 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 JavaScript melaksanakan kemahiran pemuatan gambar aliran air terjun principle_javascript
JavaScript melaksanakan kemahiran pemuatan gambar aliran air terjun principle_javascript
JavaScript melaksanakan kemahiran pemuatan gambar aliran air terjun principle_javascript
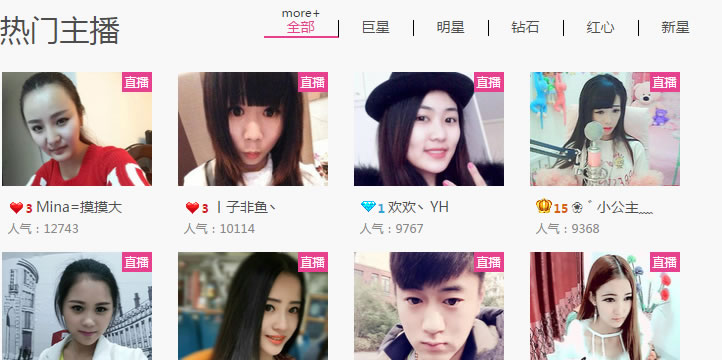
Mari kita bercakap tentang prinsip umum, mari kita mulakan dengan gambar:

Penerangan fungsi:
- Muat data yang berbeza mengikut nilai atribut menu yang berbeza
- Tarik bar skrol ke bawah ke kedudukan tertentu untuk pramuat imej, dan jadikan html apabila bar skrol ditarik ke bawah; Alihkan tetikus ke menu untuk bertukar antara pelbagai senarai gambar;
- Alihkan tetikus ke atas senarai gambar untuk memaparkan maklumat terperinci
-
Pelan pelaksanaan teknikal:
1. Muatkan data
2. Sambung HTML dan tulis pada halaman
3. Semak sama ada semua img dalam HTML yang baru ditulis telah dimuatkan Jika ya, pergi ke 5, jika tidak pergi ke 4
4. Tunggu sehingga imej dimuatkan
Sakit kepala terbesar pada mulanya ialah cara meletakkannya Kemudian, selepas bimbingan rakan, saya akhirnya menyelesaikannya: kira jumlah lajur gambar yang ada dan letakkan ketinggian setiap lajur ke dalam tatasusunan. Setiap kali imej dimuatkan, cari nilai terkecil dalam tatasusunan dan tetapkan bahagian atas imej semasa kepada nilai ini Selepas selesai, tambahkan ketinggian imej kepada nilai terkecil dalam tatasusunan dan kembalikannya kepada tatasusunan. secara berurutan.
PS:
Oleh kerana terdapat terlalu banyak kod untuk fungsi ini, kami hanya boleh melakukan penguraian mudah asas kod:
Kesukaran kedua yang dihadapi semasa proses pembangunan ialah: seperti yang ditunjukkan dalam gambar di atas, menggerakkan tetikus ke bar menu memerlukan menukar senarai imej, dan aliran air terjun diperlukan untuk memuatkan jenis data yang berbeza. Oleh itu, kita perlu berurusan dengan cara melaksanakan antara muka permintaan kod sekali sahaja untuk setiap halaman semasa menukar halaman, bukannya meminta semula antara muka data setiap kali halaman ditukar, dan hanya melakukan operasi menukar paparan gambar senarai.
Memandangkan setiap menu mempunyai atribut tersuai, masalah ini mudah diselesaikan: cipta objek untuk merekodkan sama ada menu semasa telah melaksanakan kod, dan jika tidak, laksanakan data permintaan.
