 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Tujuh Soalan dan Jawapan kepada Soalan Temuduga JavaScript Yang Mudah Diabaikan_Kemahiran Javascript
Tujuh Soalan dan Jawapan kepada Soalan Temuduga JavaScript Yang Mudah Diabaikan_Kemahiran Javascript
Tujuh Soalan dan Jawapan kepada Soalan Temuduga JavaScript Yang Mudah Diabaikan_Kemahiran Javascript
Soalan ini ialah soalan terakhir dalam satu set soalan temu duga bahagian hadapan yang saya ajukan. Soalan ini digunakan untuk menguji keupayaan JavaScript komprehensif penemuduga, setakat ini, hampir tiada siapa yang dapat menjawabnya. Ia tidak Ia sukar hanya kerana kebanyakan penemuduga memandang rendah dia.
Topiknya adalah seperti berikut:
function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}
//请写出以下输出结果:
Foo.getName();
getName();
Foo().getName();
getName();
new Foo.getName();
new Foo().getName();
new new Foo().getName();
Jawapannya ialah:
function Foo() {
getName = function () { alert (1); };
return this;
}
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
var getName = function () { alert (4);};
function getName() { alert (5);}
//答案:
Foo.getName();//2
getName();//4
Foo().getName();//1
getName();//1
new Foo.getName();//2
new Foo().getName();//3
new new Foo().getName();//3
Soalan ini berdasarkan pengalaman pembangunan saya sebelum ini dan pelbagai perangkap JS yang saya temui. Soalan ini melibatkan banyak mata pengetahuan, termasuk promosi definisi berubah-ubah, penunjuk penunjuk ini, keutamaan pengendali, prototaip, warisan, pencemaran berubah global, atribut objek dan keutamaan atribut prototaip, dsb.
Soalan ini mengandungi 7 soalan, sila jelaskan di bawah.
Soalan pertama
Mula-mula mari kita lihat apa yang dilakukan pada separuh pertama soalan ini Mula-mula, kita mentakrifkan fungsi yang dipanggil Foo, kemudian mencipta sifat statik yang dipanggil getName untuk Foo untuk menyimpan fungsi tanpa nama, dan kemudian mencipta objek prototaip baharu untuk. Foo. Fungsi tanpa nama dipanggil getName. Kemudian fungsi getName dicipta melalui ungkapan pembolehubah fungsi, dan akhirnya fungsi getName diisytiharkan.
Soalan pertama, Foo.getName, secara semula jadi mengakses sifat statik yang disimpan pada fungsi Foo, yang secara semula jadi 2. Tiada apa-apa untuk dikatakan.
Soalan kedua
Soalan kedua ialah memanggil fungsi getName secara langsung. Memandangkan ia dipanggil terus, ia sedang mengakses fungsi yang dipanggil getName dalam skop semasa di atas, jadi ia tiada kaitan dengan 1 2 3. Ramai penemuduga menjawab soalan ini sebagai 5. Terdapat dua perangkap di sini, satu ialah promosi pengisytiharan berubah-ubah, dan satu lagi ialah ungkapan fungsi.
1. Peningkatan pengisytiharan berubah
Iaitu, semua pembolehubah yang diisytiharkan atau fungsi yang diisytiharkan akan dinaikkan pangkat ke bahagian atas fungsi semasa.
Contohnya, kod berikut:
console.log('x' in window);//true
var x;
x = 0;
Apabila kod dilaksanakan, enjin js akan menaikkan pernyataan pengisytiharan ke bahagian atas kod dan menjadi:
var x;
console.log('x' in window);//true
x = 0;
2. Ungkapan fungsi
var getName dan fungsi getName ialah kedua-dua pernyataan pengisytiharan, var getName ialah ungkapan fungsi, manakala fungsi getName ialah pengisytiharan fungsi. Untuk mendapatkan maklumat lanjut tentang cara mencipta pelbagai fungsi dalam JS, anda boleh membaca soalan temu duga penutupan JS klasik yang kebanyakan orang buat salah Artikel ini mempunyai penjelasan terperinci.
Masalah terbesar dengan ungkapan fungsi ialah js akan memisahkan kod ini kepada dua baris kod dan melaksanakannya secara berasingan.
Sebagai contoh, kod berikut:
console.log(x);//输出:function x(){}
var x=1;
function x(){}
Kod yang dilaksanakan sebenarnya adalah untuk membahagikan var x=1 terlebih dahulu kepada dua baris: var x dan x = 1;, dan kemudian menaikkan dua baris var x dan fungsi x(){} ke atas untuk menjadi:
var x;
function x(){}
console.log(x);
x=1;
Jadi x yang diisytiharkan oleh fungsi akhir meliputi x yang diisytiharkan oleh pembolehubah, dan output log ialah fungsi x.
Begitu juga, pelaksanaan akhir kod dalam soalan asal ialah:
function Foo() {
getName = function () { alert (1); };
return this;
}
var getName;//只提升变量声明
function getName() { alert (5);}//提升函数声明,覆盖var的声明
Foo.getName = function () { alert (2);};
Foo.prototype.getName = function () { alert (3);};
getName = function () { alert (4);};//最终的赋值再次覆盖function getName声明
getName();//最终输出4
Troisième question
Dans la troisième question, Foo().getName(); exécute d'abord la fonction Foo, puis appelle la fonction d'attribut getName de l'objet de valeur de retour de la fonction Foo.
La première phrase de la fonction Foo getName = function () { alert (1 }); Notez qu'elle n'a pas de déclaration var, recherchez donc d'abord la variable getName dans le Foo actuel. portée de la fonction, et il n’y en a pas. Regardez ensuite la couche supérieure de la portée de la fonction actuelle, c'est-à-dire la portée externe, pour voir si elle contient la variable getName. Elle est trouvée, qui est la fonction alert(4) dans la deuxième question. variable à function(){alert(1) }.
Ici, la fonction getName dans la portée externe est en fait modifiée.
Remarque : s'il n'est toujours pas trouvé ici, il recherchera jusqu'à l'objet window. S'il n'y a pas d'attribut getName dans l'objet window, créez une variable getName dans l'objet window.
Après cela, la valeur de retour de la fonction Foo est la suivante, et il y a déjà de nombreux articles sur ce problème de JS dans le jardin des blogs, donc je n'entrerai pas plus dans les détails ici.
Pour faire simple, l'intérêt de ceci est déterminé par la méthode d'appel de la fonction. Dans la méthode d'appel direct ici, cela pointe vers l'objet window.
La fonction Foo renvoie l'objet window, ce qui équivaut à exécuter window.getName(), et le getName dans la fenêtre a été modifié en alert(1), donc 1 sera affiché à la fin
Deux points de connaissance sont examinés ici, l'un est la question de la portée variable et l'autre est la question de ce pointage.
Question 4
Appelez directement la fonction getName, ce qui équivaut à window.getName(), car cette variable a été modifiée lors de l'exécution de la fonction Foo, et le résultat est le même que la troisième question, qui est 1
Cinquième question
La cinquième question est new Foo.getName(); ce qui est examiné ici est le problème de priorité de l'opérateur de js.


