 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang kaedah memanggil Tindakan dalam kemahiran Webwork_javascript
Penjelasan terperinci tentang kaedah memanggil Tindakan dalam kemahiran Webwork_javascript
Penjelasan terperinci tentang kaedah memanggil Tindakan dalam kemahiran Webwork_javascript
Artikel ini terutamanya memperkenalkan anda kepada pengetahuan yang berkaitan dengan panggilan tindakan kerja web melalui tiga aspek iaitu:
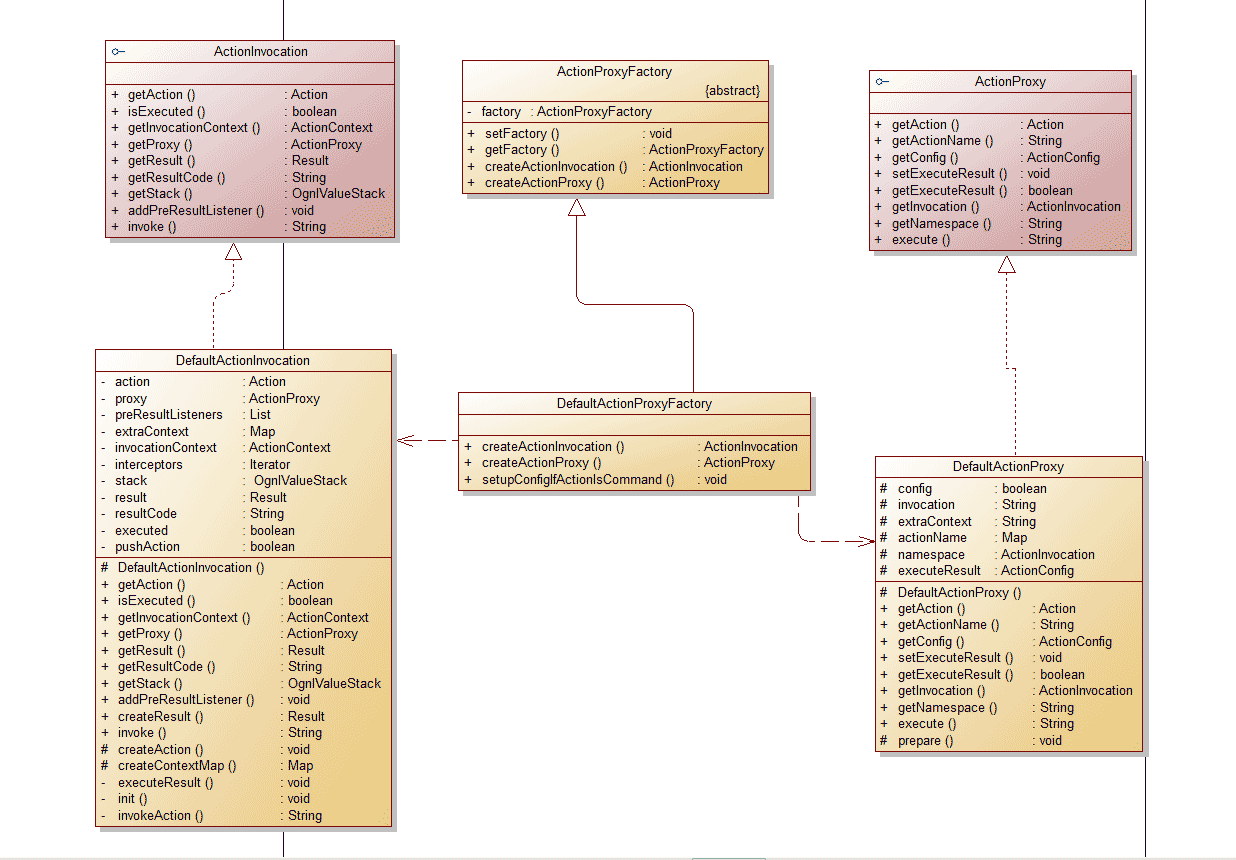
1. Bahagian perhubungan kelas rangka kerja ini
2.Webwork mendapatkan dan membungkus parameter web
3.DefaultActionProxyFactory, DefaultActionProxy, DefaultActionInvocation
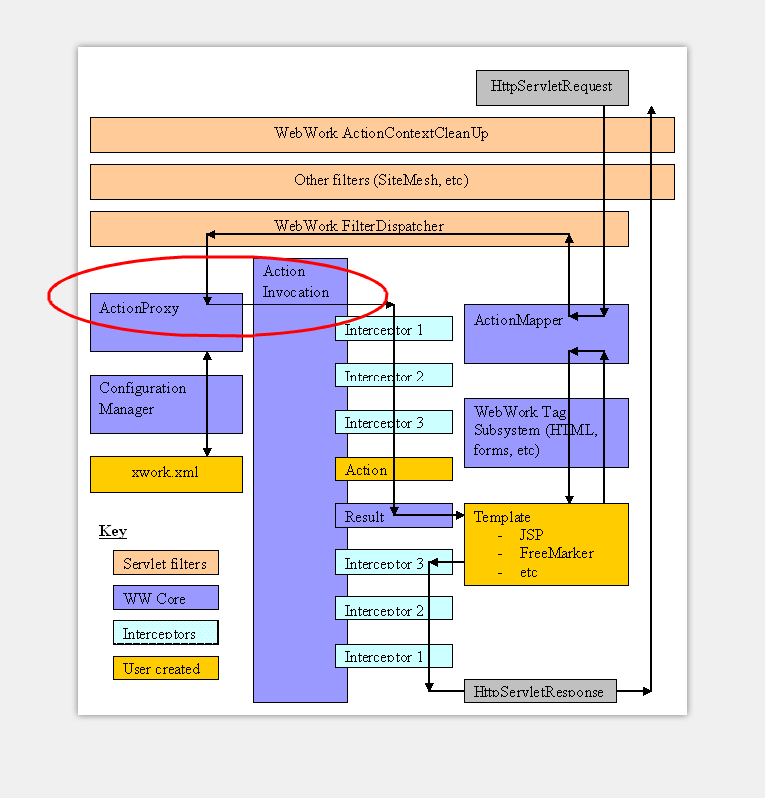
Sepanjang perjalanan, kami akhirnya mula meringkaskan kelas perniagaan teras kerja web membungkus semula parameter web yang diluluskan oleh pelanggan, melaksanakan kelas Tindakan perniagaan dan memberi suapan semula hasil analisis kod sumber ini daripada rangka kerja WebWork dalam rajah di bawah Kotak merah dalam gambar.

1. Bahagian ini dalam hubungan kelas rangka kerja

2. Kerja web memperoleh dan membungkus parameter web
•Setiap rangka kerja web lebih kurang pakej parameter permintaan web untuk kemudahan anda sendiri, dan sudah tentu kerja web tidak terkecuali.
•Kaedah kemasukan kerja web untuk setiap permintaan respons:
public void service(HttpServletRequest request, HttpServletResponse response) throws ServletException {
try {
if (encoding != null) {
try {
request.setCharacterEncoding(encoding);
} catch (Exception localException) {
}
}
if (locale != null) {
response.setLocale(locale);
}
if (this.paramsWorkaroundEnabled) {
request.getParameter("foo");
}
request = wrapRequest(request); //封装 request请求
serviceAction(request, response, getNameSpace(request), getActionName(request), getRequestMap(request), getParameterMap(request), getSessionMap(request), getApplicationMap());
} catch (IOException e) {
String message = "Could not wrap servlet request with MultipartRequestWrapper!";
log.error(message, e);
sendError(request, response, , new ServletException(message, e));
}
}•Terima permintaan dan parameter tindak balas, dan merangkum parameter permintaan ini terutamanya untuk pemprosesan khas permintaan multimedia, seperti permintaan muat naik fail dalam projek, mengeksport pelbagai jenis fail, dll...
•Selepas membungkus permintaan, kaedah perkhidmatan memanggil kaedah ServletDispatche.serviceAction() dan memanggil enam kaedah getApplicationMap, getSessionMap, getRequestMap, getParameterMap, getActionName dan getNameSpace untuk memulakan foreplay sebelum memanggil logik perniagaan Action.
