 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Ringkasan masalah yang dihadapi semasa menambah kesan animasi pada angular_AngularJS
Ringkasan masalah yang dihadapi semasa menambah kesan animasi pada angular_AngularJS
Ringkasan masalah yang dihadapi semasa menambah kesan animasi pada angular_AngularJS
Menambah "animasi" ialah cara yang berkesan untuk membolehkan pengguna melihat gelagat aplikasi. "Senarai" ialah bentuk antara muka yang paling biasa digunakan dalam aplikasi Selalunya terdapat operasi seperti menambah baris, memadamkan baris dan memindahkan baris. Bayangkan bahawa operasi menambah adalah sangat mudah Apabila memadam, ia pergi dari besar ke kecil dan kemudian hilang apabila menambah, ia pergi dari kecil ke besar, ia bermakna memadam dahulu dan kemudian menambah; Ia tidak terasa rumit, dan ia harus dilakukan dengan menggunakan peralihan CSS Namun, dalam praktiknya, kami mendapati bahawa terdapat banyak masalah yang perlu ditangani.
Mari lakukan beberapa ujian mudah
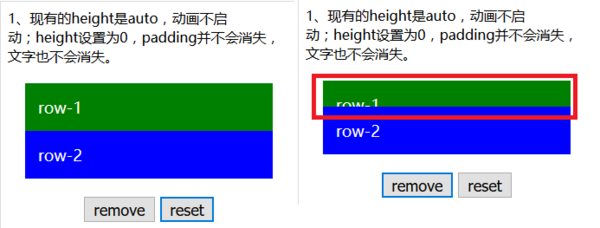
1. Versi awal
<div class='list'> <div class='row-1'>row-1</div> <div class='row-2'>row-2</div> </div>
.list{margin:20px;background:#eee;font-size:18px;color:white;}
.row-1{background:green;overflow:hidden;padding:15px;}
.row-2{background:blue;padding:15px;}
/*demo1*/
.demo-1 .remove{-webkit-transition: height 3s linear;}
.demo-1 .remove.active{height:0;}
var ele = document.querySelector('.demo-1 .row-1');
ele.classList.add('remove');
ele.classList.add('active');Ideanya sangat mudah Dengan menambahkan kelas "alih keluar", tetapkan kesan animasi, tambah "aktif" untuk mengubah suai atribut css dan mengaktifkan animasi.

Hasilnya berbeza daripada yang saya jangkakan Terdapat dua masalah: 1. Animasi tidak berjalan 2. baris-1 tidak hilang. kenapa? Pertama sekali, peralihan CSS tidak boleh bertindak pada atribut auto, kerana baris-1 pada asalnya tidak mempunyai set ketinggian, jadi animasi dari ketinggian sedia ada kepada 0 tidak akan dijana. Kedua, height=0 hanya menetapkan kawasan kandungan kepada 0, dan padding tidak berubah, jadi baris-1 masih menempati 30px ruang.
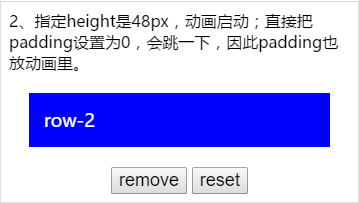
2. Tentukan ketinggian tetap dan tambahkan animasi pada pelapik
Laraskan CSS
/*demo2*/
.demo-2 .row-1{height:48px;}
.demo-2 .remove{-webkit-transition: height 3s linear, padding-top 3s linear;}
.demo-2 .row-1.remove.active{height:0;padding-top:0;padding-bottom:0;}
Kesan kali ini betul, baris-1 berubah daripada 48px kepada 0, dan pelapik juga berubah mengikut kesesuaian.
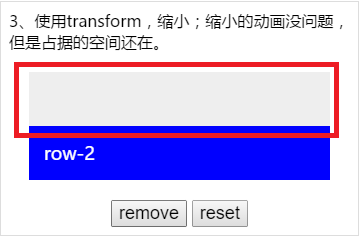
3. Adakah terdapat cara lain? Adakah saya perlu menentukan ketinggian? Adakah transform okay?
Ubah suai CSS
/*demo3*/
.demo-3 .remove{-webkit-transition: -webkit-transform 3s linear,padding 0s linear 3s;}
.demo-3 .row-1.remove.active{-webkit-transform-origin:0 0;-webkit-transform:scaleY(0);}
Walaupun ketinggian tidak ditetapkan, tiada masalah dalam melaksanakan animasi melalui transformasi. Masalahnya ialah baris-1 masih berada di tempat asalnya dan masih mengambil ruang, dan baris-2 belum berpindah ke atas. Ini membawa masalah Selepas animasi dilaksanakan (termasuk contoh ketinggian tetapan kedua), baris-1 tidak dipadamkan, tetapi tidak kelihatan.