En consultant le tableau ci-dessus, on peut savoir que la priorité du point (.) est supérieure à la nouvelle opération, ce qui équivaut à :
nouveau (Foo.getName)();
Ainsi, la fonction getName est en fait exécutée en tant que constructeur, et 2 apparaît.
Question 6
La sixième question est new Foo().getName(). Tout d'abord, les crochets de priorité des opérateurs sont supérieurs à new. L'exécution réelle est
.(nouveau Foo()).getName()
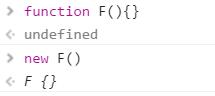
Ensuite, la fonction Foo est exécutée en premier et Foo, en tant que constructeur, a une valeur de retour, nous devons donc ici expliquer la valeur de retour du constructeur en js.
Valeur de retour du constructeur
Dans les langages traditionnels, les constructeurs ne doivent pas avoir de valeur de retour. La valeur de retour de l'exécution réelle est l'objet instancié de ce constructeur.
En js, les constructeurs peuvent avoir des valeurs de retour ou non.
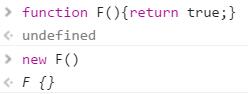
1. S'il n'y a pas de valeur de retour, l'objet instancié sera renvoyé comme dans les autres langages.

2. S'il y a une valeur de retour, vérifiez si la valeur de retour est un type de référence. S'il s'agit d'un type non référence, tel qu'un type de base (chaîne, nombre, booléen, nul, non défini), cela équivaut à aucune valeur de retour, et son objet instancié est effectivement renvoyé.

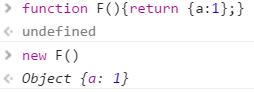
3. Si la valeur de retour est un type de référence, la valeur de retour réelle est ce type de référence.

Dans la question d'origine, this est renvoyé, et cela représente à l'origine l'objet instancié actuel dans le constructeur, donc la fonction Foo renvoie finalement l'objet instancié.
Appelez ensuite la fonction getName de l'objet instancié. Comme aucun attribut n'est ajouté à l'objet instancié dans le constructeur Foo, nous recherchons getName dans l'objet prototype de l'objet actuel et le trouvons.
Le résultat final est 3.
Question 7
La septième question, new new Foo().getName(); est également un problème prioritaire pour l'opérateur.
L'exécution finale réelle est :
nouveau ((new Foo()).getName)();
Initialisez d'abord l'objet instancié de Foo, puis utilisez à nouveau la fonction getName sur son prototype comme nouveau constructeur.
Le résultat final est 3
Enfin
En ce qui concerne les réponses, il est possible de répondre correctement à la première question dans 100 % des cas, à la deuxième question n'est correcte qu'à 50 % environ, à la troisième question, il n'y a pas beaucoup de réponses possibles et à la quatrième question, elle est très, très rare. En fait, il n’existe pas beaucoup d’utilisations délicates et bizarres pour cette question. Ce sont tous des scénarios que vous pouvez rencontrer. La plupart des personnes ayant 1 à 2 ans d’expérience professionnelle devraient avoir tout à fait raison.
Je peux seulement dire que certaines personnes sont trop impatientes et dédaigneuses. J'espère que tout le monde pourra comprendre certaines fonctionnalités de js à travers cet article.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1387
1387
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata



