa skrip Java (applet Java) untuk memautkan berbilang objek dalam halaman Web dan berinteraksi dengan klien Web. Contohnya, anda boleh menetapkan kesan alih tetikus, mengesahkan borang pada klien, membuat halaman HTML tersuai, memaparkan kotak amaran, menetapkan kuki dan banyak lagi.
function jsHello(){
alert('Hello World!');
} Benamkan kod ke dalam bahasa HTML dan ia akan muncul kotak dialog "Hello World" apabila dimuatkan. Mengenai cara untuk membenamkannya, kami sudah mengetahuinya pada awal pembelajaran video JS.

Ini semua tentang perbezaan antara XML, HTML, CSS dan JS. Saya juga akan memperkenalkan kepada anda kesan gabungan ini pada masa hadapan. Rakan-rakan yang berminat sila perhatikan laman web Script House.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Bagaimana saya menggunakan kerangka koleksi Java dengan berkesan?
Mar 13, 2025 pm 12:28 PM
Bagaimana saya menggunakan kerangka koleksi Java dengan berkesan?
Mar 13, 2025 pm 12:28 PM
Artikel ini meneroka penggunaan rangka koleksi Java yang berkesan. Ia menekankan memilih koleksi yang sesuai (senarai, set, peta, giliran) berdasarkan struktur data, keperluan prestasi, dan keselamatan benang. Mengoptimumkan penggunaan pengumpulan melalui cekap
 TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
Sebaik sahaja anda telah menguasai tutorial TypeScript peringkat kemasukan, anda harus dapat menulis kod anda sendiri dalam IDE yang menyokong TypeScript dan menyusunnya ke dalam JavaScript. Tutorial ini akan menyelam ke dalam pelbagai jenis data dalam TypeScript. JavaScript mempunyai tujuh jenis data: null, undefined, boolean, nombor, rentetan, simbol (diperkenalkan oleh ES6) dan objek. Typescript mentakrifkan lebih banyak jenis atas dasar ini, dan tutorial ini akan meliputi semuanya secara terperinci. Jenis data null Seperti JavaScript, Null dalam TypeScript
 Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Bermula dengan Chart.js: Pie, Donut, dan Carta Bubble
Mar 15, 2025 am 09:19 AM
Tutorial ini akan menerangkan cara membuat carta pai, cincin, dan gelembung menggunakan carta.js. Sebelum ini, kami telah mempelajari empat jenis carta carta.js: carta baris dan carta bar (tutorial 2), serta carta radar dan carta rantau polar (Tutorial 3). Buat carta pai dan cincin Carta pai dan carta cincin sangat sesuai untuk menunjukkan perkadaran keseluruhan yang dibahagikan kepada bahagian yang berlainan. Sebagai contoh, carta pai boleh digunakan untuk menunjukkan peratusan singa lelaki, singa wanita dan singa muda dalam safari, atau peratusan undi yang diterima oleh calon yang berbeza dalam pilihan raya. Carta pai hanya sesuai untuk membandingkan parameter tunggal atau dataset. Harus diingat bahawa carta pai tidak dapat menarik entiti dengan nilai sifar kerana sudut kipas dalam carta pai bergantung pada saiz berangka titik data. Ini bermaksud mana -mana entiti dengan perkadaran sifar




