 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Dua kemahiran pemilihan ikon Bootstrap Ikon_javascript yang sangat baik
Dua kemahiran pemilihan ikon Bootstrap Ikon_javascript yang sangat baik
Dua kemahiran pemilihan ikon Bootstrap Ikon_javascript yang sangat baik
1. Komponen pemilih ikon Bootstrap
Komponen ini ditemui semasa mencari di github Pada pandangan pertama, ia kelihatan sangat bagus dan berdasarkan gaya bootstrap, jadi ia lebih sesuai untuk projek menggunakan reka letak gaya bootstrap. Memandangkan ia berada di github, tidak syak lagi bahawa ini adalah komponen sumber terbuka, alamat kod sumber. Baiklah, setelah mengatakan semua itu, mari kita lihat rupanya.
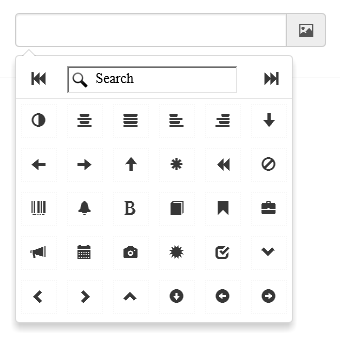
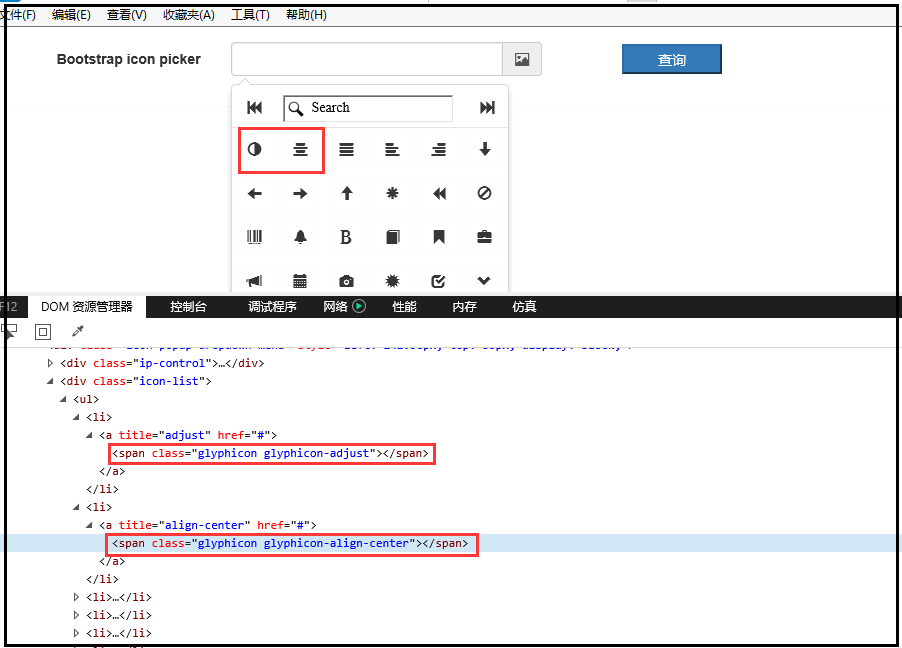
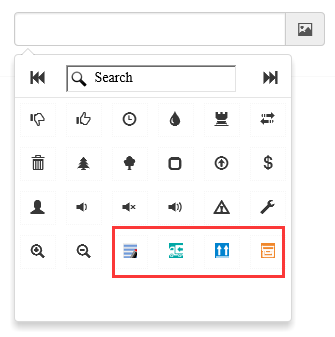
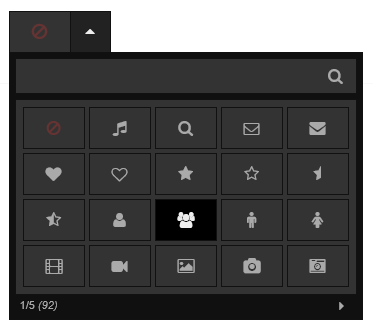
1. Pratonton kesan komponen
Permulaan pertama

