
Artikel ini terutamanya memperkenalkan pengetahuan memuat naik dan memuat turun fail kerja web dari tiga aspek, termasuk tiga aspek berikut:
1. Permintaan Permintaan Pembungkusan
2. Dapatkan kelas parsing untuk muat naik fail
3. Konfigurasi dan penggunaan projek sebenar
Memuat naik dan memuat turun web harus menjadi keperluan yang sangat biasa, sama ada tapak web kecil atau tapak web perdagangan dengan akses serentak yang besar. Sudah tentu, WebWork juga menyediakan pemintas yang sangat mesra untuk melaksanakan muat naik fail, membolehkan kami memberi tumpuan kepada reka bentuk dan pelaksanaan logik perniagaan Apabila melaksanakan muat naik dan muat turun, kami juga memberi perhatian kepada pelaksanaan muat naik dan muat turun rangka kerja.

1. Permintaan Permintaan Pembungkusan
•Setiap kali pelanggan meminta Tindakan, kaedah kelas penghantaran WebWork ServletDispatcher.service() akan dipanggil.
Untuk proses khusus, sila rujuk: Penjelasan terperinci tentang kaedah memanggil Tindakan dalam Kerja Web
public void service(HttpServletRequest request, HttpServletResponse response) throws ServletException {
try {
if (encoding != null) {
try {
request.setCharacterEncoding(encoding);
} catch (Exception localException) {
}
}
if (locale != null) {
response.setLocale(locale);
}
if (this.paramsWorkaroundEnabled) {
request.getParameter("foo");
}
request = wrapRequest(request); //封装 request请求
serviceAction(request, response, getNameSpace(request), getActionName(request), getRequestMap(request), getParameterMap(request), getSessionMap(request), getApplicationMap());
} catch (IOException e) {
String message = "Could not wrap servlet request with MultipartRequestWrapper!";
log.error(message, e);
sendError(request, response, 500, new ServletException(message, e));
}
} Mari kita lihat dahulu apa yang dilakukan oleh kaedah wrapRequest:
protected HttpServletRequest wrapRequest(HttpServletRequest request) throws IOException {
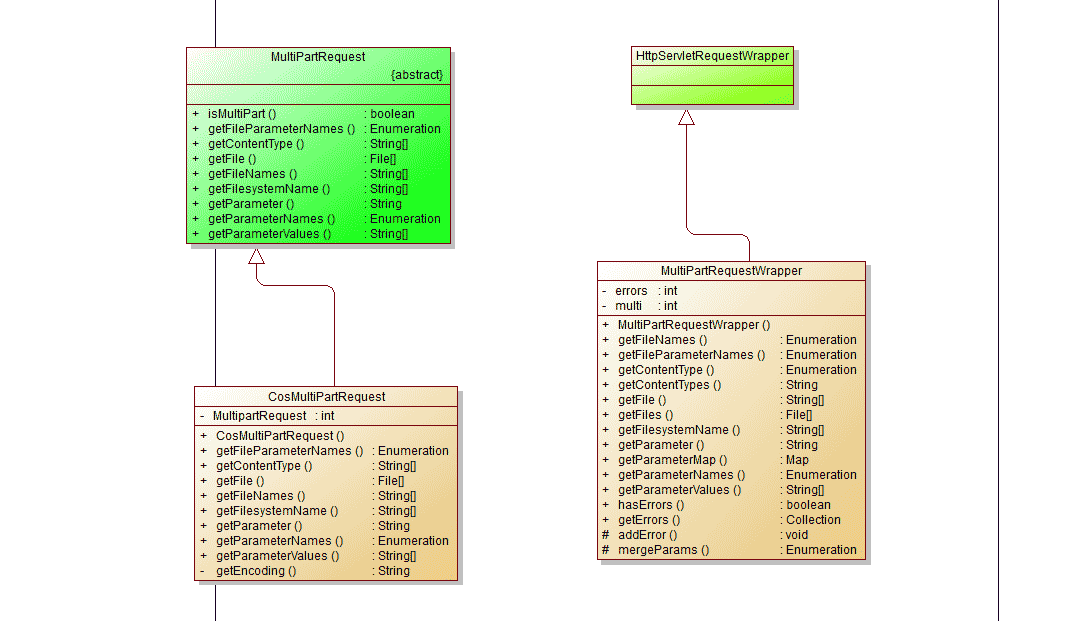
if ((request instanceof MultiPartRequestWrapper)) {
return request;
}
if (MultiPartRequest.isMultiPart(request)) {
request = new MultiPartRequestWrapper(request, getSaveDir(), getMaxSize());
}
return request;
}• Pertama, ia menentukan sama ada permintaan masuk telah dirangkumkan oleh MultiPartRequestWrapper Jika ya, ia akan kembali secara langsung.
• Jika tidak, tentukan sama ada ContentType dalam maklumat pengepala permintaan ialah permintaan berbilang jenis parameter (multipart/formdata) Jika ya, bungkus permintaan itu ke dalam jenis MultiPartRequestWrapper sendiri, yang mewarisi HttpServletRequestWrapper.
Kaedah MultiPartRequest.isMultiPart() dilaksanakan seperti berikut:
public static boolean isMultiPart(HttpServletRequest request){
String content_type = request.getHeader("Content-Type");
return content_type != null && content_type.startsWith("multipart/form-data");
}•Mengkonfigurasi direktori storan sementara fail dan saiz muat naik maksimum dalam webwork.properties sebenarnya mula dimainkan pada masa ini.
•Parameter yang diluluskan semasa mencipta objek MultiPartRequestWrapper diperolehi oleh kaedah getSaveDir() dan getMaxSize().
•Dalam kaedah, atribut webwork.multipart.saveDir dan webwork.multipart.maxSize dalam konfigurasi akan dicari, direktori sementara yang ditentukan oleh atribut dan kandungan maksimum yang dimuat naik akan digunakan direktori persekitaran akan digunakan.
Pelaksanaan khusus adalah seperti berikut:
protected String getSaveDir() {
String saveDir = Configuration.getString("webwork.multipart.saveDir").trim();
if (saveDir.equals("")) {
File tempdir = (File) getServletConfig().getServletContext().getAttribute("javax.servlet.context.tempdir");
log.info("Unable to find 'webwork.multipart.saveDir' property setting. Defaulting to javax.servlet.context.tempdir");
if (tempdir != null) {
saveDir = tempdir.toString();
}
} else {
File multipartSaveDir = new File(saveDir);
if (!multipartSaveDir.exists()) {
multipartSaveDir.mkdir();
}
}
if (log.isDebugEnabled()) {
log.debug("saveDir=" + saveDir);
}
return saveDir;
}2. Dapatkan kelas penghuraian untuk muat naik fail
Mari kita lihat bagaimana pembina MultiPartRequestWrapper membungkus permintaan:
public MultiPartRequestWrapper(HttpServletRequest request, String saveDir, int maxSize) throws IOException {
super(request);
if ((request instanceof MultiPartRequest)) {
this.multi = ((MultiPartRequest) request);
} else {
String parser = "";
parser = Configuration.getString("webwork.multipart.parser");
if (parser.equals("")) {
log.warn("Property webwork.multipart.parser not set. Using com.opensymphony.webwork.dispatcher.multipart.PellMultiPartRequest");
parser = "com.opensymphony.webwork.dispatcher.multipart.PellMultiPartRequest";
} else if (parser.equals("pell")) {
parser = "com.opensymphony.webwork.dispatcher.multipart.PellMultiPartRequest";
} else if (parser.equals("cos")) {
parser = "com.opensymphony.webwork.dispatcher.multipart.CosMultiPartRequest";
} else if (parser.equals("jakarta")) {
parser = "com.opensymphony.webwork.dispatcher.multipart.JakartaMultiPartRequest";
}
try {
Class baseClazz = MultiPartRequest.class;
Class clazz = Class.forName(parser);
if (!baseClazz.isAssignableFrom(clazz)) {
addError("Class '" + parser + "' does not extend MultiPartRequest");
return;
}
Constructor ctor = clazz.getDeclaredConstructor(new Class[] { Class.forName("javax.servlet.http.HttpServletRequest"), String.class, Integer.TYPE });
Object[] parms = { request, saveDir, new Integer(maxSize) };
this.multi = ((MultiPartRequest) ctor.newInstance(parms));
} catch (ClassNotFoundException e) {
addError("Class: " + parser + " not found.");
} catch (NoSuchMethodException e) {
addError("Constructor error for " + parser + ": " + e);
} catch (InstantiationException e) {
addError("Error instantiating " + parser + ": " + e);
} catch (IllegalAccessException e) {
addError("Access errror for " + parser + ": " + e);
} catch (InvocationTargetException e) {
addError(e.getTargetException().toString());
}
}
}• Pertama, ia menentukan sama ada permintaan masuk adalah subkelas kelas abstrak MultiPartRequest Jika ya, ia merujuk secara langsung kepada permintaan oleh pembolehubah jenis MultiPartRequestnya sendiri.
