 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 求大牛指导去如何去掉下面的多余的宽度,我是通过css层叠样式,将上传的控件摆在了一张图片的上面,可是下面还多出了好多空间,我该如何去掉这些空间呢?下面是我的网页_html/css_WEB-ITnose
求大牛指导去如何去掉下面的多余的宽度,我是通过css层叠样式,将上传的控件摆在了一张图片的上面,可是下面还多出了好多空间,我该如何去掉这些空间呢?下面是我的网页_html/css_WEB-ITnose
求大牛指导去如何去掉下面的多余的宽度,我是通过css层叠样式,将上传的控件摆在了一张图片的上面,可是下面还多出了好多空间,我该如何去掉这些空间呢?下面是我的网页_html/css_WEB-ITnose
nbsp;html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 |  |
这是他显示的效果图
我要的效果是
求大牛指导,不知道是不是我css的实现方式写错了
回复讨论(解决方案)
改下样式
.formStyle{position:absolute;left: 0px;top: 0px;z-index: 2;cursor: pointer;}
改下样式
.formStyle{position:absolute;left: 0px;top: 0px;z-index: 2;cursor: pointer;}太感谢了,可以了。
改下样式
.formStyle{position:absolute;left: 0px;top: 0px;z-index: 2;cursor: pointer;}太感谢了,可以了。
改下样式
.formStyle{position:absolute;left: 0px;top: 0px;z-index: 2;cursor: pointer;}太感谢了,可以了。
又出了个问题了,我将他放到jsp里面,他就成这样了
又出了个问题了,我将他放到jsp里面,他就成这样了
这个是什么情况?
图片没上传的时候?

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
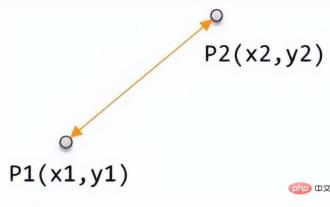
 Jarak berangka berdasarkan pembelajaran mesin: jarak antara titik dalam ruang
Apr 11, 2023 pm 11:40 PM
Jarak berangka berdasarkan pembelajaran mesin: jarak antara titik dalam ruang
Apr 11, 2023 pm 11:40 PM
Artikel ini dicetak semula daripada akaun awam WeChat "Hidup dalam Era Maklumat" Penulis hidup dalam era maklumat. Untuk mencetak semula artikel ini, sila hubungi akaun awam Living in the Information Age. Dalam pembelajaran mesin, konsep asas ialah cara menilai perbezaan antara dua sampel, supaya persamaan dan maklumat kategori antara kedua-dua sampel dapat dinilai. Ukuran untuk menilai persamaan ini ialah jarak antara dua sampel dalam ruang ciri. Terdapat banyak kaedah pengukuran berdasarkan ciri data yang berbeza. Secara umumnya, untuk dua sampel data x, y, takrifkan fungsi d(x, y) Jika ia ditakrifkan sebagai jarak antara dua sampel, maka d(x, y) perlu memenuhi sifat asas berikut : Bukan-). negatif: d(x, y)>=0 Identiti: d(x, y)=0 ⇔ x=y pasangan
 Pengenalan kepada cara membuang tera air WPS
Mar 28, 2024 am 11:31 AM
Pengenalan kepada cara membuang tera air WPS
Mar 28, 2024 am 11:31 AM
1. Buka dokumen WPS bertanda air dan klik Tera Air dalam menu Sisip Kesannya adalah seperti berikut: 2. Kemudian klik Tera air untuk memadam tera air dalam dokumen. 3. Dengan cara ini, tera air dokumen akan dipadamkan.
 Bagaimana untuk menambah ruang swap pada Ubuntu 22.04 LTS
Feb 20, 2024 am 11:12 AM
Bagaimana untuk menambah ruang swap pada Ubuntu 22.04 LTS
Feb 20, 2024 am 11:12 AM
Ruang swap memainkan peranan penting dalam sistem Linux, terutamanya apabila sistem kekurangan ingatan. Ia bertindak sebagai ruang storan memori sandaran yang membantu sistem berjalan dengan lancar dan mengekalkan kestabilan walaupun di bawah beban yang tinggi. Artikel ini memberi anda panduan terperinci untuk menambah ruang swap pada Ubuntu 22.04LTS untuk memastikan prestasi sistem anda dioptimumkan dan boleh mengendalikan pelbagai beban kerja. Memahami Ruang Swap Space Swap menyediakan memori maya yang digunakan untuk menambah RAM fizikal sistem. Apabila sistem kekurangan RAM, kernel menukar data ke cakera untuk mengelakkan kehabisan memori dan sistem ranap. Sistem Linux biasanya menggunakan ruang swap untuk mengendalikan situasi ini. Jalankan berbilang aplikasi intensif memori secara serentak untuk memproses fail atau data yang sangat besar
 Berapakah jumlah baki ruang yang sesuai pada pemacu c?
Jun 27, 2023 pm 02:51 PM
Berapakah jumlah baki ruang yang sesuai pada pemacu c?
Jun 27, 2023 pm 02:51 PM
50-80G baki ruang pada pemacu c adalah lebih sesuai. Memandangkan sistem akan menjana fail sampah, fail cache, dsb. pada masa hadapan, adalah disyorkan untuk menempah sekurang-kurangnya 50GB-80GB ruang untuk pemacu C jika anda tidak biasa memilih laluan semasa memasang perisian dan tidak membersihkannya; komputer anda dengan kerap, maka sekurang-kurangnya 100GB diperlukan .
 Pengenalan kepada ruang pemacu C yang diperlukan untuk menaik taraf win11
Dec 23, 2023 am 08:57 AM
Pengenalan kepada ruang pemacu C yang diperlukan untuk menaik taraf win11
Dec 23, 2023 am 08:57 AM
Seperti yang kita sedia maklum, jika cakera sistem yang diduduki terlalu besar selepas pemasangan sistem selesai, ia boleh menyebabkan sistem ketinggalan, kelewatan dan juga kehilangan fail. Oleh itu, sebelum anda memasang sistem win11, anda perlu tahu berapa banyak ruang pemacu C yang diperlukan untuk menaik taraf win11 Mari kita lihat dengan editor. Berapa banyak ruang pemacu C diperlukan untuk menaik taraf win11: Jawapan: Menaik taraf win11 memerlukan 20-30GB ruang pemacu C. 1. Menurut keperluan konfigurasi win11 Microsoft, anda dapat melihat bahawa pemasangan win11 memerlukan ruang cakera keras 64GB. 2. Tetapi sebenarnya, secara umumnya, tidak memerlukan ruang yang begitu besar. 3. Mengikut maklum balas daripada pengguna yang telah memasang win11, peningkatan win11 memerlukan kira-kira 20-30GB ruang pemacu C. 4. Tetapi jika pintu kita hanya mempunyai
 Cara mengosongkan ruang pada Xbox Series S atau Xbox Series X
Apr 19, 2023 pm 01:46 PM
Cara mengosongkan ruang pada Xbox Series S atau Xbox Series X
Apr 19, 2023 pm 01:46 PM
Konsol Xbox mempunyai banyak pilihan permainan untuk dimuat turun dan dimainkan. Ditambah dengan langganan Xbox Game Pass Microsoft, keseronokan tidak pernah berhenti dengan koleksi permainan anda. Walau bagaimanapun, terdapat isu ruang yang tersedia untuk permainan, iaitu 356GB pada Xbox Series S dan 850GB pada Xbox Series X. Walaupun ini baik dalam versi permainan sebelumnya, saiz maksimum permainan mungkin antara 20 dan 45GB, yang tidak berlaku dengan permainan baru-baru ini. Permainan yang tersedia baru-baru ini akhirnya mengambil banyak ruang pada cakera, menjadikan kami kurang ruang untuk memuat turun permainan lain. ForzaHorizon5 dan Halo5Guardians dan banyak lagi
 iOS 17.2: Cara merakam video spatial pada iPhone 15 Pro
Dec 15, 2023 pm 01:09 PM
iOS 17.2: Cara merakam video spatial pada iPhone 15 Pro
Dec 15, 2023 pm 01:09 PM
Jika anda mempunyai iPhone 15 atau iPhone 15 Pro Max, iOS 17.2 membolehkan anda merakam video spatial untuk tontonan dalam apl Photos pada fon kepala Vision Pro Apple yang akan datang. Begini cara anda melakukannya. Fon kepala VisionPro Apple dijangka dikeluarkan sekitar Februari 2024. Sehingga itu, satu cara anda boleh bersedia untuk ini ialah menggunakan iPhone anda untuk merakam video dalam format khas yang dipanggil video spatial, yang boleh dilihat pada fon kepala Apple. Video spatial muncul sebagai video biasa apabila dilihat pada iPhone, tetapi ia menawarkan hampir tiga dimensi pada VisionPro
 Bagaimana untuk membuang tera air daripada pengaktifan windows 10
Jul 20, 2023 pm 09:41 PM
Bagaimana untuk membuang tera air daripada pengaktifan windows 10
Jul 20, 2023 pm 09:41 PM
Ramai pengguna kini menggunakan sistem win10 pada komputer mereka Selepas beberapa netizen memasang sistem win10, akan ada tanda air di sudut kanan bawah menunjukkan bahawa ia tidak diaktifkan, sebenarnya, jika kita mengaktifkan sistem, ia akan menjadi tidak masalah. Mari kita bercakap dengan anda tentang cara membuang win10 Sistem mengaktifkan tera air. 1. Buat dokumen teks baharu pada desktop dan salin kod berikut ke dalamnya, seperti ditunjukkan dalam rajah: slmgr/ipkW269N-WFGWX-YVC9B-4J6C9-T83GXslmgr/skmskms.03k.orgslmgr/ato. 2. Klik fail dan pilih "Simpan Sebagai". Dalam antara muka pop timbul, pilih lokasi simpan pada desktop, tukar jenis simpan kepada semua fail dan tukar nama fail kepada fail dalam format .bat.