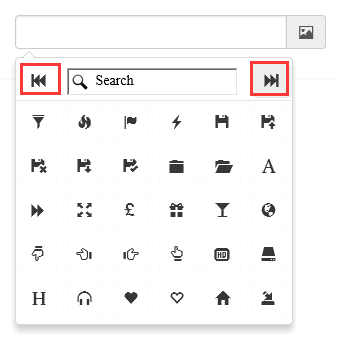
Menyokong "Halaman Sebelumnya" dan "Halaman Seterusnya"

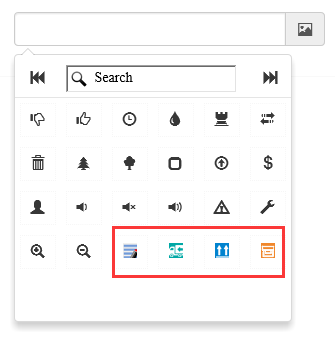
Menyokong pemilihan ikon tersuai

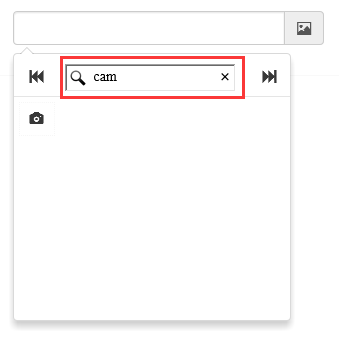
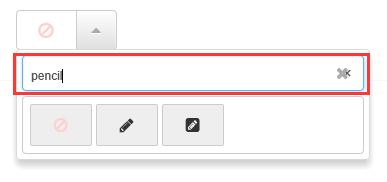
Sokong ikon carian kabur, sebagai contoh, kami mencari kamera