• Jika tidak, baca sifat webwork.multipart.parser konfigurasi WebWork, yang menentukan perkara yang Webwork gunakan secara dalaman untuk melaksanakan muat naik fail. Jika tidak dinyatakan, pelaksanaan PellMultiPartRequest digunakan secara lalai.
•Selepas mencari kelas yang dikonfigurasikan, WebWork mencipta contoh kelas itu melalui refleksi Java. Semua kelas yang disokong mewarisi daripada MultiPartRequest Selepas membuat contoh, mereka dihantar ke atas dan diberikan kepada berbilang ahli MultiPartRequestWrapper.
• Muat naik fail WebWork merangkumi beberapa lib FileUpload biasa dan tidak dilaksanakan dengan sendirinya.
•Ia termasuk tiga pelaksanaan: pell, cos, dan apache biasa merangkumi ketiga-tiga pakej ini dan menyediakan antara muka akses biasa MultiPartRequest Pelaksanaan terperinci ialah PellMultiPartRequest, CosMultiPartRequest dan JakartaMultiPartRequest.
• jakarta menyokong berbilang fail menggunakan nama parameter HTTP yang sama. Jika anda menggunakan pemintas FileUpload WebWork secara langsung, adalah disyorkan untuk menggunakan pell, kerana apabila anda memuat naik fail dengan nama fail Cina, hanya pakej pell akan mendapatkan nama fail Cina dengan betul, dan apache common akan menukar nama fail kepada fail seperti nama xxx.tmp, dan cos akan bercelaru, jadi satu-satunya pilihan kami ialah pell.
•Fungsi cos agak berkuasa, tetapi enkapsulasi WebWork menyebabkan ia kehilangan banyak fungsi cos perlu menetapkan pengekodan aksara permintaan. Enkapsulasi WebWork tidak ditetapkan, yang membawa kepada masalah cos yang bercelaru Sudah tentu, jika anda menggunakan cos sahaja, anda akan mengelakkan masalah sedemikian.
3. Konfigurasi dan penggunaan projek sebenar
• Fail konfigurasi
konfigurasi tindakan:
<action name="uploadAttach" class=".....attach.action.uploadAttach" caption="上传附件"> <result name="success" type="dispatcher"> <param name="location">/result.jsp</param> </result> <result name="error" type="dispatcher"> <param name="location">/result.jsp</param> </result> <interceptor-ref name="defaultStack" /> <interceptor-ref name="fileUploadStack" /> //webwok 上传所需要的拦截栈 </action> //拦截栈的定义 <interceptor-stack name="fileUploadStack"> <interceptor-ref name="fileUpload"/> <interceptor-ref name="params"/> </interceptor-stack> //拦截栈对应的拦截器 <interceptor name="fileUpload" class="com.opensymphony.webwork.interceptor.FileUploadInterceptor"/> <interceptor name="params" class="com.opensymphony.xwork.interceptor.ParametersInterceptor"/>
• Bahagian hadapan menggunakan Ajaxupload, yang agak stabil dan berkuasa Saya tidak akan menerangkan butiran di sini. Terdapat tapak web rasmi: jQuery AjaxUpload kod muat naik imej
.•Dengan merangkum permintaan muat naik Webwork dan mendapatkan kelas penghuraian, semua foreplay telah disediakan Pelaksanaan khusus dalam pemintas muat naik adalah seperti berikut:
public String intercept(ActionInvocation invocation) throws Exception {if (!(ServletActionContext.getRequest() instanceof MultiPartRequestWrapper)) {
if (log.isDebugEnabled()) {
log.debug("bypass " + invocation.getProxy().getNamespace() + "/" + invocation.getProxy().getActionName());
}
return invocation.invoke();
}
Action action = invocation.getAction();
ValidationAware validation = null;
if ((action instanceof ValidationAware)) {
validation = (ValidationAware) action;
}
MultiPartRequestWrapper multiWrapper = (MultiPartRequestWrapper) ServletActionContext.getRequest();