// 创建用于记录每列高度的数组
_getLowestCol: function() {
t._cols = new Array(5),min = 0;
// 初始化为0
for (var i = 0; i < t._cols.length; i++) {
if (cols[i] < cols[min]) {
min = i;
}
return min;
}
},
_reposition: function() {
t._grids.each(function(i, grid) {
//先显示出来
grid = $(grid).show();
var height = grid.outerHeight(), min = t._getLowestCol();
// 定位
grid.animate({
left: (t._colWidth + t._colSpacing) * min,
top: t._cols[min],
opacity: 1
},1000);
// 记录高度
t._cols[min] += height;
});
}
Berikut ialah kod penuh:
html:
var isLoad = {};//是否载入过
labelType.mouseover(function() {
var i = $(this).index();
var api = _this.attr('api');//接口标识
if(! isLoad[ api ]){
isLoad[ api ] = i;
loadData(wrapper, api);
}
});
js:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
*{margin:0;padding:0;}
ul,li{ list-style-type:none;}
li img{width:100%;list-style:none;}
</style>
</head>
<body>
<div class="photo_box">
<ul id="container" style="border:1px solid #000;width:80%;height:600px;overflow:hidden;margin:0 auto;position: relative;">
</ul>
<div id="loading" class="loading" style="text-align: center;margin-top: 20px;font-size: 1.2em;">加载中...</div>
<div id="more" class="more"style="text-align: center;margin-top: 20px;font-size: 1.2em;"><input type="button" value="更 多" id="clear" /></div>
</div>
<script type="text/javascript" src="../../lib/seajs/sea.js"></script>
<script type="text/javascript" src="../../lib/base/1.0.x/base.js"></script>
<script type="text/javascript">
seajs.use(['lib/jquery/1.11.x/index.js', '_example/waterFall_1.1/waterfall.js'], function($, waterFall) {
waterFall.init({
container: $('#container'),
dataURL: 'http://www.woxiu.com/index.php?action=Index/Main&do=ApiZhuboGrade',
dataType: 'jsonp',
template: '<% for (var i = 0; i < data.length; i++) { %>' +
'<li style="display: none;">' +
'<img src=" <%-data[i].room_img%> ">' +
'</li>' +
'<% } %>',
colWidth: 200,
colSpacing: 10,
rowSpacing: 15,
page: 1,
pageEnd: 8,
});
// 限制同时展示的页数
var loadCounter = 1;
function pageNum(){
if (loadCounter >= 3) {
$('#more').show();
$('#loading').hide();
return true;
} else {
loadCounter++;
$('#more').hide();
$('#loading').show();
}
return false;
}
$('#clear').click(function() {
loadCounter = 1;
waterFall._loadNext();
});
});
</script>
</body>
Di atas adalah keseluruhan kandungan artikel ini saya harap ia akan membantu semua orang dalam mempelajari pengaturcaraan javascript.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 kesan matriks jQuery
Mar 10, 2025 am 12:52 AM
kesan matriks jQuery
Mar 10, 2025 am 12:52 AM
Bawa kesan filem matriks ke halaman anda! Ini adalah plugin jQuery yang sejuk berdasarkan filem terkenal "The Matrix". Plugin mensimulasikan kesan aksara hijau klasik dalam filem, dan hanya pilih gambar dan plugin akan mengubahnya menjadi gambar gaya matriks yang diisi dengan aksara angka. Datang dan cuba, sangat menarik! Bagaimana ia berfungsi Plugin memuat imej ke kanvas dan membaca nilai piksel dan warna: data = ctx.getimagedata (x, y, settings.grainsize, settings.grainsize) .data Plugin dengan bijak membaca kawasan segi empat tepat gambar dan menggunakan jQuery untuk mengira warna purata setiap kawasan. Kemudian, gunakan
 Cara Membina Slider JQuery Mudah
Mar 11, 2025 am 12:19 AM
Cara Membina Slider JQuery Mudah
Mar 11, 2025 am 12:19 AM
Artikel ini akan membimbing anda untuk membuat karusel gambar mudah menggunakan perpustakaan jQuery. Kami akan menggunakan perpustakaan BXSlider, yang dibina di atas jQuery dan menyediakan banyak pilihan konfigurasi untuk menubuhkan karusel. Pada masa kini, Gambar Carousel telah menjadi ciri yang mesti ada di laman web - satu gambar lebih baik daripada seribu perkataan! Selepas membuat keputusan untuk menggunakan karusel gambar, soalan seterusnya adalah bagaimana untuk menciptanya. Pertama, anda perlu mengumpul gambar-gambar resolusi tinggi yang berkualiti tinggi. Seterusnya, anda perlu membuat karusel gambar menggunakan HTML dan beberapa kod JavaScript. Terdapat banyak perpustakaan di web yang dapat membantu anda membuat karusel dengan cara yang berbeza. Kami akan menggunakan Perpustakaan BXSlider Sumber Terbuka. Perpustakaan BXSlider menyokong reka bentuk responsif, jadi karusel yang dibina dengan perpustakaan ini dapat disesuaikan dengan mana -mana
 Cara memuat naik dan memuat turun fail CSV dengan sudut
Mar 10, 2025 am 01:01 AM
Cara memuat naik dan memuat turun fail CSV dengan sudut
Mar 10, 2025 am 01:01 AM
Set data sangat penting dalam membina model API dan pelbagai proses perniagaan. Inilah sebabnya mengapa mengimport dan mengeksport CSV adalah fungsi yang sering diperlukan. Dalam tutorial ini, anda akan belajar cara memuat turun dan mengimport fail CSV dalam sudut



