 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 jQuery mensimulasikan tayangan slaid kesan penukaran skrin pelayar 360 (dengan muat turun kod sumber demo)_jquery
jQuery mensimulasikan tayangan slaid kesan penukaran skrin pelayar 360 (dengan muat turun kod sumber demo)_jquery
jQuery mensimulasikan tayangan slaid kesan penukaran skrin pelayar 360 (dengan muat turun kod sumber demo)_jquery
Artikel ini menerangkan contoh jQuery yang mensimulasikan slaid kesan penukaran skrin penyemak imbas, yang dikongsi dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
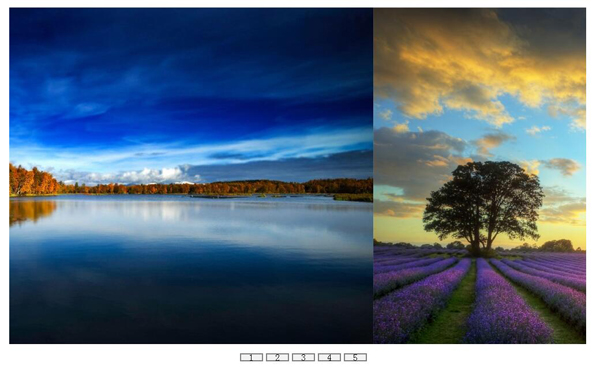
Tangkapan skrin kesan berjalan adalah seperti berikut:

Klik di sini untuk melihat tunjuk cara dalam talian .
Kod khusus adalah seperti berikut:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>360效果幻灯片</title>
<script src="jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript" >
function changeDesktopBg(index) {
$("#desktopList").animate({"margin-left": -(index*1000)+"px", "speed": 2000});
}
</script>
<style type="text/css" >
body { margin:0; padding: 0;}
#desktop ul { padding:0; border-bottom-style:none; width:5000px; list-style:none; }
#desktop li { padding:0; float:left;}
.desktop_li_img { width:1000px; height:600px;}
#desktop { width:1000px; overflow:hidden; height:600px;}
#controller ul { width:250px; list-style:none;}
#controller li { width:40px; float:left; padding:0; text-align:center; margin-left:5px; }
.controller_li_block { background:#F2F2F2; height:10px; line-height:10px; border:2px solid gray; cursor:pointer;}
</style>
</head>
<body>
<center>
<div id="desktop">
<ul id="desktopList">
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/1.jpg" alt="jQuery mensimulasikan tayangan slaid kesan penukaran skrin pelayar 360 (dengan muat turun kod sumber demo)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/2.jpg" alt="jQuery mensimulasikan tayangan slaid kesan penukaran skrin pelayar 360 (dengan muat turun kod sumber demo)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/3.jpg" alt="jQuery mensimulasikan tayangan slaid kesan penukaran skrin pelayar 360 (dengan muat turun kod sumber demo)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/4.jpg" alt="jQuery mensimulasikan tayangan slaid kesan penukaran skrin pelayar 360 (dengan muat turun kod sumber demo)_jquery" /></li>
<li><img class="desktop_li_img lazy" src="/static/imghw/default1.png" data-src="img/5.jpg" alt="jQuery mensimulasikan tayangan slaid kesan penukaran skrin pelayar 360 (dengan muat turun kod sumber demo)_jquery" /></li>
</ul>
</div>
<div id="controller">
<ul >
<li><div class="controller_li_block" onclick="changeDesktopBg(0)">1</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(1)">2</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(2)">3</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(3)">4</div></li>
<li><div class="controller_li_block" onclick="changeDesktopBg(4)">5</div></li>
</ul>
</div>
</center>
</body>
</html>
Klik di sini untuk kod contoh lengkapMuat turun dari tapak ini.
Pembaca yang berminat dengan lebih banyak kandungan yang berkaitan dengan kesan khas jQuery boleh menyemak topik khas di tapak ini: "Ringkasan animasi jQuery dan penggunaan kesan khas" dan "Ringkasan klasik biasa kesan khas jQuery"
Saya harap artikel ini akan membantu semua orang dalam pengaturcaraan jQuery.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1387
1387
 52
52
 Bagaimana untuk menukar Google Chrome kembali kepada 360
Mar 09, 2024 pm 04:22 PM
Bagaimana untuk menukar Google Chrome kembali kepada 360
Mar 09, 2024 pm 04:22 PM
Bagaimana untuk menukar Google Chrome kembali kepada 360? Google Chrome ialah salah satu perisian penyemak imbas yang paling popular hari ini Penyemak imbas ini mudah dan pantas digunakan untuk 360 Navigation, jadi bagaimanakah keadaan ini harus diubah suai? Seterusnya, editor akan membawakan anda tutorial grafik tentang cara membatalkan halaman navigasi 360 dalam Google Chrome Rakan yang memerlukan mungkin ingin mencuba kaedah yang dibawa kepada anda dalam artikel ini. Langkah 1 tutorial grafik untuk membatalkan halaman navigasi 360 dalam Google Chrome: Klik dua kali untuk membuka versi komputer Google Chrome dan masukkan halaman utama Anda boleh melihat bahawa halaman navigasi 360 muncul (seperti yang ditunjukkan dalam gambar). Langkah 2: Klik pada tiga seperti yang ditunjukkan di sudut kanan atas
 Bagaimana untuk mematikan iklan yang disyorkan oleh 360 Browser? Bagaimana untuk mematikan iklan yang disyorkan oleh 360 Browser pada PC?
