Mulakan komponen tanpa satu kemahiran js code_javascript
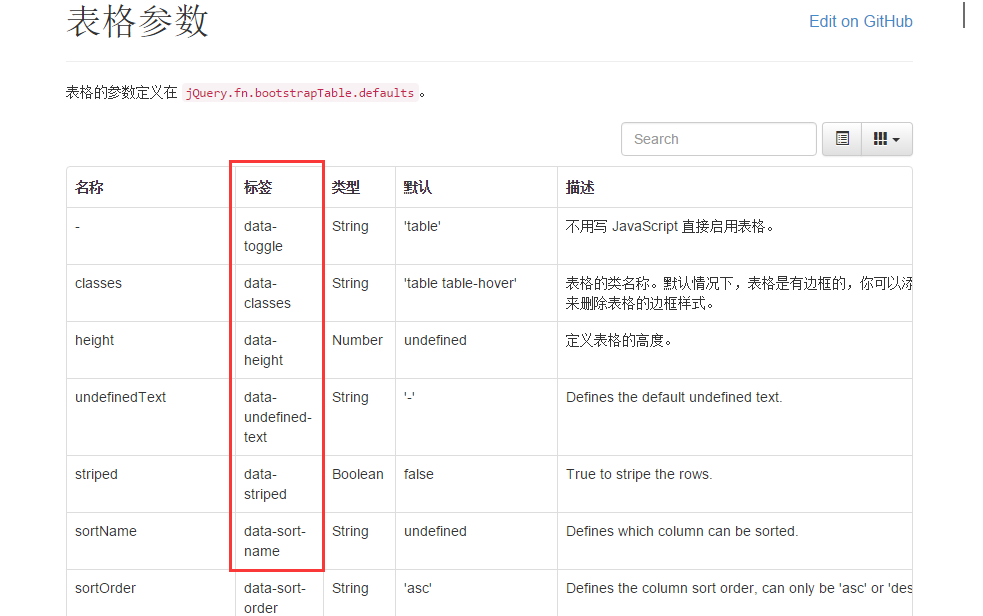
Baru-baru ini saya menemui masalah kebolehgunaan apabila menggunakan komponen bootstrap Banyak permulaan komponen mudah memerlukan menulis banyak kod permulaan dalam JS, seperti teg pilih mudah, kerana ia hanya perlu mendapatkan data dari latar belakang untuk mengisi pilihan. . Di dalam, mengambil data dari latar belakang memerlukan permulaan js, jadi apabila halaman dimulakan, terdapat banyak kod berulang dalam kod permulaan js, yang kelihatan sangat menjengkelkan. Kemudian saya memikirkan atribut data dalam jadual bootstrap Alangkah baiknya jika saya boleh menggunakan data-* secara langsung dalam HTML untuk memulakan komponen mudah. Mari kita lihat dokumentasi jadual bootstrap dahulu:

Anda dapat melihat bahawa hampir semua atribut dan peristiwa dalam jadual bootstrap boleh dilakukan menggunakan data-*, yang rasanya cukup bagus. Kemudian blogger akan mula meneliti. Dari mana datangnya data-*?
1. Kajian awal tentang data jquery()
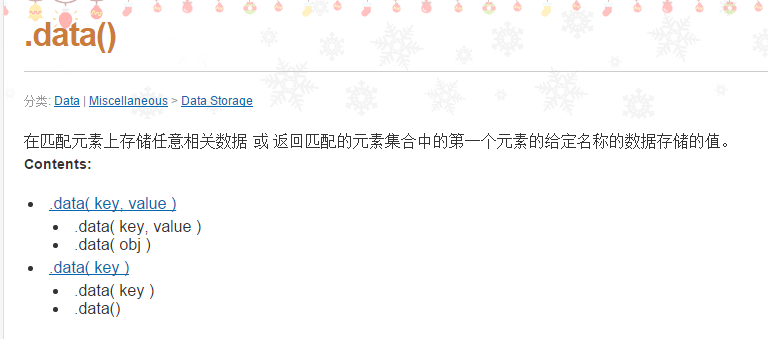
Selepas mencari di Internet, akhirnya saya menemui sumber data-* Ia ternyata dalam Jquery dan html5 Barangan bagus, barang yang sangat bagus! Mari kita lihat API jquery dahulu
Penggunaan asal adalah seperti berikut:

Fungsi ini sebenarnya sangat jelas, iaitu menambah atribut dan data tertentu pada elemen, atau mengambil nilai.
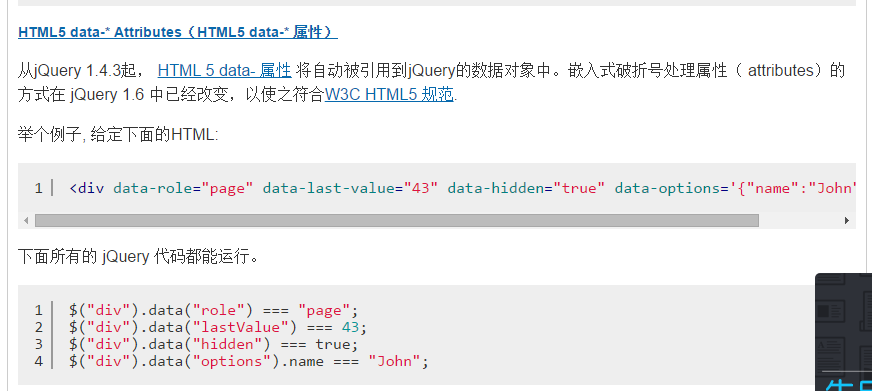
Mari kita lihat gabungan penggunaan kaedah data() dan atribut data html5-*

