Buku pengenalan Bootstrap (3) Kemahiran javascript sistem grid
Prinsip pelaksanaan
Sistem grid adalah teras Bootstrap Ia adalah tepat kerana kewujudan sistem grid Bootstrap boleh mempunyai penyelesaian susun atur responsif yang begitu berkuasa. Berikut ialah penjelasan daripada dokumentasi rasmi:
Bootstrap mempunyai sistem grid cecair responsif terbina dalam yang diutamakan apabila peranti skrin atau saiz port pandangan meningkat, sistem akan dibahagikan kepada sehingga 12 lajur secara automatik. Ia mengandungi kelas pratakrif yang mudah digunakan dan campuran yang berkuasa untuk menghasilkan lebih banyak reka letak semantik.
Mari kita fahami perenggan ini dan ketahui bahawa bahagian yang paling penting ialah keutamaan peranti mudah alih.
Kod CSS asas Bootstrap bermula daripada peranti skrin kecil (seperti peranti mudah alih, tablet) secara lalai, dan kemudian menggunakan pertanyaan media untuk mengembangkan kepada komponen dan grid pada peranti skrin besar (seperti komputer riba, komputer meja).
Mempunyai strategi berikut:
Kandungan: Tentukan perkara yang paling penting.
Susun atur: Utamakan lebar yang lebih kecil.
Peningkatan progresif: elemen ditambah apabila saiz skrin meningkat.
Cara ia berfungsi
Baris data (.baris) mesti terkandung dalam bekas .bekas (lebar tetap) atau .bendalir bekas (lebar 100%) untuk diberikan penjajaran dan pelapik yang betul. Seperti:
1 2 3 4 5 6 7 |
|
Lajur boleh ditambah pada baris data (.row), tetapi jumlah bilangan lajur tidak boleh melebihi jumlah bilangan lajur terbahagi dua (apabila melebihi, lebihan akan dipaparkan dalam baris baharu), lalainya ialah 12. (Tetapan tersuai boleh dibuat menggunakan Less atau Sass) seperti:
1 2 3 4 5 |
|
Kandungan khusus pada halaman hendaklah diletakkan dalam lajur (lajur) dan hanya lajur (lajur) boleh digunakan sebagai elemen anak langsung bagi bekas baris .baris data.
Kelas grid yang dipratentukan, seperti .row dan .col-xs-4, boleh digunakan untuk membuat reka letak grid dengan cepat.
Lajur dalam sistem raster mewakili julat rentangnya dengan menyatakan nilai dari 1 hingga 12. Contohnya, tiga lajur yang sama lebar boleh dibuat menggunakan tiga .col-xs-4.
Nota:
Seperti yang ditunjukkan dalam bahagian ulasan di atas, .container (lebar tetap) ialah kaedah susun atur lebar tetap. Dengan melihat kod sumber, apabila melihat kelas .container, kita akan mendapati bahawa lebarnya adalah responsif: (seperti berikut)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
Seperti yang anda boleh lihat daripada kod css di atas, kelas ini lalai kepada lebar keseluruhan elemen induk (skrin minimum), tetapi ia mempunyai lebar yang berbeza di bawah skrin besar, dan jidar kiri dan kanan akan meningkat atau berkurangan pada masa yang sama di bawah lebar yang berbeza (pusat mendatar).
.kelas cecair-bekas adalah sama dengan .bekas secara lalai, iaitu 100% lebar. (Kod CSS adalah sama)
Selain itu
Daripada kod sumber, kita juga dapati bahawa sebagai tambahan kepada margin kiri dan kanan, kita juga dapat melihat bahawa kelas ini mempunyai padding kiri dan kanan.
Jika kita terus melihat kod sumber, kita boleh mendapati bahawa setiap lajur dalam baris data .row juga mempunyai padding kiri dan kanan, seperti berikut:
1 2 3 4 5 6 |
|
Melihat ini, semua orang sepatutnya dapat membayangkan situasi seperti apa yang akan berlaku! Oleh kerana kewujudan padding berganda dalam lajur pertama dan terakhir, pengasingan kandungan sebenarnya telah mencapai 30px. Bagaimanakah kita perlu menghapuskan kesannya?
Bootstrap menggunakan margin-kiri negatif: -15px;margin-kanan: -15px pada .rows untuk mewakili offset baris bagi lajur pertama dan terakhir, digunakan untuk mengimbangi yang pertama Pelapik kiri lajur dan pelapik kanan daripada lajur terakhir.
Penggunaan asas
bootstrap3.x menggunakan empat pilihan grid untuk membentuk sistem grid Empat pilihan ini diperkenalkan di laman web rasmi seperti yang ditunjukkan di bawah ini. , sebenarnya, satu-satunya perbezaan ialah ia sesuai untuk peranti skrin dengan saiz yang berbeza. Mari lihat awalan kelas Mari kita namakan empat pilihan grid ini ialah col-xs, col-sm, col-md, dan col-lg. md ialah singkatan dari mid, sm ialah singkatan dari small, dan xs ialah singkatan dari ***. Penamaan ini mencerminkan lebar skrin berbeza yang disesuaikan dengan kelas ini. Di bawah ini kami memperkenalkan ciri-ciri kelas ini masing-masing.
Gunakan jadual di bawah untuk melihat secara terperinci cara sistem grid Bootstrap berfungsi pada pelbagai peranti skrin.

