 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Kemahiran pratonton_javascript muat naik fail API Fail JavaScript
Kemahiran pratonton_javascript muat naik fail API Fail JavaScript
Kemahiran pratonton_javascript muat naik fail API Fail JavaScript
Untuk aplikasi berasaskan penyemak imbas, mengakses fail tempatan menyusahkan. Biasanya kita hanya boleh menggunakan tag untuk memuat naik fail. Proses pelaksanaan ialah: apabila memilih fail, atribut nilai menyimpan nama fail yang ditentukan oleh pengguna Apabila borang diserahkan, penyemak imbas akan menghantar kandungan fail yang dipilih kepada pelayan dan bukannya nama fail sahaja. Kemudian dapatkan alamat yang dikembalikan oleh pelayan dan pratontonnya.
Tapi kalau satu hari nanti kita nak upload gambar, dan lepas upload gambar, preview dan nak tukar gambar lain, kena upload kat server dulu baru preview. Apabila rangkaian agak perlahan, ini benar-benar menyusahkan.
Jadi kadangkala kita perlu pratonton sebelum memuat naik ke pelayan, terutamanya yang mempunyai fungsi pemotongan, seperti penggantian avatar di Sina Weibo. Walau bagaimanapun, satu-satunya perkara yang boleh kami lakukan pada masa ini ialah menggunakan pembangunan pemalam atau menggunakan flash Memandangkan pelaksanaan teknikal pelayar yang berbeza adalah berbeza, untuk menjadikan program menyokong berbilang pelayar, program kami akan menjadi sangat kompleks dan sukar untuk dilakukan. mengekalkan. Nasib baik, kini terdapat API Fail.
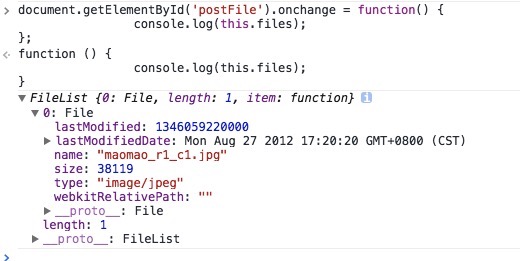
Dengan mendengar peristiwa perubahan, kita boleh mengetahui fail yang dipilih oleh pengguna dan menambah koleksi fail, yang akan mengandungi objek fail dan setiap objek fail sepadan dengan fail. Dan kesemuanya mempunyai nama atribut baca sahaja, saiz, jenis, lastModifiedDate.
Ambil sebagai contoh, pantau perubahan dan cetak objek failnya:

Daripada ini kita boleh mengetahui beberapa maklumat tentang format fail, nama fail, saiz fail dan lain-lain yang dipilih oleh pengguna. Oleh itu, kami boleh mengesahkan dengan mudah sama ada dokumen yang dipilih memenuhi beberapa keperluan kami.
Selain itu, API Fail juga menyediakan jenis FileReader untuk membaca data dalam fail.
Jenis FileReader melaksanakan mekanisme membaca fail tak segerak, serupa dengan XMLHttpRequest, tetapi ia membaca sistem fail dan bukannya pelayan jauh. Dan menyediakan beberapa kaedah membaca:
- readAsText(fail,pengekodan): Baca fail dalam bentuk teks biasa dan simpan teks baca dalam atribut hasil Parameter kedua digunakan untuk menentukan jenis pengekodan, pilihan.
- readAsDataURL(fail): Fail baca disimpan dalam atribut hasil dalam bentuk URL data.
- readAsBinaryString(file): Baca fail dan simpan rentetan dalam atribut hasil.
- readAsArrayBuffer(fail): Baca fail dan simpan ArrayBuffer yang mengandungi kandungan fail dalam atribut hasil
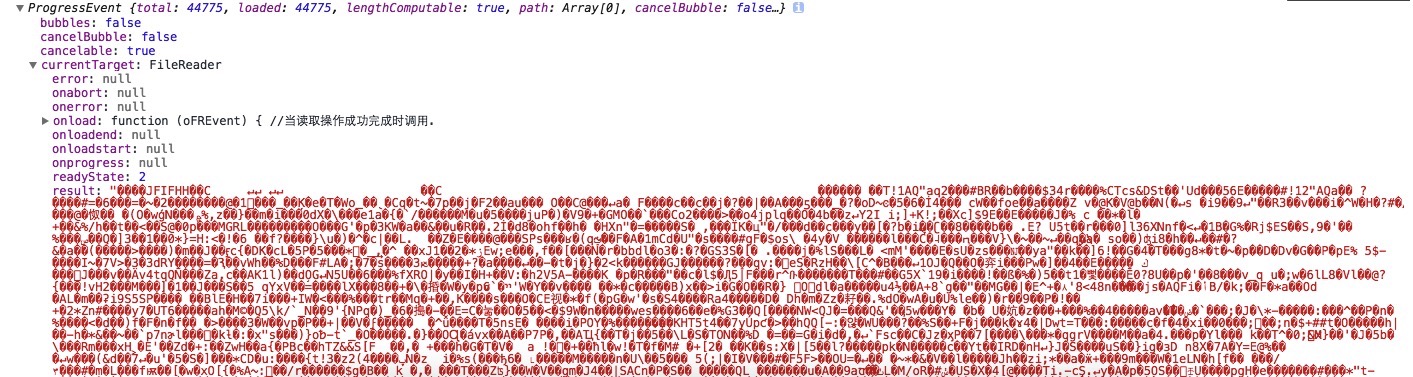
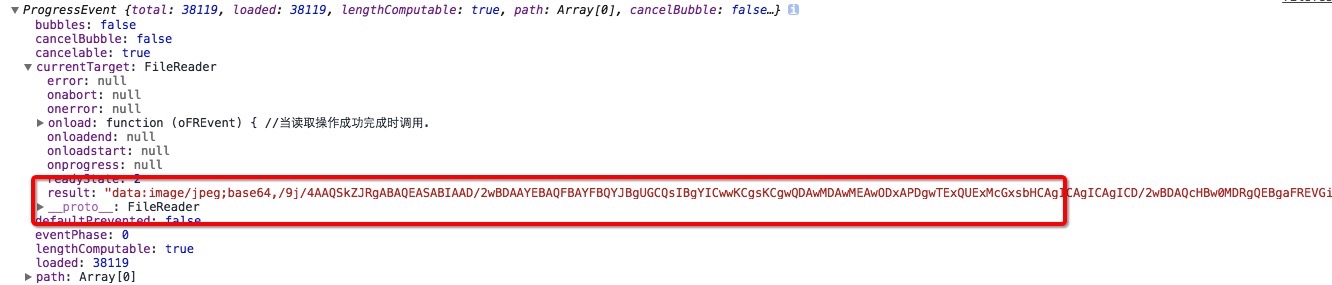
Baca imej setempat yang sama melalui kaedah di atas, dan cetak maklumat yang disimpan dalam atribut hasil untuk perbandingan seperti berikut:
readAsText(fail,pengekodan):

