关于table的一些记录_html/css_WEB-ITnose
HTML有10个表格相关标签
|
| 表格的大标题,该标记可以出现在
|

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Di manakah saya boleh melihat rekod perkara yang telah saya beli di Pinduoduo Bagaimana untuk melihat rekod produk yang dibeli?
Mar 12, 2024 pm 07:20 PM
Di manakah saya boleh melihat rekod perkara yang telah saya beli di Pinduoduo Bagaimana untuk melihat rekod produk yang dibeli?
Mar 12, 2024 pm 07:20 PM
Perisian Pinduoduo menyediakan banyak produk yang bagus, anda boleh membelinya pada bila-bila masa dan di mana-mana sahaja, dan kualiti setiap produk dikawal ketat, setiap produk adalah tulen, dan terdapat banyak diskaun beli-belah keutamaan, membolehkan semua orang membeli-belah dalam talian. Masukkan nombor telefon mudah alih anda untuk log masuk dalam talian, tambahkan berbilang alamat penghantaran dan maklumat hubungan dalam talian, dan semak arah aliran logistik terkini pada bila-bila masa. Cari dan leret ke atas dan ke bawah untuk membeli dan membuat pesanan. Anda boleh mengalami kemudahan tanpa meninggalkan rumah Dengan perkhidmatan membeli-belah dalam talian, anda juga boleh melihat semua rekod pembelian, termasuk barangan yang telah anda beli, dan menerima berpuluh-puluh sampul merah beli-belah dan kupon Sekarang editor telah menyediakan maklumat dalam talian terperinci untuk Pengguna Pinduoduo untuk melihat rekod produk yang dibeli. 1. Buka telefon anda dan klik pada ikon Pinduoduo.
 Cara melihat dan mengurus sejarah arahan Linux
Aug 01, 2023 pm 09:17 PM
Cara melihat dan mengurus sejarah arahan Linux
Aug 01, 2023 pm 09:17 PM
Cara Melihat Sejarah Perintah dalam Linux Di Linux, kami menggunakan perintah sejarah untuk melihat senarai semua arahan yang dilaksanakan sebelum ini. Ia mempunyai sintaks yang sangat mudah: sejarah Beberapa pilihan untuk berpasangan dengan perintah sejarah termasuk: Penerangan pilihan -c mengosongkan sejarah arahan untuk sesi semasa -w menulis sejarah arahan ke fail -r memuat semula sejarah arahan daripada fail sejarah - n Hadkan bilangan keluaran bagi perintah terkini Hanya jalankan perintah sejarah untuk melihat senarai semua perintah yang dilaksanakan sebelum ini dalam terminal Linux: Selain melihat sejarah arahan, anda juga boleh mengurus sejarah arahan dan melakukan pengubahsuaian pada perintah yang dilaksanakan sebelum ini, membalikkan cari sejarah arahan atau padam sejarah sepenuhnya
 Bagaimana untuk menyemak sejarah panggilan dalam iPhone dan mengeksportnya?
Jul 05, 2023 pm 12:54 PM
Bagaimana untuk menyemak sejarah panggilan dalam iPhone dan mengeksportnya?
Jul 05, 2023 pm 12:54 PM
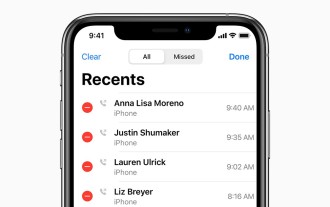
Rakaman panggilan dalam iPhone sering dipandang remeh dan merupakan salah satu ciri iPhone yang paling kritikal. Dengan kesederhanaannya, ciri ini amat penting dan boleh memberikan cerapan penting tentang panggilan yang dibuat atau diterima pada peranti. Sama ada untuk tujuan kerja atau prosiding undang-undang, keupayaan untuk mengakses rekod panggilan boleh terbukti tidak ternilai. Secara ringkas, sejarah panggilan merujuk kepada entri yang dibuat pada iPhone anda apabila anda membuat atau menerima panggilan. Log ini mengandungi maklumat penting, termasuk nama kenalan (atau nombor jika tidak disimpan sebagai kenalan), cap masa, tempoh dan status panggilan (didail, terlepas atau tidak dijawab). Ia adalah rekod ringkas tentang sejarah komunikasi anda. Sejarah panggilan termasuk jalur sejarah panggilan yang disimpan pada iPhone anda
 Cara melihat sejarah log ubat anda dalam apl Kesihatan pada iPhone
Nov 29, 2023 pm 08:46 PM
Cara melihat sejarah log ubat anda dalam apl Kesihatan pada iPhone
Nov 29, 2023 pm 08:46 PM
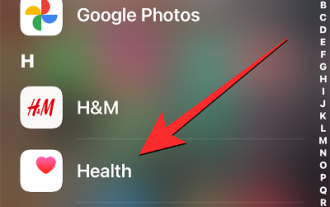
iPhone membolehkan anda menambah ubat dalam apl Kesihatan untuk menjejak dan mengurus ubat, vitamin dan suplemen yang anda ambil setiap hari. Anda kemudian boleh log ubat yang telah anda ambil atau langkau apabila anda menerima pemberitahuan pada peranti anda. Selepas anda mencatatkan ubat anda, anda boleh melihat kekerapan anda mengambil atau melangkaunya untuk membantu anda menjejaki kesihatan anda. Dalam siaran ini, kami akan membimbing anda untuk melihat sejarah log ubat yang dipilih dalam apl Kesihatan pada iPhone. Panduan ringkas tentang cara melihat sejarah log ubat anda dalam Apl Kesihatan: Pergi ke Apl Kesihatan>Semak imbas>Ubat>Ubat>Pilih Ubat>Pilihan&a
 Nasihat Pembangunan C#: Sistem Pembalakan dan Pemantauan
Nov 22, 2023 pm 08:30 PM
Nasihat Pembangunan C#: Sistem Pembalakan dan Pemantauan
Nov 22, 2023 pm 08:30 PM
Cadangan Pembangunan C#: Sistem Pembalakan dan Pemantauan Ringkasan: Dalam proses pembangunan perisian, sistem pembalakan dan pemantauan adalah alat penting. Artikel ini akan memperkenalkan peranan dan cadangan pelaksanaan sistem pembalakan dan pemantauan dalam pembangunan C#. Pengenalan: Pembalakan dan pemantauan adalah alat penting dalam projek pembangunan perisian berskala besar. Mereka boleh membantu kami memahami status berjalan program dalam masa nyata dan menemui serta menyelesaikan masalah dengan cepat. Artikel ini akan membincangkan cara menggunakan sistem pengelogan dan pemantauan dalam pembangunan C# untuk meningkatkan kualiti perisian dan kecekapan pembangunan. Peranan sistem pembalakan
 Bagaimana untuk log dan memantau projek pembangunan Java
Nov 03, 2023 am 10:09 AM
Bagaimana untuk log dan memantau projek pembangunan Java
Nov 03, 2023 am 10:09 AM
Bagaimana untuk log dan memantau projek pembangunan Java 1. Pengenalan latar belakang Dengan perkembangan pesat Internet, semakin banyak syarikat telah mula membangunkan Java dan membina pelbagai jenis aplikasi. Dalam proses pembangunan, pembalakan dan pemantauan adalah pautan penting yang tidak boleh diabaikan. Melalui pembalakan dan pemantauan, pembangun boleh menemui dan menyelesaikan masalah dalam masa untuk memastikan kestabilan dan keselamatan aplikasi. 2. Kepentingan pembalakan 1. Penjejakan masalah: Apabila ralat aplikasi berlaku, pengelogan boleh membantu kami mencari masalah dengan cepat.
 Bagaimana untuk mengosongkan sejarah pada iPhone
Jun 29, 2023 pm 01:13 PM
Bagaimana untuk mengosongkan sejarah pada iPhone
Jun 29, 2023 pm 01:13 PM
Bagaimana untuk mengosongkan sejarah iPhone dalam Safari? Untuk mengosongkan sejarah penyemakan imbas dan carian anda pada Safari Apple, anda perlu membuka apl Tetapan pada peranti anda. Selepas memilih Tetapan, anda perlu tatal ke bawah dan pilih Safari, kemudian menu lain akan muncul dan anda perlu memilih Kosongkan Sejarah dan Data Laman Web. Anda kini perlu memilih Kosongkan Sejarah dan Data daripada menu, yang akan memadamkan semua sejarah carian, sejarah penyemakan imbas, kuki dan data daripada penyemak imbas Safari Apple. Itu sahaja, semua sejarah penyemakan imbas dan sejarah carian anda yang terdahulu kini dipadamkan daripada Safari. Jika anda tidak mahu memadamkan semua sejarah carian dalam Safari
 Bagaimana untuk merekodkan kilometer larian dalam simpanan Di manakah trek larian direkodkan?
Mar 12, 2024 am 11:10 AM
Bagaimana untuk merekodkan kilometer larian dalam simpanan Di manakah trek larian direkodkan?
Mar 12, 2024 am 11:10 AM
Kita semua tahu bahawa perkara di atas adalah perisian sukan yang sangat baik untuk kami, yang boleh membantu pengguna menyelesaikan pelbagai sukan dalam masa nyata, dan kami juga boleh melihat beberapa trajektori di atas semasa beberapa proses berjalan Anda boleh mengetahui lebih lanjut mengenainya 't tahu tentang beberapa maklumat fungsi di atas, jadi hari ini saya akan memberi anda penjelasan yang baik tentang beberapa kandungan dan pengalaman, supaya semua orang boleh menjalankan pelbagai fungsi dengan lebih baik Jika anda juga ingin tahu beberapa trek dan rekod tentang larian anda sendiri, pastikan anda tidak terlepas kandungan yang lebih berkualiti tinggi menanti anda untuk mengetahuinya. Banyak maklumat strategi yang menarik menanti anda dengan editor sekarang. ,