Anda boleh menemuinya melalui kod sumber, seperti berikut:
1 2 3 4 5 6 7 8 9 10 11 |
|
Daripada kod CSS ini, tidak sukar untuk mengetahui lebar setiap lajur dalam Bootstrap, dan mengapa apabila bilangan lajur ditetapkan melebihi 12, bahagian yang berlebihan akan dipaparkan dalam baris baharu.
Dalam semua contoh di bawah, warna latar belakang dan kesan sempadan setiap lajur dikawal oleh kod CSS berikut:
1 2 3 4 |
|
基础
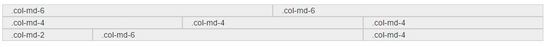
那么我们就来看看一些示例吧,下面这种方式是最基本的用法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
实现的效果如下:

Bootstrap作为一个响应式框架当然不会只有那么简单的功能,我们继续往下走吧!
列偏移
在某些情况下,我们不希望相邻的列紧靠在一起,如果你希望不通过额外的margin或其他的手段来实现的话,Bootstrap内置为我们提供了列偏移(offset),这一系列的类来帮助我们实现想要的效果。
只需要给需要偏移的列元素上添加类名 col-md-offset-* ( 星号代表要偏移的列组合数 ),那么具有这个类名的列就会向右偏移。
这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如:在列元素中添加 .col-md-offset-6 类将 .col-md-6 元素向右侧偏移了6个列(column)的宽度。
现在我们的代码是这样的:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
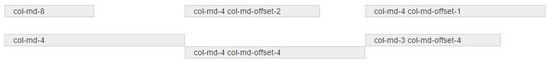
可以实现的效果如下:

从实现的效果我们就能发现一些东西,注意 第二段的显示效果与代码 ,从那里我们可以发现:使用 col-md-offset-* 对列进行向右偏移时,要保证列与偏移列的总数不超过12,不然会致列断行显示。
其实原因也很简单:因为该类是对于列设置 margin-left ,并且我们在上面的源码展示中,也可以看有每一列都有着 float:left 的属性,从这些地方我们就不难发现在(偏移+列宽)超过12时,为何会换行显示了
列排序
列排序其实就是改变列的方向(顺序),就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名 col-md-push-* 和 col-md-pull-* (和上面一样,星号代表移动的列组合数)。
Bootstrap仅通过设置left和right来实现定位效果。通过查看源码,我们可以看到基本设置比较简单,如下:
1 2 3 4 5 6 7 8 9 10 |
|
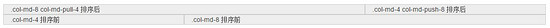
还是继续看看我们的实际效果吧!代码如下
1 2 3 4 5 6 7 8 9 10 |
|

我们可以发现列的位置已经发生了改变
列嵌套
Bootstrap框架的网格系统还支持列的嵌套。你可以在一个列中添加一个或者多个行( .row )容器,然后在这个行容器中插入列(像前面介绍的一样使用列)。但在列容器中的行容器( .row ),宽度为100%时,就是当前外部列的宽度。(其实就是在列中嵌套多个列,下面会有实际效果展示)
注意:被嵌套的行( .row )所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列 -_- )。
我们现在有这样一个需求:
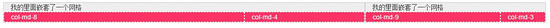
创建一个8-4列网格。(备注:以中屏md(970px)为例)。
在第一个8列网格中插入8-4列网格。
在第二个4列网格中插入9-3列网格。
效果如下:

该如何实现呢?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
是不是很简单呢?当然为了完全实现和效果图一样的展示,我们还需要对CSS进行一些添加:
1 2 3 4 5 |
|
以上所述是小编给大家分享的Bootstrap入门书籍之(三)栅格系统,希望对大家有所帮助!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa Depan
Apr 10, 2025 am 09:33 AM
Trend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.