Pilih ikon dan letakkan gaya yang sepadan ke dalam kotak teks

2. Contoh kod komponen
(1) Penggunaan biasa
Komponen ini adalah berdasarkan bootstrap dan jquery Fail yang perlu dirujuk adalah seperti berikut
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/Bootstrap-icon-picker-master/Bootstrap-icon-picker-master/css/icon-picker.css" rel="stylesheet" /> <script src="~/Scripts/jquery-1.9.1.js"></script> <script src="~/Content/Bootstrap-icon-picker-master/Bootstrap-icon-picker-master/js/iconPicker.js"></script>
Letakkan kotak teks input biasa pada halaman html
<input type="text" class="form-control" id="txt_boostrap_icon">
Permulaan JS
$(function () {
//bootstrap icon初始化
$("#txt_boostrap_icon").iconPicker();
});
Selepas permulaan, anda boleh melihat kesan seperti yang ditunjukkan di atas. Bukankah ia sangat mudah~~
Kemudian kita perlu mendapatkan nilai yang dipilih, yang tidak berbeza daripada penggunaan kotak teks input biasa = $("#txt_boostrap_icon").val();
(2) Ikon tersuai
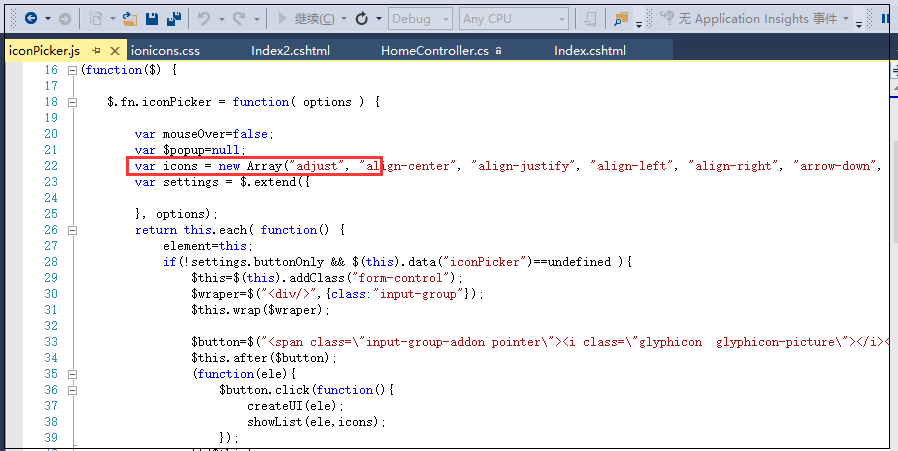
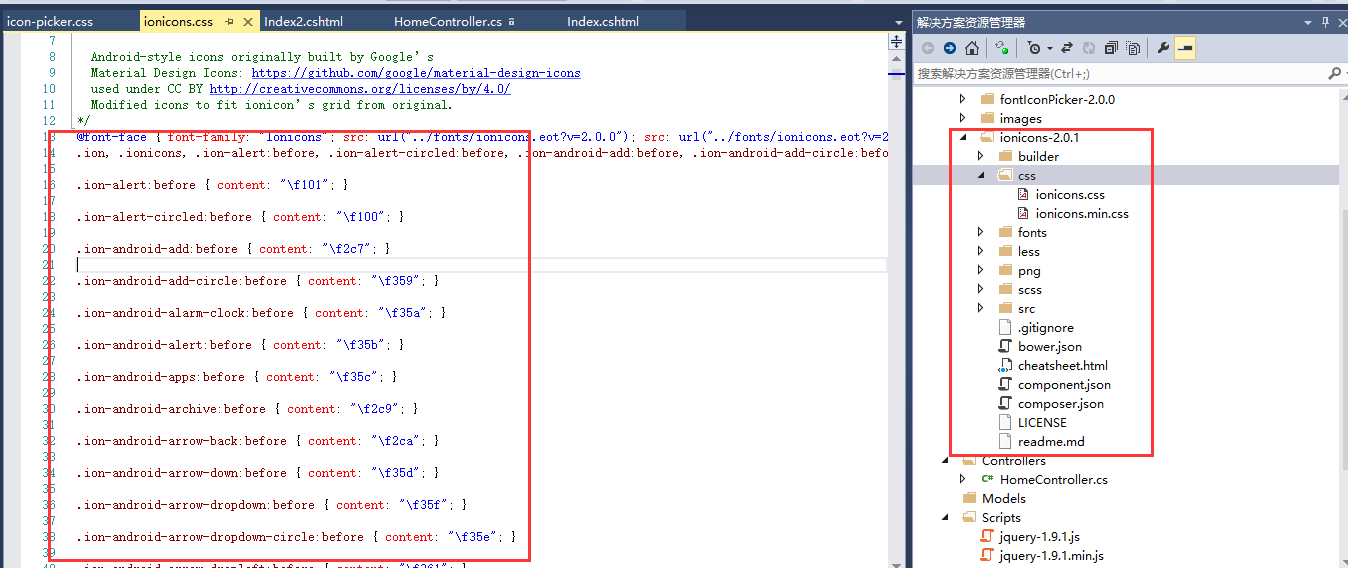
Kami melihat bahawa selepas permulaan menggunakan kaedah di atas, bilangan ikon ditetapkan pada berdozen. Bagaimana jika kita perlu menambah beberapa ikon kita sendiri padanya? Atau, kita perlu menggunakan imej latar belakang sebagai ikon, apakah yang perlu kita lakukan? Jangan risau, sentiasa ada jalan! Mari kita lihat secara ringkas kod sumber jsnya dahulu:

Terdapat lebih daripada seratus baris kod secara keseluruhan, jadi ia tidak sukar untuk difahami. Mari fokus pada ikon pembolehubah dalam garisan merah di atas Kami perhatikan bahawa apa yang disimpan dalam tatasusunan ini ialah koleksi semua ikon kami. Mari kita lihat kod sumber html yang dihasilkan.

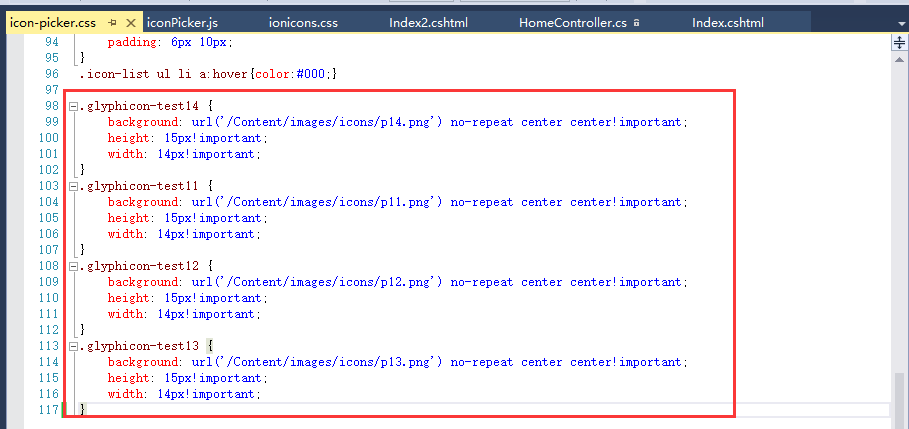
Daripada ini, kami tertanya-tanya sama ada kami boleh menyesuaikan gaya dan menamakannya glyphicon-gaya sedemikian untuk menyesuaikan ikon? Dengan memikirkan idea ini, kami menambah dua gaya baharu dalam fail css

Kemudian tambah empat item test11, test12, test13, test14 pada pembolehubah ikon
好了,大功告成。接下来就是刷新页面看效果了。

所以这个组件最大的好处就是扩展自己的图标方便,不管是用content写还是使用背景图片都可以无缝对接。杠杠的!
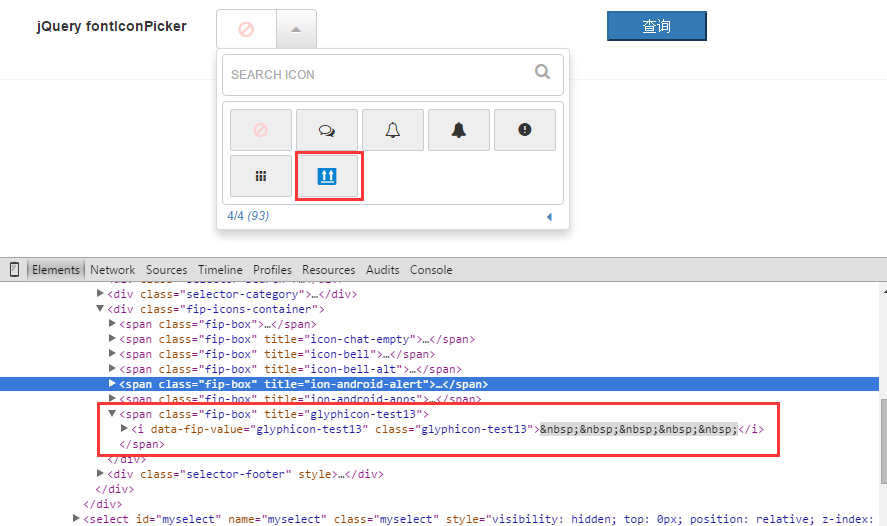
二、jQuery fontIconPicker组件
jquery fonticonpicker是博主是找jquery插件的时候无意中发现的,不发现不要紧,仔细研究后发现这组件真心不错,尤其是界面效果很棒。并且开源,文档全,功能丰富。
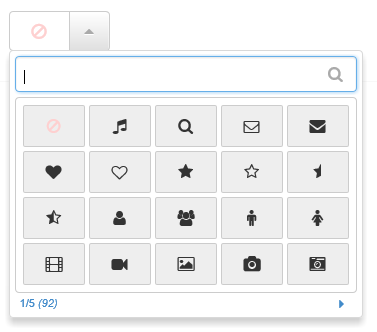
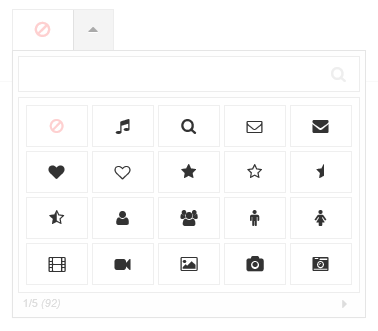
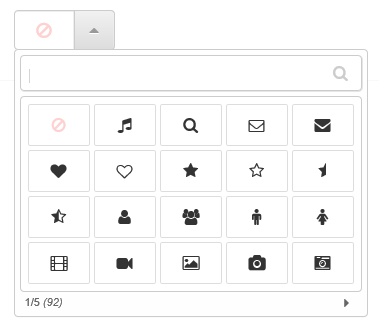
1、组件效果预览
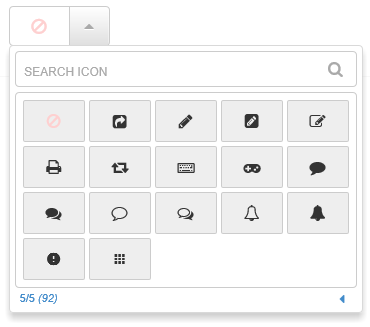
初始化的时候有自定义了四种主题(博主更偏爱第一种bootstrap风格的)




支持分页

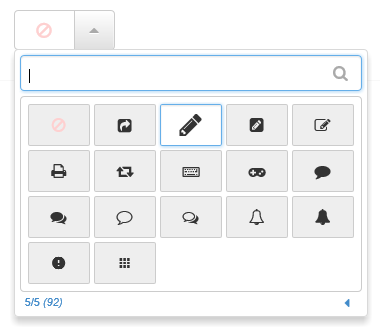
鼠标上上面效果

支持模糊搜索

支持自定义每页显示的图标个数

选择某个图标后的效果

2、组件代码示例
(1)普通用法
这个组件不需要bootstrap的支持,但是需要jquery的支持,不过我们测试的需要还是将bootstrap.css给引用进来。
<script src="~/Scripts/jquery-1.9.1.js"></script> <script src="~/Content/fontIconPicker-2.0.0/jquery.fonticonpicker.js"></script> <link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/css/jquery.fonticonpicker.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/grey-theme/jquery.fonticonpicker.grey.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/dark-grey-theme/jquery.fonticonpicker.darkgrey.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/bootstrap-theme/jquery.fonticonpicker.bootstrap.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/themes/inverted-theme/jquery.fonticonpicker.inverted.css" rel="stylesheet" /> <link href="~/Content/fontIconPicker-2.0.0/fontIconPicker-2.0.0/demo/fontello-7275ca86/css/fontello.css" rel="stylesheet" />
效果炫,必然引用的文件就多了。
再来看看html准备
1)静态html
<select id="myselect" name="myselect" class="myselect">
<option value="">No icon</option>
<option>icon-user</option>
<option>icon-search</option>
<option>icon-right-dir</option>
<option>icon-star</option>
<option>icon-cancel</option>
<option>icon-help-circled</option>
<option>icon-info-circled</option>
<option>icon-eye</option>
<option>icon-tag</option>
<option>icon-bookmark</option>
<option>icon-heart</option>
<option>icon-thumbs-down-alt</option>
<option>icon-upload-cloud</option>
<option>icon-phone-squared</option>
<option>icon-cog</option>
<option>icon-wrench</option>
<option>icon-volume-down</option>
<option>icon-down-dir</option>
<option>icon-up-dir</option>
<option>icon-left-dir</option>
<option>icon-thumbs-up-alt</option>
</select>
2)如果是动态设置图标,这里只需要放一个空的select即可
<select id="myselect" name="myselect" class="myselect"></select>
JS初始化
1)静态初始化(针对select里面已经写好了option的情况)
$(function () {
//jquery icon初始化
$('#myselect').fontIconPicker(); // Load with default options
});
2)动态初始化(针对空的select标签)
$(function () {
//jquery icon初始化
$('#myselect').fontIconPicker({
theme: 'fip-bootstrap',//四种主题风格:fip-grey, fip-darkgrey, fip-bootstrap, fip-inverted
source: ["icon-music", "icon-search", "icon-mail", "icon-mail-alt", "icon-heart", "icon-heart-empty", "icon-star", "icon-star-empty", "icon-star-half", "icon-star-half-alt", "icon-user", "icon-users", "icon-male", "icon-female", "icon-video", "icon-videocam", "icon-picture", "icon-camera", "icon-camera-alt", "icon-th-large", "icon-th", "icon-th-list", "icon-ok", "icon-ok-circled", "icon-ok-circled2", "icon-ok-squared", "icon-cancel", "icon-cancel-circled", "icon-cancel-circled2", "icon-plus", "icon-plus-circled", "icon-plus-squared", "icon-plus-squared-small", "icon-minus", "icon-minus-circled", "icon-minus-squared", "icon-minus-squared-alt", "icon-minus-squared-small", "icon-help", "icon-help-circled", "icon-info-circled", "icon-info", "icon-home", "icon-link", "icon-unlink", "icon-link-ext", "icon-link-ext-alt", "icon-attach", "icon-lock", "icon-lock-open", "icon-lock-open-alt", "icon-pin", "icon-eye", "icon-eye-off", "icon-tag", "icon-tags", "icon-bookmark", "icon-bookmark-empty", "icon-flag", "icon-flag-empty", "icon-flag-checkered", "icon-thumbs-up", "icon-thumbs-down", "icon-thumbs-up-alt", "icon-thumbs-down-alt", "icon-download", "icon-upload", "icon-download-cloud", "icon-upload-cloud", "icon-reply", "icon-reply-all", "icon-forward", "icon-quote-left", "icon-quote-right", "icon-code", "icon-export", "icon-export-alt", "icon-pencil", "icon-pencil-squared", "icon-edit", "icon-print", "icon-retweet", "icon-keyboard", "icon-gamepad", "icon-comment", "icon-chat", "icon-chat-empty", "icon-bell", "icon-bell-alt", "ion-android-alert", "ion-android-apps"],
emptyIcon: true,//是否显示空
emptyIconValue: "none",//空值
iconsPerPage: 30, //每页显示图标的个数,默认20
hasSearch: true,//是否显示试试框,默认true
});
});
其实也很简单,就那么几个可以设置的参数,代码里面已经写了相应的注释,这里就不做过多讲解。
同样,获取选中的值,可以直接使用jquery的val()即可。
(2)自定义图标
看了上面bootstrap icon的自定义图标,你是否也在想,这个组件也能支持自定义就好了。呵呵,博主也是这样想得。行不行呢?我们先来试一试。
1)使用背景图片的图标尝试,结果失败
首先直接在页面上面定义一个使用背景图片的样式
<style type="text/css">
.glyphicon-test13 {
background: url('/Content/images/icons/p13.png') no-repeat center center!important;
height: 15px!important;
width: 14px!important;
}
</style>
Kemudian letakkan "glyphicon-test13" di hujung tatasusunan yang sepadan dengan sumber permulaan, dan nampaknya anda sudah selesai. Mari muat semula antara muka dan lihat