Mar 14, 2024 am 09:16 AM
Bagaimana untuk mematikan iklan yang disyorkan oleh 360 Browser? Bagaimana untuk mematikan iklan yang disyorkan oleh 360 Browser pada PC?
Mar 14, 2024 am 09:16 AM
Bagaimana untuk mematikan iklan yang disyorkan oleh 360 Browser? Saya percaya bahawa ramai pengguna menggunakan Pelayar 360, tetapi pelayar ini kadangkala memaparkan iklan, yang membuatkan ramai pengguna sangat tertekan Biarkan tapak ini memperkenalkan dengan teliti kepada pengguna cara untuk Mematikan iklan yang disyorkan oleh Pelayar 360 pada komputer anda. Bagaimana untuk mematikan iklan yang disyorkan oleh 360 Browser pada komputer anda? Kaedah 1: 1. Buka 360 Safe Browser. 2. Cari logo "tiga bar mendatar" di penjuru kanan sebelah atas dan klik [Tetapan]. 3. Cari [Makmal] dalam bar tugas di sebelah kiri antara muka pop timbul, dan tandakan [Dayakan fungsi "360 Hotspot Information"]. Kaedah 2: 1. Klik dua kali pertama
 Pengenalan kepada kaedah memasukkan heptagon ke dalam slaid PPT
Mar 26, 2024 pm 07:46 PM
Pengenalan kepada kaedah memasukkan heptagon ke dalam slaid PPT
Mar 26, 2024 pm 07:46 PM
1. Buka dokumen slaid PPT, dan dalam lajur [Kerangka, Slaid] di sebelah kiri PPT, klik untuk memilih slaid di mana anda perlu memasukkan [bentuk] asas. 2. Selepas memilih, pilih menu [Sisipkan] dalam bar menu fungsi di atas PPT dan klik. 3. Selepas mengklik menu [Insert], bar submenu [Insert] muncul di bawah bar menu fungsi. Pilih menu [Shape] dalam bar submenu [Insert]. 4. Klik menu [Shape] untuk memunculkan halaman pemilihan jenis bentuk pratetap. 5. Dalam halaman pemilihan jenis bentuk, pilih bentuk [Heptagon] dan klik. 6. Selepas mengklik, gerakkan tetikus ke antara muka penyuntingan slaid, tekan tetikus untuk melukis, dan lepaskan tetikus selepas lukisan selesai. Lengkapkan sisipan bentuk [heptagon].
 Bagaimana untuk mematikan pembukaan automatik penyemak imbas 360
Mar 18, 2024 pm 03:20 PM
Bagaimana untuk mematikan pembukaan automatik penyemak imbas 360
Mar 18, 2024 pm 03:20 PM
Bagaimana untuk mematikan pembukaan automatik penyemak imbas 360? 360 Browser adalah perisian penyemak imbas yang selamat dan pantas Sekarang ini, ramai yang suka menggunakan pelayar ini untuk kerja dan belajar bagaimana untuk mematikan Penyemak Imbas 360 dan mendayakan permulaan automatik. Artikel ini akan memberi anda tutorial terperinci tentang cara mematikan permulaan automatik Penyemak Imbas 360 semasa permulaan Rakan yang memerlukan mungkin ingin melihat dan mengetahui lebih lanjut. Tutorial tentang cara untuk mematikan permulaan automatik Pelayar 360 semasa permulaan Kaedah 1: 1. Klik kanan ikon kemenangan yang berdiri sendiri dan pilih Aplikasi dan Fungsi (seperti yang ditunjukkan dalam rajah). 2. Selepas dibuka, pilih fungsi permulaan (seperti yang ditunjukkan dalam gambar). 3. Cari komponen 360 Safe Browser dan tutupnya.
