 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 jumlah pemformatan js dan nombor kad bank dalam kotak input_kemahiran javascript
jumlah pemformatan js dan nombor kad bank dalam kotak input_kemahiran javascript
jumlah pemformatan js dan nombor kad bank dalam kotak input_kemahiran javascript
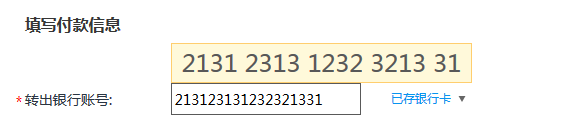
我们在项目中经常遇到需要格式化的金额数和银行卡号,一般我们常见的有两种表现形式:输入框内格式化和输入框外格式化。这里我主要把我在项目中遇到的输入框内部格式化的,代码亮出来,框外的格式化相对简单一点。
页面代码:
<div class="wrap"> <input type="text" id="bankCard" placeholder="输入银行卡号"> </div> <div class="wrap"> <input type="text" id="moneyNum" placeholder="输入金额"> </div>
银行卡号格式化
//卡号每4位一组格式化
$("#bankCard").on("keyup", formatBC);
function formatBC(e){
$(this).attr("data-oral", $(this).val().replace(/\ +/g,""));
//$("#bankCard").attr("data-oral")获取未格式化的卡号
var self = $.trim(e.target.value);
var temp = this.value.replace(/\D/g, '').replace(/(....)(?=.)/g, '$1 ');
if(self.length > 22){
this.value = self.substr(0, 22);
return this.value;
}
if(temp != this.value){
this.value = temp;
}
}
这里用“keyup”事件处理格式化,每4位数一组中间空格隔开。但是数据格式化以后又不利于计算,所以给当前元素添加一个属性“data-oral”,保存未处理的数字,这样计算或者要传递到后台可以获取“data-oral”的值。
金额格式化
金额格式化和银行卡号格式化类似,但又有点不同,因为金额每3位数一组用逗号隔开,一般最后有小数点且保留两位有效数字。这里我开始用到“keyup”和"change"事件,但是IE浏览器对于change事件存在兼容问题,可以改用focus和blur事件代替。
类似给元素添加属性“data-oral”保存未格式化的数字。
/*
* 金额每3位数一组逗号隔开格式化
* 1.先把非数字的都替换掉
* 2.由于IE浏览器对于change事件存在兼容问题,改用focus和blur事件代替。
* */
$("#moneyNum").on("keyup", formatMN);
$("#moneyNum").on({
focus: function(){
$(this).attr("data-fmt",$(this).val()); //将当前值存入自定义属性
},
blur: function(){
var oldVal=$(this).attr("data-fmt"); //获取原值
var newVal=$(this).val(); //获取当前值
if (oldVal!=newVal) {
if(newVal == "" || isNaN(newVal)){
this.value = "";
return this.value;
}
var s = this.value;
var temp;
if(/.+(\..*\.|\-).*/.test(s)){
return;
}
s = parseFloat((s + "").replace(/[^\d\.\-]/g, "")).toFixed(2) + "";
var l = s.split(".")[0].split("").reverse(),
r = s.split(".")[1];
t = "";
for(i = 0; i < l.length; i ++ ) {
t += l[i] + ((i + 1) % 3 == 0 && (i + 1) != l.length && (l[i+1]!='-')? "," : "");
}
temp = t.split("").reverse().join("") + "." + r;
this.value = temp;
return this.value;
}
}
});
function formatMN(e){
this.value = this.value.replace(/[^\d\.\-]/g,"");
$(this).attr("data-oral", parseFloat(e.target.value.replace(/[^\d\.-]/g, "")));
//$("#moneyNum").attr("data-oral")获取未格式化的金额
}
其实我觉得,输入框外的格式化更合理一些,大多数都是输入框外部格式化的,我写了个例子也拉出来吧。
输入框外部格式化卡号
原理很简单,就是隐藏一个显示格式化的模块,当输入框获取焦点时显示,失去焦点时隐藏即可。

页面代码:
<div class="inputCard-wrap">
<input type="text" class="inputCard">
<div class="panelCard"></div>
</div>
<style type="text/css">
.inputCard-wrap{
position: relative;
}
.inputCard-wrap .panelCard{
display: none;
position: absolute;
top:-34px;
left:0;
z-index: 100;
background-color:#fff9da;
border:1px #ffce6e solid;
padding:10px;
height:40px;
font-size: 1.7em;
line-height:18px;
color:#585858;
}
</style>
格式化代码:
/* 银行卡号实时验证放大显示 */
$(".inputCard").keyup(function(e){
var self = $.trim(e.target.value),
parent = $(e.target).closest(".inputCard-wrap"),
panel = $(".panelCard", parent),
val = self.replace(/\D/g, '');
if(self.length > 18){
this.value = self.substr(0, 18);
return this.value;
}
if(val == self){
panel.show();
val = self.replace(/(....)(?=.)/g, '$1 ');
panel.html(val);
}else{
panel.hide();
return self;
}
});
$(".inputCard").unbind('focusin');
$(".inputCard").bind('focusin',function(e){
var self = $.trim(e.target.value),
parent = $(e.target).closest(".inputCard-wrap"),
panel = $(".panelCard", parent),
val = self.replace(/(....)(?=.)/g, '$1 ');
if(val != '') {
panel.show();
panel.html(val);
}
});
$(".inputCard").unbind('focusout');
$(".inputCard").bind('focusout',function(e){
var parent = $(e.target).closest(".inputCard-wrap"),
panel = $(".panelCard", parent);
panel.hide();
});以上就是本文的全部内容,希望对大家的学习有所帮助。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
TypeScript untuk pemula, Bahagian 2: Jenis Data Asas
Mar 19, 2025 am 09:10 AM
Sebaik sahaja anda telah menguasai tutorial TypeScript peringkat kemasukan, anda harus dapat menulis kod anda sendiri dalam IDE yang menyokong TypeScript dan menyusunnya ke dalam JavaScript. Tutorial ini akan menyelam ke dalam pelbagai jenis data dalam TypeScript. JavaScript mempunyai tujuh jenis data: null, undefined, boolean, nombor, rentetan, simbol (diperkenalkan oleh ES6) dan objek. Typescript mentakrifkan lebih banyak jenis atas dasar ini, dan tutorial ini akan meliputi semuanya secara terperinci. Jenis data null Seperti JavaScript, Null dalam TypeScript
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Bolehkah PowerPoint menjalankan JavaScript?
Apr 01, 2025 pm 05:17 PM
Bolehkah PowerPoint menjalankan JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript boleh dijalankan di PowerPoint, dan boleh dilaksanakan dengan memanggil fail JavaScript luaran atau membenamkan fail HTML melalui VBA. 1. Untuk menggunakan VBA untuk memanggil fail JavaScript, anda perlu mendayakan makro dan mempunyai pengetahuan pengaturcaraan VBA. 2. Benamkan fail HTML yang mengandungi JavaScript, yang mudah dan mudah digunakan tetapi tertakluk kepada sekatan keselamatan. Kelebihan termasuk fungsi lanjutan dan fleksibiliti, sementara kelemahan melibatkan keselamatan, keserasian dan kerumitan. Dalam praktiknya, perhatian harus dibayar kepada keselamatan, keserasian, prestasi dan pengalaman pengguna.