if (multiWrapper.hasErrors()) {
Collection errors = multiWrapper.getErrors();
Iterator i = errors.iterator();
while (i.hasNext()) {
String error = (String) i.next();
if (validation != null) {
validation.addActionError(error);
}
log.error(error);
}
}
Enumeration e = multiWrapper.getFileParameterNames();
while ((e != null) && (e.hasMoreElements())) {
String inputName = (String) e.nextElement();
String[] contentType = multiWrapper.getContentTypes(inputName);
String[] fileName = multiWrapper.getFileNames(inputName);
File[] file = multiWrapper.getFiles(inputName);
if (file != null) {
for (int i = 0; i < file.length; i++) {
log.info("file " + inputName + " " + contentType[i] + " " + fileName[i] + " " + file[i]);
}
}
if (file == null) {
if (validation != null) {
validation.addFieldError(inputName, "Could not upload file(s). Perhaps it is too large?");
}
log.error("Error uploading: " + fileName);
} else {
invocation.getInvocationContext().getParameters().put(inputName, file);
invocation.getInvocationContext().getParameters().put(inputName + "ContentType", contentType);
invocation.getInvocationContext().getParameters().put(inputName + "FileName", fileName);
}
}
String result = invocation.invoke();
for (Enumeration e1 = multiWrapper.getFileParameterNames(); e1 != null && e1.hasMoreElements();) {
String inputValue = (String) e1.nextElement();
File file[] = multiWrapper.getFiles(inputValue);
for (int i = 0; i < file.length; i++) {
File f = file[i];
log.info("removing file " + inputValue + " " + f);
if (f != null && f.isFile())
f.delete();
}
}
return result;
}•Tentukan dahulu sama ada permintaan semasa mengandungi permintaan multimedia, jika ya, rekod log dan laksanakan tindakan.
•Kemudian tentukan sama ada MultiPartRequestWrapper mengandungi ralat semasa proses muat naik fail, kembalikan maklumat ralat kepada klien dan jangan terus memanggil Action.
•Jika tiada syarat penghakiman di atas dipenuhi, mula melintasi parameter fail yang dimuat naik dalam MultiPartRequestWrapper, dan letakkan nama fail dan jenis kandungan fail ke dalam peta parameter Tindakan untuk kelas perniagaan seterusnya beroperasi.
•Dalam fungsi pemintas muat naik fail WebWork, Fail yang disediakannya hanyalah fail sementara, yang akan dipadamkan secara automatik selepas Tindakan dilaksanakan Anda mesti mengendalikan sendiri storan fail itu dalam Tindakan, atau menulisnya ke direktori pelayan, atau Simpan ke pangkalan data. Jika anda bercadang untuk menulis ke direktori pada pelayan, anda mesti menghadapi masalah menangani sendiri nama fail yang sama, tetapi sebenarnya pakej cos sudah menyediakan peraturan penamaan semula automatik untuk nama semula fail.
Kod di atas memperkenalkan anda kepada pengetahuan berkaitan Webwork untuk muat naik dan muat turun fail. Saya harap ia akan membantu anda.
 Penandaan warna penapis pendua Excel
Penandaan warna penapis pendua Excel
 Apa itu dompet Bitcoin
Apa itu dompet Bitcoin
 Mengapa saya tidak boleh mengakses penyemak imbas Ethereum?
Mengapa saya tidak boleh mengakses penyemak imbas Ethereum?
 Platform mata wang digital domestik
Platform mata wang digital domestik
 Bagaimana untuk memulihkan data dari cakera keras mudah alih
Bagaimana untuk memulihkan data dari cakera keras mudah alih
 Cara menggunakan busybox
Cara menggunakan busybox
 Cara menggunakan postmessage
Cara menggunakan postmessage
 Bagaimana untuk membuka fail db
Bagaimana untuk membuka fail db