 Bagaimana untuk mematikan penyelamat skrin pelayar 360
Mar 12, 2024 pm 06:07 PM
Bagaimana untuk mematikan penyelamat skrin pelayar 360
Mar 12, 2024 pm 06:07 PM
Bagaimana untuk mematikan penyelamat skrin pelayar 360? Pada masa kini, ramai orang suka menggunakan pelayar 360 untuk bekerja dan belajar Penyemak imbas ini sangat selamat dan boleh menyediakan pengguna dengan fungsi yang kaya Apabila anda menggunakan pelayar ini, jika anda tidak mengendalikannya, 360 akan muncul selepas beberapa ketika. Screensaver, screen saver ini muncul secara automatik dan ramai pengguna tidak tahu di mana hendak mematikannya. Artikel ini akan memberi anda gambaran keseluruhan tentang langkah khusus untuk mematikan penyelamat skrin dalam Penyemak Imbas 360 boleh datang dan melihat. Senarai langkah khusus untuk mematikan screensaver dalam 360 Browser Mula-mula, buka 360 Secure Browser pada komputer anda, dan kemudian klik ikon "tiga" di penjuru kanan sebelah atas. 2. Dalam langkah kedua, selepas membuka ikon "tiga", kami mencari pilihan "Tetapan" dalam senarai juntai bawah dan klik untuk membukanya (seperti yang ditunjukkan dalam rajah)
 Bagaimana untuk mengambil tangkapan skrin menatal pada penyemak imbas 360? Tutorial gambar panjang tatal skrin pelayar 360
Apr 02, 2024 pm 10:58 PM
Bagaimana untuk mengambil tangkapan skrin menatal pada penyemak imbas 360? Tutorial gambar panjang tatal skrin pelayar 360
Apr 02, 2024 pm 10:58 PM
Ramai rakan yang menggunakan Penyemak Imbas 360 berharap dapat mengambil tangkapan skrin untuk menatal ke bawah halaman web sekaligus. Mereka ingin mengetahui sama ada terdapat fungsi tangkapan skrin tatal dan cara mengendalikannya. Sebenarnya, ia tidak perlu terlalu rumit Anda boleh mencari pemalam aplikasi tangkapan skrin dalam penyemak imbas 360 untuk menyimpan tangkapan skrin keseluruhan halaman web yang panjang. Seterusnya, mari kita lihat cara mengambil tangkapan skrin menatal pada penyemak imbas 360. Kaedah pintasan tangkapan skrin menatal penyemak imbas 360: Selepas membuka Penyemak Imbas 360 pada komputer anda, klik ikon pengurusan pada bar alat kanan sebelah atas dan pilih pilihan alat "Tambah". Selepas melompat ke 360 App Market, cari perkataan "Screenshot". Dalam hasil carian yang muncul, pilih alat yang ingin anda pasang dan klik butang "Pasang" untuk melengkapkan (seperti yang ditunjukkan dalam gambar)
 Bagaimana untuk mematikan kertas dinding screensaver dalam pelayar 360
Mar 22, 2024 pm 08:30 PM
Bagaimana untuk mematikan kertas dinding screensaver dalam pelayar 360
Mar 22, 2024 pm 08:30 PM
Bagaimana untuk mematikan kertas dinding screensaver dalam pelayar 360? Penyemak imbas 360 ialah perisian penyemak imbas yang kaya dengan ciri dan mudah digunakan kertas dinding penyelamat skrin ialah iklan permainan dan ramai pengguna ingin mengetahui cara mematikan kertas dinding penyelamat skrin 360. Seterusnya, editor akan berkongsi dengan anda langkah-langkah untuk mematikan kertas dinding penyelamat skrin 360 Rakan yang memerlukan boleh datang dan melihat untuk mengetahui lebih lanjut. Kongsi langkah-langkah untuk menutup kertas dinding screensaver 360 Browser 1. Buka 360 Browser, klik pada ikon dengan tiga bar mendatar di penjuru kanan sebelah atas skrin, dan kemudian klik "Tetapan", seperti yang ditunjukkan dalam rajah di bawah. 2. Klik "Tetapan Lanjutan", tatal ke bawah, dan ada
 Bagaimana untuk mematikan maklumat hangat 360? Bagaimana untuk mematikan maklumat panas dalam pelayar 360
Mar 13, 2024 pm 04:04 PM
Bagaimana untuk mematikan maklumat hangat 360? Bagaimana untuk mematikan maklumat panas dalam pelayar 360
Mar 13, 2024 pm 04:04 PM
Bagaimana untuk mematikan maklumat hangat 360? Maklumat panas 360 sentiasa muncul selepas komputer kami dihidupkan, yang membuatkan ramai pengguna sangat jengkel. Biarkan tapak ini dengan teliti memperkenalkan kepada pengguna cara mematikan maklumat panas dalam Pelayar 360. Kaedah untuk menutup berita hangat pelayar 360 Kaedah 1: 1. Klik ↓ di penjuru kanan sebelah atas tetingkap berita hangat 360, dan klik "Tidak dalam pop timbul" dalam kotak gesaan pop timbul. Kaedah Kedua: 1. Jika anda menutup tetingkap 360 News dan kemudian membuka 360 Safe Browser, masukkan: se://settings/ dalam bar alamat dan tekan kekunci Enter untuk membuka makmal. 2. Klik "Lab&" di sebelah kiri