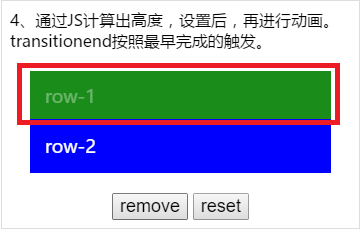
4. Selesaikan masalah mengosongkan elemen selepas pelaksanaan animasi
Ubah suai CSS
.demo-4 .remove{-webkit-transition: ketinggian 3s linear, padding 3s linear, opacity 3s linear, color .5s linear;}
.demo-4 .row-1.remove.active{padding-top:0;padding-bottom:0;color:rgba(0,0,0,0);opacity:0;}
Ubah suai JS
var ele, l;
ele = document.querySelector('.demo-4 .row-1');
l = ele.addEventListener('webkitTransitionEnd', function(evt){
if (evt.propertyName === 'height') {
ele.style.display = 'none';
ele.style.height = '';
ele.removeEventListener('webkitTransitionEnd', l, false);
}
}, false);
ele.style.height = ele.offsetHeight + 'px';
ele.classList.add('remove');
$timeout(function(){
ele.classList.add('active');
ele.style.height = '0px';
});
Kesan kali ni bagus. Terdapat beberapa perkara yang perlu diambil perhatian: 1. Penghujung animasi boleh dirakam dengan mendaftarkan peristiwa transitionEnd boleh tahu hartanah yang mana melalui "propertyName" acara tersebut.
5. Saya juga mencuba menggunakan velocity.js
Tidak perlu menetapkan CSS
Kod JS
var ele = document.querySelector('.demo-5 .row-1');
Velocity(ele, 'slideUp', { duration: 1000 });
Melihat kepada proses pelaksanaan, saya juga mengubahsuai ketinggian dan padding. Walau bagaimanapun, halaju menggunakan fungsi requestAnimationFrame. Saya fikir jika animasi itu agak mudah, tidak perlu memperkenalkan perpustakaan lain, dan kesan larian menulisnya secara langsung akan hampir sama.
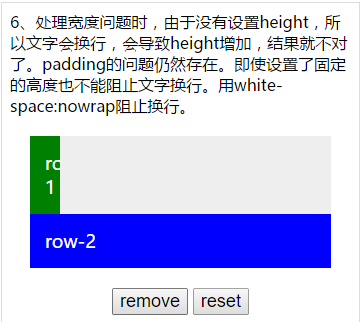
6 Sekarang ketinggiannya jelas, bagaimana pula dengan menukar lebar?
Laraskan CSS
.demo-6 .row-1{width:100%;}
.demo-6 .remove{-webkit-transition: width 3s linear;}
.demo-6 .row-1.remove.active{width:0%;}
Walaupun lebar itu sendiri boleh ditetapkan mengikut peratusan, masalah ketinggian tidak tetap masih wujud.
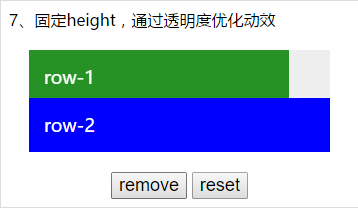
7. Gunakan JS untuk menyelesaikan masalah menukar lebar
Tetapkan CSS
.demo-7 .row-1{width:100%;height:48px;}
.demo-7 .remove{-webkit-transition: width 3s linear, opacity 3s ease;}
.demo-7 .row-1.remove.active{width:0%;opacity:0;}
固定了height已有动效正常了。其他的改进可参照前面的例子了。
二、一个完整的例子
完整的例子实在angular中实现的。angular实现首先一个问题就是在什么时机设置动效?因为,angular是双向绑定的,如果在controller中删除了一个对象,渲染界面的时候这个对象就没了,所以必须介入到数据绑定的过程中。angular提供ngAnimatie这个动画模块,试了一下它也确实可以完成ngRepeat列表数据更新的动效。但是要额外引入angular-animation.js,虽然不大,还是觉得不是很有必要。另外,我是在一个已经写好的框架页面上加动画,如果需要引入新的module,需要改框架文件,我觉得不好。试了试动态加载animation模块也没成功,所以就研究了一下自己怎么控制动效。
angular即使不加载animation模块,也有一个$animate,它为动效控制留出了接口。
看JS
var fnEnter = $animate.enter,
fnLeave = $animate.leave;
$animate.enter = function() {
var defer = $q.defer(),
e = arguments[0],
p = arguments[1],
a = arguments[2],
options = {
addClass: 'ng-enter'
};
fnEnter.call($animate, e, p, a, options).then(function() {
$animate.addClass(e, 'ng-enter-active').then(function(){
var l = e[0].addEventListener('webkitTransitionEnd', function(){
e[0].classList.remove('ng-enter-active');
e[0].classList.remove('ng-enter');
e[0].removeEventListener('webkitTransitionEnd', l, false);
defer.resolve();
}, false);
});
});
return defer.promise;
};
$animate.leave = function() {
var defer = $q.defer(),
e = arguments[0];
$animate.addClass(e, 'ng-leave').then(function(){
$animate.addClass(e, 'ng-leave-active').then(function(){
var l = e[0].addEventListener('webkitTransitionEnd', function(){
fnLeave.call($animate, e).then(function(){
defer.resolve();
});
}, false);
});
});
return defer.promise;
};ng-repeat进行数据更新是会调用$animate服务的enters,leave和move方法,所以,要自己控制动效就要重写对应的方法。重写的时候要用$animate添加,直接在dom上设置有问题。(这一段的angular的逻辑比较底层,没有太看明白,还需要深入研究。)
另外,在移动行的位置时,要通过$timeout将删除和插入放到两个digest循环中处理,否则看不出效果。
var index = records.indexOf($scope.selected),
r = records.splice(index, 1);
$timeout(function(){
records.splice(index + 1, 0, r[0]);
},500);angular的动画和digest循环关系密切,看了angular-animation.js的代码没看明白,还需要深入研究才行。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 36
36
 110
110
 Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ialah platform JavaScript yang boleh diakses secara bebas untuk mencipta aplikasi dinamik. Ia membolehkan anda menyatakan pelbagai aspek aplikasi anda dengan cepat dan jelas dengan memanjangkan sintaks HTML sebagai bahasa templat. Angular.js menyediakan pelbagai alatan untuk membantu anda menulis, mengemas kini dan menguji kod anda. Selain itu, ia menyediakan banyak ciri seperti penghalaan dan pengurusan borang. Panduan ini akan membincangkan cara memasang Angular pada Ubuntu24. Mula-mula, anda perlu memasang Node.js. Node.js ialah persekitaran berjalan JavaScript berdasarkan enjin ChromeV8 yang membolehkan anda menjalankan kod JavaScript pada bahagian pelayan. Untuk berada di Ub
 Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Adakah anda tahu Angular Universal? Ia boleh membantu tapak web menyediakan sokongan SEO yang lebih baik!
 Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Dengan perkembangan pesat Internet, teknologi pembangunan bahagian hadapan juga sentiasa bertambah baik dan berulang. PHP dan Angular ialah dua teknologi yang digunakan secara meluas dalam pembangunan bahagian hadapan. PHP ialah bahasa skrip sebelah pelayan yang boleh mengendalikan tugas seperti memproses borang, menjana halaman dinamik dan mengurus kebenaran akses. Angular ialah rangka kerja JavaScript yang boleh digunakan untuk membangunkan aplikasi satu halaman dan membina aplikasi web berkomponen. Artikel ini akan memperkenalkan cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan, dan cara menggabungkannya
 Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Bagaimana untuk menggunakan monaco-editor dalam sudut? Artikel berikut merekodkan penggunaan monaco-editor dalam sudut yang digunakan dalam perniagaan baru-baru ini. Saya harap ia akan membantu semua orang!
 Analisis ringkas komponen bebas dalam Angular dan lihat cara menggunakannya
Jun 23, 2022 pm 03:49 PM
Analisis ringkas komponen bebas dalam Angular dan lihat cara menggunakannya
Jun 23, 2022 pm 03:49 PM
Artikel ini akan membawa anda melalui komponen bebas dalam Angular, cara mencipta komponen bebas dalam Angular, dan cara mengimport modul sedia ada ke dalam komponen bebas saya harap ia akan membantu anda!
 Pelaksanaan animasi peralihan halaman Vue dan kesan animasi biasa
Jun 09, 2023 pm 04:11 PM
Pelaksanaan animasi peralihan halaman Vue dan kesan animasi biasa
Jun 09, 2023 pm 04:11 PM
Vue ialah rangka kerja JavaScript popular yang menggunakan pendekatan dipacu data untuk membantu pembangun dalam membina aplikasi web satu halaman dengan interaktiviti yang kukuh dan persembahan data yang cantik. Vue mempunyai banyak ciri berguna terbina dalam, salah satunya ialah animasi peralihan halaman. Dalam artikel ini, kami akan memperkenalkan cara menggunakan fungsi animasi peralihan Vue dan membincangkan kesan animasi yang paling biasa. Melaksanakan animasi peralihan halaman Vue Animasi peralihan halaman Vue adalah melalui <peralihan> dan <tr;
 Komponen sudut dan sifat paparannya: memahami lalai bukan blok
Mar 15, 2024 pm 04:51 PM
Komponen sudut dan sifat paparannya: memahami lalai bukan blok
Mar 15, 2024 pm 04:51 PM
Tingkah laku paparan lalai untuk komponen dalam rangka kerja Angular bukan untuk elemen peringkat blok. Pilihan reka bentuk ini menggalakkan pengkapsulan gaya komponen dan menggalakkan pembangun untuk secara sedar menentukan cara setiap komponen dipaparkan. Dengan menetapkan paparan sifat CSS secara eksplisit, paparan komponen Sudut boleh dikawal sepenuhnya untuk mencapai reka letak dan responsif yang diingini.
 Apakah yang perlu saya lakukan jika projek itu terlalu besar? Bagaimana untuk membahagikan projek Angular dengan munasabah?
Jul 26, 2022 pm 07:18 PM
Apakah yang perlu saya lakukan jika projek itu terlalu besar? Bagaimana untuk membahagikan projek Angular dengan munasabah?
Jul 26, 2022 pm 07:18 PM
Projek Angular terlalu besar, bagaimana untuk membahagikannya secara munasabah? Artikel berikut akan memperkenalkan kepada anda cara membahagikan projek Angular secara munasabah. Saya harap ia akan membantu anda!



