 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Pengenalan asas kepada javascript yang mesti dipelajari setiap hari_kemahiran javascript
Pengenalan asas kepada javascript yang mesti dipelajari setiap hari_kemahiran javascript
Pengenalan asas kepada javascript yang mesti dipelajari setiap hari_kemahiran javascript
Mulai hari ini, saya akan memimpin rakan-rakan baru saya untuk bermula dari memahami javascript dan maju ke alam master langkah demi langkah.
Mari kita perkenalkan pengalaman hidup JavaScript Jika tidak, semua orang akan mengalami salah faham yang sangat besar tentang JavaScript
JS tidak berkaitan dengan bahasa Java yang sering kami gunakan untuk membangunkan program latar belakang Skop penggunaannya juga sangat berbeza dalam HTML untuk menambah, memadam, mengubah suai dan menyemak nod dokumen dan untuk membina a sistem yang berkomunikasi dengan pelayan. Ia hanya bahasa yang ditafsirkan. Ini hanya pemahaman yang paling mudah . Panjang berjela, okey, tak kisahlah Kawan-kawan yang nak bercucuk tanam untuk jadi tuhan yang hebat, tolong tahan sekejap.
Saya perlu menjelaskan bahawa orang yang membaca artikel ini secara lalai adalah rakan yang mempunyai pengetahuan asas tentang HTML Jika anda tidak memahami kod berikut, sila fahaminya dahulu dan kemudiannya, rahsia uniknya tidak sesuatu yang orang biasa boleh amalkan Bagaimana jika anda menjadi gila?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title></title>
</head>
<body>
<h1>javascript大神修炼记</h1>
<div>………………</div>
<script type="text/javascript">
function MyFun(){
……
}
</script>
</body>
</html>
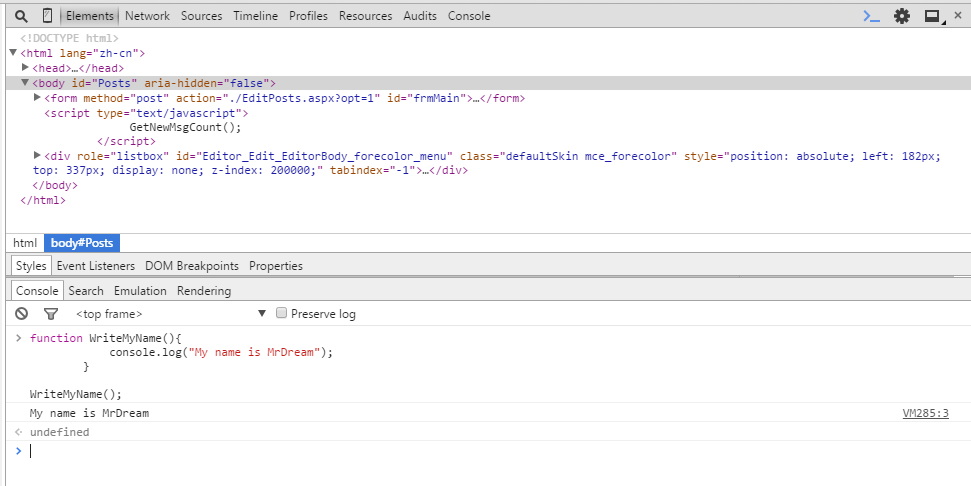
Semua orang mesti biasa dengan kod jenis ini. Satu lagi perkara yang perlu saya katakan ialah tag skrip ditulis secara berbeza daripada apa yang anda lihat dalam buku teks, dan ia masih ditulis dalam body Label berada di penghujung Ini kerana susunan pemuatan halaman web adalah dari atas ke bawah, dipaparkan mengikut nod, dan sumber juga dimuatkan satu demi satu dari atas ke bawah bergantung pada pelayan dan situasi akses semasa Ini adalah penyimpangan. Apabila halaman diberikan kepada teg skrip satu demi satu dari atas ke bawah, kod JavaScript mula dihuraikan Jika kod JavaScript beroperasi pada nod dokumen, maka ia boleh mendapatkan objek nod dengan betul risiko ralat pelaksanaan kod. Jadi tag skrip kami tidak ditulis dalam tag kepala.
Mari kita lihat sintaksnya terlebih dahulu dalam cara memulakan program. anda perlu berhubung dengan OOP nanti, jadi kita akan bercakap tentang kelas sekarang, fungsi, pembolehubah, jika anda rasa tidak biasa, jangan takut saya seperti ini, tetapi secara beransur-ansur saya boleh memahaminya percaya anda boleh melakukan perkara yang sama Dalam JavaScript, kelas dan fungsi mempunyai konsep penukaran bersama, jadi masih banyak Terdapat masalah dengan pemahaman, jadi saya memutuskan untuk memulakan dengan fungsi dan tidak membiarkan semua orang bersentuhan dengan konsep kelas
function WriteMyName(){
console.log("My name is MrDream");
}
WriteMyName();