readAsDataURL(fail):

Melalui perbandingan di atas, kami mendapati kaedah membaca fail ini memberikan kemudahan yang hebat untuk pemprosesan data fail yang fleksibel. Contohnya, membaca fail imej dan menyimpannya sebagai URL data boleh digunakan sebagai fungsi pratonton sebelum memuat naik.
Memandangkan proses pembacaan tidak segerak, terdapat beberapa acara dalam FileReader untuk mengendalikan situasi yang berbeza: kemajuan (sama ada data baharu telah dibaca), ralat (sama ada ralat telah berlaku), muatkan (sama ada keseluruhan fail telah dibaca) dokumen).
Jika fail tidak boleh dibaca kerana pelbagai sebab, peristiwa ralat akan dicetuskan Apabila peristiwa ralat dicetuskan, akan ada kod atribut (kod ralat) disimpan dalam objek dalam atribut ralat FileReader.
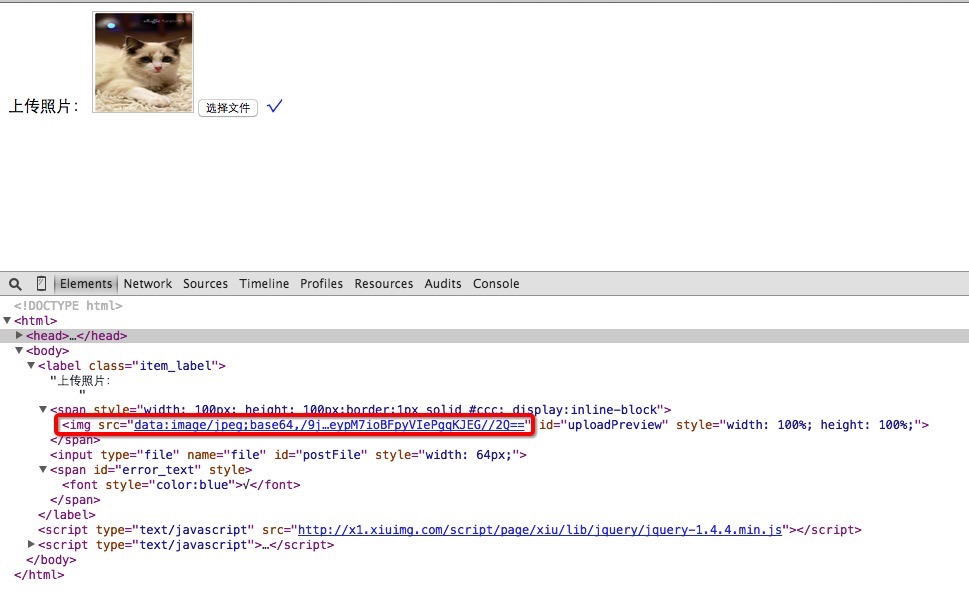
Contoh penggunaan FileReader untuk pratonton muat naik:
HTML:
1 2 3 4 5 6 |
|
JavaScript:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
Kesan dan URL imej dikembalikan:

Di atas adalah keseluruhan kandungan artikel ini, saya harap ia akan membantu kajian semua orang.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Aplikasi asli Hongmeng puisi rawak
Feb 19, 2024 pm 01:36 PM
Aplikasi asli Hongmeng puisi rawak
Feb 19, 2024 pm 01:36 PM
Untuk mengetahui lebih lanjut tentang sumber terbuka, sila lawati: Komuniti Pembangun 51CTO Hongmeng https://ost.51cto.com Persekitaran berjalan DAYU200:4.0.10.16SDK: 4.0.10.15IDE: 4.0.600 1. Untuk membuat aplikasi, klik Fail- >newFile->CreateProgect. Pilih templat: [OpenHarmony] EmptyAbility: Isikan nama projek, shici, nama pakej aplikasi com.nut.shici dan lokasi storan aplikasi XXX (tiada bahasa Cina, aksara khas atau ruang). CompileSDK10, Model: Stage. Peranti
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).