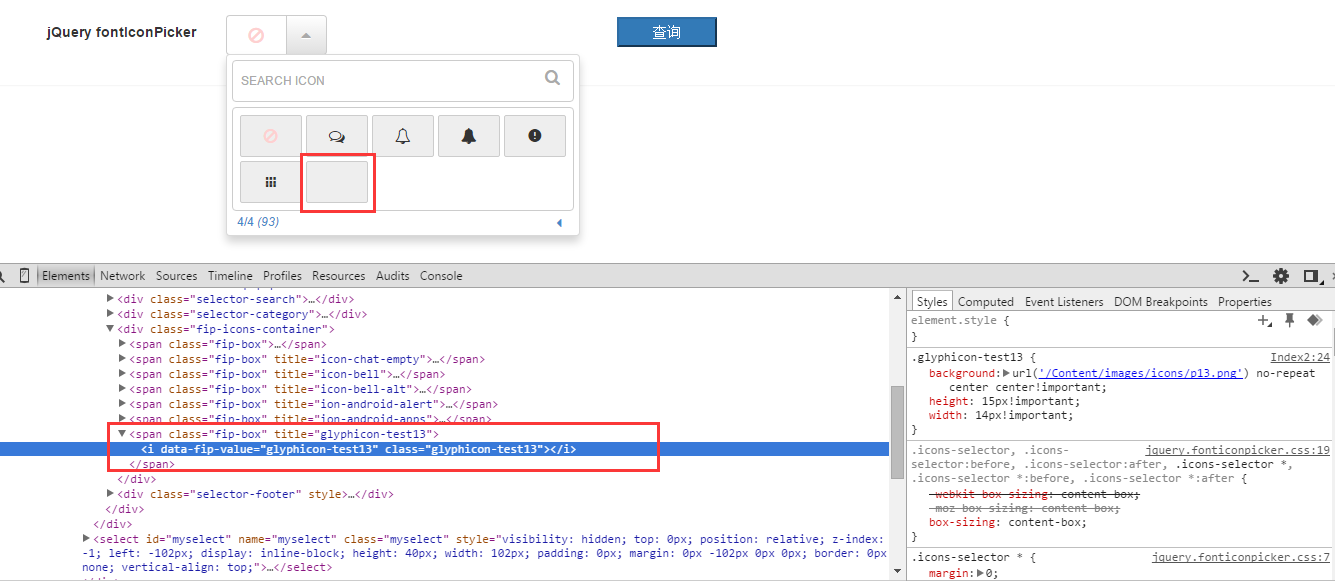
Bertentangan dengan jangkaan, imej latar belakang ikon tidak dapat dipaparkan dengan betul. kenapa ni? Rasa ingin tahu di sini lagi, mari semak elemen:

Ternyata komponen ini menghasilkan tag i, yang berbeza daripada span di atas boleh digunakan sebagai bekas, tetapi hanya boleh digunakan sebagai tag condong. Jadi percubaan ini gagal. Tetapi anda tidak yakin anda mengatakan bahawa teg i bukan bekas dan tidak mempunyai ruang letak sebenar, bukan?

Anda dapat melihat bahawa selepas menambah ruang pada tag i, imej itu memang boleh dipaparkan Nampaknya masalah itu telah diselesaikan dengan sempurna! Tetapi, tetapi, jangan terlalu gembira terlalu awal, ia masih tidak berfungsi apabila anda memilihnya, kerana masih terdapat tag i kosong dalam pemilihan. Jadi secara umum, kaedah ini boleh digunakan sebagai idea rujukan Akan ada masa kemudian untuk melihat jika kod sumber boleh diubah suai dengan sewajarnya untuk melaksanakan fungsi ini, imej latar belakang tersuai tidak disokong.
2) Cuba gunakan ikon yang ditulis dalam css dan hasilnya berjaya
Memandangkan menyesuaikan imej latar belakang tidak berfungsi, bagaimana jika kita memperibadikan ikon, iaitu, jika kita menulis ikon dengan cara ini: sebelum{content:""}, bolehkah? Jawapannya ya. Kami menemui tapak web khusus untuk ikon, pergi ke sana untuk memuat turun pakej ikon, dan merujuknya ke halaman projek kami.

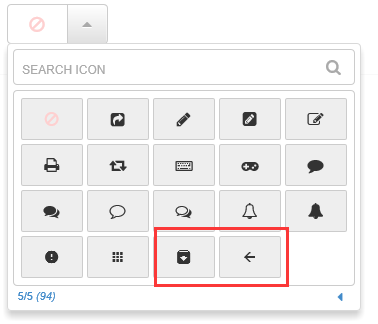
Kami secara rawak memilih dua "ion-android-archive" dan "ion-android-arrow-back" dan meletakkannya di hujung tatasusunan yang sepadan dengan sumber permulaan. Muat semula antara muka

Selepas pemilihan

3. Perbandingan
Di atas adalah contoh penggunaan dua komponen pemilihan ikon. Sebagai perbandingan, komponen ini sebenarnya mempunyai kebaikan dan keburukan tersendiri.
1. Dari perspektif kesan antara muka, yang kedua (jquery fontIconPicker) kelihatan lebih baik daripada yang pertama (Pemilih ikon Bootstrap), dengan antara muka yang lebih mempesonakan dan pengalaman pengguna yang lebih baik. Ini bukan kontroversi.
2. Dari perspektif komponen ringan, jenis pertama adalah lebih baik daripada jenis kedua Jelas sekali, jenis kedua merujuk begitu banyak css, yang pasti akan membawa kepada kegagalan komponen.
3. Dari perspektif kemudahan penggunaan, yang pertama adalah lebih mudah digunakan dan lebih mudah untuk dikembangkan; soalan gambar.
Baiklah, itu sahaja untuk artikel ini. Jika projek anda perlu menggunakan komponen pemilihan ikon jenis ini, anda boleh mencubanya.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara mendapatkan bar carian bootstrap
Apr 07, 2025 pm 03:33 PM
Cara menggunakan Bootstrap untuk mendapatkan nilai bar carian: Menentukan ID atau nama bar carian. Gunakan JavaScript untuk mendapatkan elemen DOM. Mendapat nilai elemen. Lakukan tindakan yang diperlukan.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Cara melihat tarikh bootstrap
Apr 07, 2025 pm 03:03 PM
Jawapan: Anda boleh menggunakan komponen pemetik tarikh bootstrap untuk melihat tarikh di halaman. Langkah -langkah: Memperkenalkan rangka kerja bootstrap. Buat kotak input pemilih Tarikh dalam HTML. Bootstrap secara automatik akan menambah gaya kepada pemilih. Gunakan JavaScript untuk mendapatkan tarikh yang dipilih.
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.