Saya menggunakan penyemak imbas chrome, tekan F12, masukkan panel konsol, dan nyahpepijat kod Anda juga harus membiasakan diri menggunakan penyemak imbas ini. Jika anda menggunakannya, anda secara semula jadi akan terbiasa menggunakannya untuk penyahpepijatan kod.
Terdahulu saya mengisytiharkan fungsi WriteMyName menggunakan kata kunci fungsi Dalam badan kaedah, saya hanya menulis console.log ringkas ("Nama saya MrDream"), dan kemudian terus menggunakan nama fungsi ditambah kurungan
.WriteMyName(), supaya anda boleh melaksanakan kandungan dalam badan fungsi sebelumnya. Kandungan yang dicetak ialah Nama saya ialah MrDream. .
Ringkasan ringkas tentang fungsi sintaks pengisytiharan badan fungsi nama fungsi(){function body}
Seterusnya mari kita lihat fungsi dengan parameter
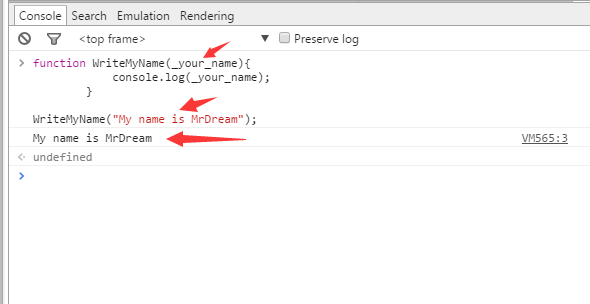
function WriteMyName(_your_name){
console.log(_your_name);
}
WriteMyName("My name is MrDream");

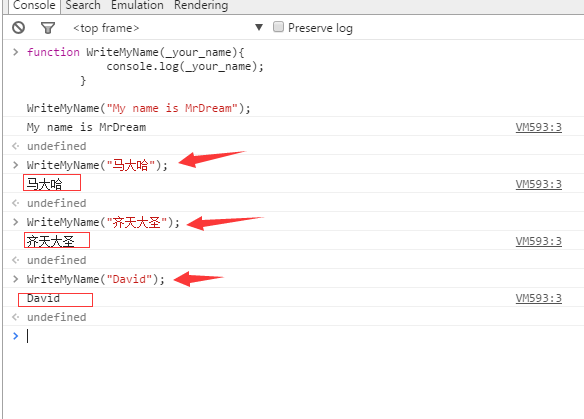
Perbezaan antara fungsi yang diisytiharkan sekarang dan fungsi sebelumnya ialah kandungan yang dicetak dihantar dalam bentuk parameter Kelebihannya ialah apabila kami memanggil WriteMyName() sebelum ini, kami hanya mencetak kandungan tetap. kami Anda boleh menulis WriteMyName("Madaha") seperti ini, tulis sebarang nama dalam sepasang petikan berganda, dan kami boleh mencetaknya bukankah lebih mudah

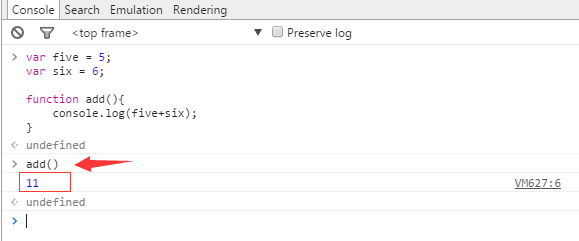
var five = 5;
var six = 6;
function add(){
console.log(five+six);
}
我们同样是使用函数名+括号进行函数调用 add(),我们来看一下效果

函数体里面仍然是一句打印语句,打印的结果是11,5+6=11,没有错吧,如果我们要做其他值的加法,怎么办呢?是不是要修改变量呢,对了,前面的var就是用来声明变量的关键字,我们声明了一个five和一个six,并且给他们赋值,然后,打印这两个变量相加。
是不是觉得我们每次想打印的时候,都要修改函数体里面的变量,这样就很麻烦了,那们我们来试一个传递参数的函数
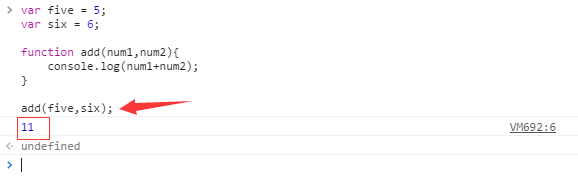
var five = 5;
var six = 6;
function add(num1,num2){
console.log(num1+num2);
}
add(five,six);

我们在函数num1,num2处的位置分别传入了变量five,six同样打印出来正确的结果,这样,我们就可以方便地传入其他的值了

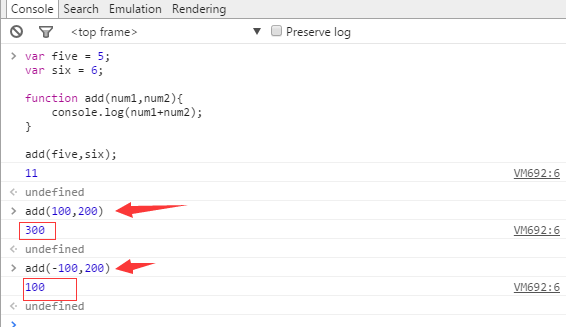
现在看一下,我们可以传入变量,也可以传入数字,正负均可,如果需要使用不固定的值在函数体进行计算的时候,我们就需要把这个函数写在带参数的函数。
总结一下,我们今天学会了什么?
第一,javascript是用来干什么的
第二,javsscript代码放在页面的什么位置最合适
第三,变量的声明,用什么关键字
第四,我们学会了函数的声明(带参数,不带参数,带参数的原因),用什么关键字
哈哈 离大神又更近了一步,希望大家再接再厉,坚持下去,一定会有所收获。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut



