超链接的禁用属性Disabled了解_html/css_WEB-ITnose
可以设置超链接的Disabled属性的true 和 false来确定超链接是不是能点击
例如:
bai du
上面的意思是不想让bai du的超链生效,但在click不做任何约束和判断的话,但点击bai du的时候自然就会跳转到百度页面,这就是html中超链接禁用属性的bug
可以添加下面js约束来判断超链接是否可以使用
下面的微软给出的bug解决方案:
借助了全局变量,使用别的按钮来改变disabled的属性,来得到禁用属性的效果.;
BUG: DISABLED 属性不在禁用超链接
尽管 DISABLED 属性设置为 True 一个超链接为在以下,
Where do you want to go today?
用户仍可以单击超链接,然后 Internet Explorer 导航到所选页。
若要解决此问题,设置返回 true 或 false 根据当前的执行上下文的超链接的 onclick 事件。 在下面的代码将全局的 Microsoft JScript 变量的值设置为 true 或 false ,根据按钮单击中。 目标超链接对象的 DISABLED 属性被更新,以便它能够正确通信其禁用的状态,其他对象并编写脚本页上的功能。
<script> <br />var canNav = false; <br />function canNavigate() { <br />return canNav; <br />} <br />function load() { <br />document.all("btn1").innerText = "Link status == " + canNav; <br />} <br /><br />function setNavigate(linkObj, canNavParam) { <br />if (linkObj != null) { <br />if (canNavParam == false) { <br />linkObj.disabled = true; <br />} else { <br />linkObj.disabled = false; <br />} <br />canNav = canNavParam; <br />} <br />} <br /><br />function updateBtnStatus(btnName) { <br />var btn = document.all(btnName); <br />if (btn != null) { <br />document.all(btnName).innerText = "Link status == " + canNav; <br />} <br />} <br /></script>
Click here
参考文献:http://support.microsoft.com/kb/253579/zh-cn

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melumpuhkan dan mengalih keluar HP Wolf Security pada Windows 11
Dec 14, 2023 pm 06:49 PM
Bagaimana untuk melumpuhkan dan mengalih keluar HP Wolf Security pada Windows 11
Dec 14, 2023 pm 06:49 PM
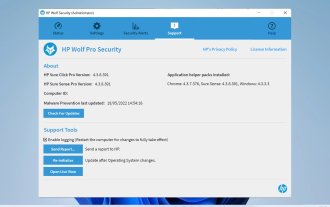
Peranti HP biasanya disertakan dengan perisian keselamatan yang diprapasang, dan ramai orang tertanya-tanya bagaimana untuk melumpuhkan HPWolfSecurity pada Windows 11. Sebabnya ialah perisian ini boleh menyebabkan masalah tertentu dan konflik dengan aplikasi lain, jadi hari ini kami akan menunjukkan kepada anda cara untuk melumpuhkannya. Adakah bloatware HPWolfSecurity? Ini adalah aplikasi yang sah daripada HP, tetapi ia sering diprapasang dan menyebabkan isu prestasi dan konflik dengan perisian keselamatan lain, itulah sebabnya ramai orang menganggapnya bloatware. Bagaimana untuk melumpuhkan HPWolfSecurity pada Windows 11? 1. Gunakan ikon dulang sistem untuk mencari HPWolfSecurity dalam dulang sistem
 Bagaimana untuk mendayakan atau melumpuhkan pratonton lakaran kecil bar tugas pada Windows 11
Sep 15, 2023 pm 03:57 PM
Bagaimana untuk mendayakan atau melumpuhkan pratonton lakaran kecil bar tugas pada Windows 11
Sep 15, 2023 pm 03:57 PM
Lakaran kecil bar tugas boleh menjadi menyeronokkan, tetapi ia juga boleh mengganggu atau menjengkelkan. Memandangkan kekerapan anda menuding di atas kawasan ini, anda mungkin telah menutup tetingkap penting secara tidak sengaja beberapa kali. Kelemahan lain ialah ia menggunakan lebih banyak sumber sistem, jadi jika anda telah mencari cara untuk menjadi lebih cekap sumber, kami akan menunjukkan kepada anda cara untuk melumpuhkannya. Walau bagaimanapun, jika spesifikasi perkakasan anda boleh mengendalikannya dan anda menyukai pratonton, anda boleh mendayakannya. Bagaimana untuk mendayakan pratonton lakaran kecil bar tugas dalam Windows 11? 1. Menggunakan apl Tetapan ketik kekunci dan klik Tetapan. Windows klik Sistem dan pilih Perihal. Klik Tetapan sistem lanjutan. Navigasi ke tab Lanjutan dan pilih Tetapan di bawah Prestasi. Pilih "Kesan Visual"
 Bagaimana untuk mengalih keluar berita dan kandungan sohor kini daripada Carian Windows 11
Oct 16, 2023 pm 08:13 PM
Bagaimana untuk mengalih keluar berita dan kandungan sohor kini daripada Carian Windows 11
Oct 16, 2023 pm 08:13 PM
Apabila anda mengklik medan carian dalam Windows 11, antara muka carian secara automatik mengembang. Ia memaparkan senarai program terbaru di sebelah kiri dan kandungan web di sebelah kanan. Microsoft memaparkan berita dan kandungan trend di sana. Semakan hari ini mempromosikan ciri penjanaan imej DALL-E3 baharu Bing, tawaran "Naga Sembang dengan Bing", maklumat lanjut tentang naga, berita popular daripada bahagian Web, cadangan permainan dan bahagian Carian Arah Aliran. Keseluruhan senarai item adalah bebas daripada aktiviti anda pada komputer anda. Walaupun sesetengah pengguna mungkin menghargai keupayaan untuk melihat berita, semua ini tersedia dengan banyaknya di tempat lain. Orang lain boleh secara langsung atau tidak langsung mengklasifikasikannya sebagai promosi atau pengiklanan. Microsoft menggunakan antara muka untuk mempromosikan kandungannya sendiri,
 Selesaikan masalah hiperpautan tidak boleh dibuka
Feb 18, 2024 am 09:57 AM
Selesaikan masalah hiperpautan tidak boleh dibuka
Feb 18, 2024 am 09:57 AM
Bagaimana untuk menyelesaikan masalah hiperpautan tidak boleh dibuka Dengan perkembangan pesat Internet, hiperpautan telah menjadi bahagian yang sangat diperlukan dalam kehidupan seharian kita. Kami sering melihat dan menggunakan hiperpautan pada pelbagai platform seperti halaman web, e-mel dan media sosial. Walau bagaimanapun, kadangkala kita mungkin menghadapi masalah dengan hiperpautan tidak dibuka, yang membuatkan kita keliru dan kecewa. Dalam artikel ini, kami akan membincangkan sebab mengapa hiperpautan tidak boleh dibuka dan penyelesaiannya, dengan harapan dapat membantu anda menyelesaikan masalah ini. Mula-mula, mari kita fahami kemungkinan sebab hiperpautan tidak boleh dibuka. Berikut adalah beberapa perkara biasa
 Bagaimana untuk mendayakan atau melumpuhkan pemampatan memori pada Windows 11
Sep 19, 2023 pm 11:33 PM
Bagaimana untuk mendayakan atau melumpuhkan pemampatan memori pada Windows 11
Sep 19, 2023 pm 11:33 PM
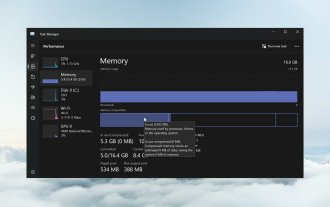
Dengan pemampatan memori pada Windows 11, peranti anda akan tercekik walaupun dengan jumlah RAM yang terhad. Dalam artikel ini, kami akan menunjukkan kepada anda cara mendayakan atau melumpuhkan pemampatan memori pada Windows 11. Apakah pemampatan memori? Pemampatan memori ialah ciri yang memampatkan data sebelum menulisnya ke RAM, sekali gus menyediakan lebih banyak ruang storan padanya. Sudah tentu, lebih banyak data yang disimpan dalam memori fizikal diterjemahkan kepada operasi sistem yang lebih pantas dan prestasi keseluruhan yang lebih baik. Ciri ini didayakan secara lalai dalam Windows 11, tetapi jika ia tidak aktif entah bagaimana, anda boleh melumpuhkan atau mendayakannya semula. Bagaimana untuk membolehkan pemampatan memori dalam Windows 11? Klik bar carian, taip powershell dan klik
 Panduan Pengguna Windows 11: Bagaimana untuk melumpuhkan pop timbul iklan
Sep 22, 2023 pm 07:21 PM
Panduan Pengguna Windows 11: Bagaimana untuk melumpuhkan pop timbul iklan
Sep 22, 2023 pm 07:21 PM
Sistem pengendalian Windows 11 Microsoft mungkin memaparkan cadangan secara berkala sebagai pop timbul pada komputer anda menggunakan sistem pemberitahuan. Sistem cadangan, yang pada asalnya direka bentuk untuk menyediakan petua dan cadangan kepada pengguna untuk menambah baik aliran kerja Windows 11 mereka, hampir sepenuhnya berubah menjadi sistem pengiklanan untuk mempromosikan perkhidmatan dan produk Microsoft. Pop timbul cadangan mungkin mengiklankan langganan Microsoft 365 kepada pengguna, mencadangkan memautkan telefon Android ke peranti atau menyediakan penyelesaian sandaran. Jika pop timbul ini mengganggu anda, anda boleh mengubahsuai sistem anda untuk melumpuhkannya sepenuhnya. Panduan berikut menyediakan cadangan untuk melumpuhkan pop timbul pada peranti yang menjalankan sistem pengendalian Windows 11 Microsoft.
 Bagaimana untuk melumpuhkan papan kekunci komputer riba anda pada Win11 dan hanya menggunakan papan kekunci luaran
Jan 29, 2024 pm 08:48 PM
Bagaimana untuk melumpuhkan papan kekunci komputer riba anda pada Win11 dan hanya menggunakan papan kekunci luaran
Jan 29, 2024 pm 08:48 PM
Bagaimana untuk melumpuhkan papan kekunci terbina dalam komputer riba dalam win11 dan hanya menggunakan yang luaran? Butiran: Kami perlu menggunakan papan kekunci luaran apabila menggunakan komputer win11, tetapi ramai pengguna memilih untuk melumpuhkan papan kekunci terbina dalam komputer riba dan hanya menggunakan papan kekunci luaran Jadi bagaimana anda melakukannya? Pengguna boleh terus mengklik cmd di bawah bar carian dan kemudian melakukan operasi. Biarkan tapak ini memberi pengguna pengenalan terperinci tentang cara untuk melumpuhkan papan kekunci terbina dalam komputer riba dalam win11 dan hanya menggunakan papan kekunci luaran. Penjelasan terperinci tentang cara untuk melumpuhkan papan kekunci terbina dalam komputer riba dalam Win 11 dan hanya menggunakan papan kekunci luaran 1. Klik menu Mula di bahagian bawah komputer atau cari. 3. Masukkan cmd dan klik di sebelah kanan untuk menjalankan sebagai pentadbir. 5. Jika anda ingin memulakan semula, anda boleh kembali ke lokasi ini dan masukkan scconfigi804
 Apakah yang perlu saya lakukan jika WPS tidak dapat membuka hiperpautan? Penyelesaian kepada hiperpautan WPS tidak dibuka
Mar 13, 2024 pm 08:40 PM
Apakah yang perlu saya lakukan jika WPS tidak dapat membuka hiperpautan? Penyelesaian kepada hiperpautan WPS tidak dibuka
Mar 13, 2024 pm 08:40 PM
Apabila ramai rakan kami menggunakan WPS untuk mengedit kandungan, mereka kadangkala menambah hiperpautan pada teks tertentu Baru-baru ini, beberapa rakan telah melaporkan bahawa hiperpautan WPS tidak boleh dibuka dan tidak boleh diklik untuk mengakses selepas menggunakan banyak kaedah. Dalam tutorial perisian ini, editor akan berkongsi penyelesaian khusus, dengan harapan dapat membantu majoriti pengguna. Penyelesaian untuk hiperpautan WPS yang tidak boleh dibuka: Kaedah 1: Gerakkan tetikus ke atas hiperpautan untuk melihat sama ada ia boleh diklik 1. Buka perisian, klik "Fail" di penjuru kiri sebelah atas halaman, dan pilih "Pilihan". dalam menu di bawah. 2. Selepas memasuki antara muka baharu, klik "Edit&rdq" di sebelah kiri