•Kaedah getNameSpace digunakan untuk mendapatkan ruang nama yang dimiliki oleh Tindakan Contohnya: "/my/MyAction.action" mengembalikan "/my" Pelaksanaan khusus adalah seperti berikut:
protected String getNameSpace(HttpServletRequest request){
String servletPath = request.getServletPath();
return getNamespaceFromServletPath(servletPath);
}
public static String getNamespaceFromServletPath(String servletPath){
servletPath = servletPath.substring(, servletPath.lastIndexOf("/"));
return servletPath;
}•getActionName mengembalikan nama Action yang diminta Contohnya: "MyAction.action" mengembalikan "MyAction" seperti berikut:
protected String getActionName(HttpServletRequest request){
String servletPath = (String)request.getAttribute("javax.servlet.include.servlet_path");
if (servletPath == null) {
servletPath = request.getServletPath();
}
return getActionName(servletPath);
}
protected String getActionName(String name){
int beginIdx = name.lastIndexOf("/");
int endIdx = name.lastIndexOf(".");
return name.substring(beginIdx == - ? : beginIdx + , endIdx == - ? name.length() : endIdx);
}• Kaedah getRequestMap mengembalikan Peta yang mengandungi semua atribut dalam permintaan Kelas pelaksanaan khusus ialah RequestMap Kod khusus adalah seperti berikut:
protected Map getRequestMap(HttpServletRequest request){
return new RequestMap(request);
}•Kaedah getParameterMap mengembalikan Peta yang mengandungi semua parameter dalam permintaan Kod khusus adalah seperti berikut:
protected Map getParameterMap(HttpServletRequest request) throws IOException{
return request.getParameterMap();
}•Kaedah getSessionMap mengembalikan Peta yang mengandungi semua atribut dalam sesi Kelas pelaksanaan khusus ialah SessionMap Kod khusus adalah seperti berikut:
protected Map getSessionMap(HttpServletRequest request){
return new SessionMap(request);
}•Kaedah getApplicationMap mengembalikan Peta yang mengandungi semua atribut dalam Aplikasi Kelas pelaksanaan khusus ialah ApplicationMap Kod khusus adalah seperti berikut:
protected Map getApplicationMap(){
return new ApplicationMap(getServletContext());
}•Sebab WebWork merangkum atribut dan parameter permintaan, atribut dalam sesi dan atribut dalam Aplikasi ke dalam Peta hanyalah untuk kemudahan penggunaannya sendiri.
public void serviceAction(HttpServletRequest request, HttpServletResponse response, String namespace, String actionName, Map requestMap, Map parameterMap, Map sessionMap, Map applicationMap) {
HashMap extraContext = createContextMap(requestMap, parameterMap, sessionMap, applicationMap, request, response, getServletConfig());
extraContext.put("com.opensymphony.xwork.dispatcher.ServletDispatcher", this);
OgnlValueStack stack = (OgnlValueStack) request.getAttribute("webwork.valueStack");
if (stack != null) {
extraContext.put("com.opensymphony.xwork.util.OgnlValueStack.ValueStack", new OgnlValueStack(stack));
}
try {
ActionProxy proxy = ActionProxyFactory.getFactory().createActionProxy(namespace, actionName, extraContext);
request.setAttribute("webwork.valueStack", proxy.getInvocation().getStack());
proxy.execute();
if (stack != null) {
request.setAttribute("webwork.valueStack", stack);
}
} catch (ConfigurationException e) {
log.error("Could not find action", e);
sendError(request, response, 404, e);
} catch (Exception e) {
log.error("Could not execute action", e);
sendError(request, response, 500, e);
}
}•Pertama, ServiceAction memanggil createContextMap untuk mencipta konteks Action (extraContext). Ia membungkus objek berkaitan JavaServlet dan meletakkannya ke dalam objek Peta Konteks tambahan.
• Kemudian semak sama ada terdapat timbunan nilai yang tersedia dalam permintaan sebelumnya. Jika ya, masukkannya ke dalam objek Peta Konteks tambahan untuk digunakan dalam permintaan ini.
•ActionContext (com.opensymphony.xwork.ActionContext) ialah konteks apabila Tindakan dilaksanakan Konteks boleh dianggap sebagai bekas (sebenarnya, bekas kami di sini hanyalah Peta). untuk digunakan semasa melaksanakan objek.
• ServletActionContext (com.opensymphony.webwork. ServletActionContext), kelas ini secara langsung mewarisi ActionContext, yang menyediakan akses terus kepada objek berkaitan JavaServlet.
•Fungsi utama OgnlValueStack adalah untuk mengakses sifat objek melalui bahasa ekspresi.
3.DefaultActionProxyFactory, DefaultActionProxy, DefaultActionInvocation
Permainan awal akhirnya tamat, dan tiga beradik yang dipanggil oleh Action akan naik ke atas pentas untuk melakukan operasi yang paling penting Mereka ialah tiga baris kod berikut, yang sama dengan kod bacaan xwork.xml sebelum meminta lompatan dalam Laluan Pembelajaran Kerja Web (5) Penulisan dan reka bentuk yang sangat serupa:
ActionProxy proxy = ActionProxyFactory.getFactory().createActionProxy(namespace, actionName, extraContext);
request.setAttribute("webwork.valueStack", proxy.getInvocation().getStack());proxy.execute(); •通过由前面获得的namespace、actionName、extraContext 创建调用代理 ActonProxy 实例,这里也就是 DefaultActionProxy,之后调用 了 ActionProxy.execute 方法来执行我们逻辑Action.execute。
•ActionProxy是一个接口,ActionProxyFactory则是一个抽象类,默认情况下它们是通过 DefaultActionProxy和DefaultActionProxyFactory来完成操作的。
•在 ActionProxyFactory 中有一个静态变量 factory ,它指向的是一个 DefaultActionProxyFactory 实例,代码如下:
static ActionProxyFactory factory = new DefaultActionProxyFactory();
public static void setFactory(ActionProxyFactory factory){
factory = factory;
}
public static ActionProxyFactory getFactory(){
return factory;
}• DefaultActionProxyFactory 的 createActionProxy 方法返回了 DefaultActionProxy 实例。
public ActionProxy createActionProxy(String namespace, String actionName, Map extraContext)throws Exception {
setupConfigIfActionIsCommand(namespace, actionName);
return new DefaultActionProxy(namespace, actionName, extraContext, true);
} •DefaultActionProxy的构造函数
protected DefaultActionProxy(String namespace, String actionName, Map extraContext, boolean executeResult) throws Exception{
if (LOG.isDebugEnabled()) {
LOG.debug("Creating an DefaultActionProxy for namespace " + namespace + " and action name " + actionName);
}
this.actionName = actionName;
this.namespace = namespace;
this.executeResult = executeResult;
this.extraContext = extraContext;
this.config = ConfigurationManager.getConfiguration().getRuntimeConfiguration().getActionConfig(namespace, actionName);
if (this.config == null)
{
String message;
String message;
if ((namespace != null) && (namespace.trim().length() > 0)) {
message = LocalizedTextUtil.findDefaultText("xwork.exception.missing-package-action", Locale.getDefault(), new String[] {
namespace, actionName });
} else {
message = LocalizedTextUtil.findDefaultText("xwork.exception.missing-action", Locale.getDefault(), new String[] {
actionName });
}
throw new ConfigurationException(message);
}
prepare();
}•将传入的名称空间、 Action 的名字等参数赋予本地变量,接着通过 ConfigurationManager 获得当前请求的 Action 的配置信息[这里在5中已经描述过]。接着调用自身的 prepare 方法创建一个 ActionInvocation 对象赋予自身变量 invocation。在之后的 execute 方法中通过操纵invocation 来实现我们自己写的Action 的调用。
protected void prepare() throws Exception {
this.invocation = ActionProxyFactory.getFactory().createActionInvocation(this, this.extraContext);
}以上所示是针对Webwork中Action 调用 的相关知识,希望对大家有所帮助。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial ini menunjukkan kepada anda bagaimana untuk mengintegrasikan API carian Google tersuai ke dalam blog atau laman web anda, menawarkan pengalaman carian yang lebih halus daripada fungsi carian tema WordPress standard. Ia menghairankan mudah! Anda akan dapat menyekat carian ke y
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
Leverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 Apa itu ' ini ' Dalam JavaScript?
Mar 04, 2025 am 01:15 AM
Apa itu ' ini ' Dalam JavaScript?
Mar 04, 2025 am 01:15 AM
Mata teras Ini dalam JavaScript biasanya merujuk kepada objek yang "memiliki" kaedah, tetapi ia bergantung kepada bagaimana fungsi dipanggil. Apabila tidak ada objek semasa, ini merujuk kepada objek global. Dalam penyemak imbas web, ia diwakili oleh tetingkap. Apabila memanggil fungsi, ini mengekalkan objek global; tetapi apabila memanggil pembina objek atau mana -mana kaedahnya, ini merujuk kepada contoh objek. Anda boleh mengubah konteks ini menggunakan kaedah seperti panggilan (), memohon (), dan mengikat (). Kaedah ini memanggil fungsi menggunakan nilai dan parameter yang diberikan. JavaScript adalah bahasa pengaturcaraan yang sangat baik. Beberapa tahun yang lalu, ayat ini
 10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
Siaran ini menyusun helaian cheat berguna, panduan rujukan, resipi cepat, dan coretan kod untuk perkembangan aplikasi Android, BlackBerry, dan iPhone. Tiada pemaju harus tanpa mereka! Panduan Rujukan Gesture Touch (PDF) Sumber yang berharga untuk desig
 Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
JQuery adalah rangka kerja JavaScript yang hebat. Walau bagaimanapun, seperti mana -mana perpustakaan, kadang -kadang perlu untuk mendapatkan di bawah tudung untuk mengetahui apa yang sedang berlaku. Mungkin kerana anda mengesan bug atau hanya ingin tahu tentang bagaimana jQuery mencapai UI tertentu
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.