Haha, perkara ini bagus. Nilai yang ditetapkan melalui data-* html5 boleh diperoleh menggunakan kaedah data() jquery. Peraturan di sini adalah seperti berikut:
- 1) Semua atribut data mesti bermula dengan "data-",
- 2) Atribut dipisahkan dengan "-",
- 3) Hanya alih keluar "data" dan "-" apabila mengambil atribut dalam jquery.
Dengan ini sebagai asas, kita akan mengetahui cara menetapkan atribut dalam teg, dan kemudian mendapatkan atribut yang sepadan dalam js. Berikut diterangkan berdasarkan contoh kotak kombo mengekapsul kali terakhir.
2. jquery data() melaksanakan data-* komponen permulaan
Ingat siri komponen JS sebelumnya - merangkum komponen JS anda sendiri Anda juga boleh merangkum kotak kombo ringkas dalam artikel ini, yang boleh mengambil data dari latar belakang melalui URL. Jadi di bawah ini kami masih melakukan helah berdasarkan komponen ini untuk menambah atribut data-* terus ke teg pilih untuk memulakan komponen kotak lungsur.
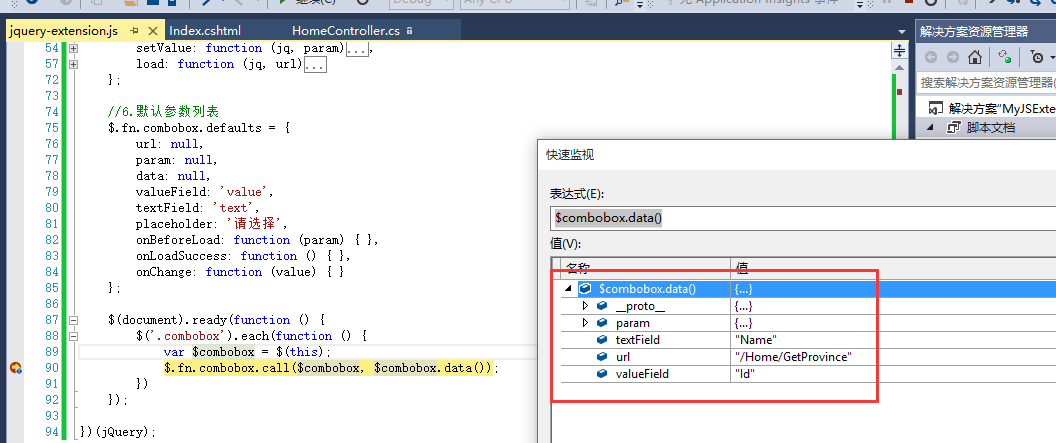
1. Kod pembungkusan komponen js
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
|
Jelas sekali, komponen dimulakan melalui pemilih gaya selepas permulaan halaman selesai. Menggunakan setiap satu, jika terdapat berbilang gaya .combobox, mulakan setiap satu secara bergilir-gilir. Panggil kaedah panggilan melalui $.fn.combobox.call($combobox, $combobox.data());
- 1) Objek jquery yang dimulakan pada masa ini
- 2) Senarai parameter. Apa yang anda dapat di sini melalui $combobox.data() ialah data-* atribut dalam semua html. Hantar semua data-* atribut sebagai parameter ke dalam kaedah permulaan kotak kombo.
2. Mulakan melalui data-* dalam html
1 2 3 4 5 6 7 8 |
|
3. Kaedah C# Bahagian Belakang
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
Je teste le code, rien à dire.
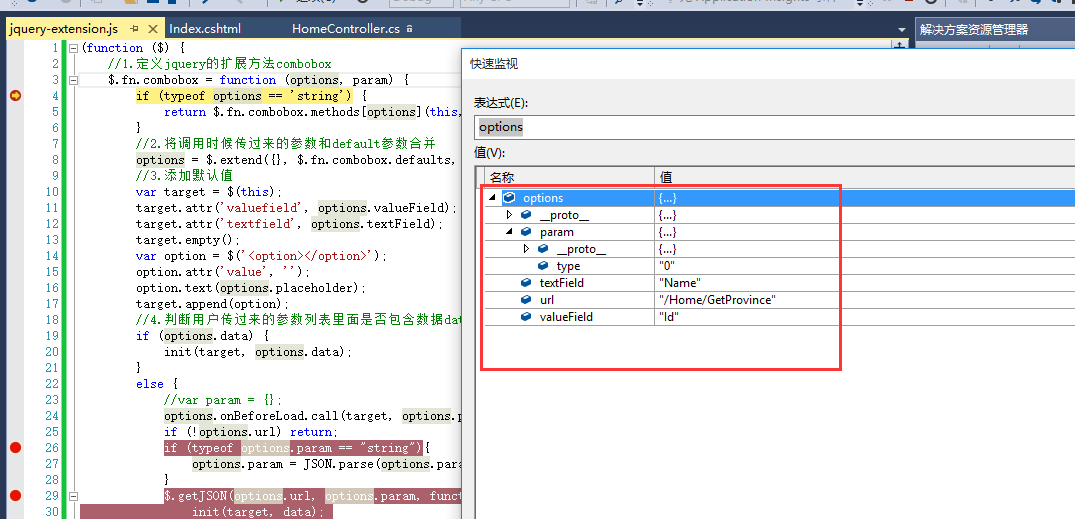
4. Effet de débogage


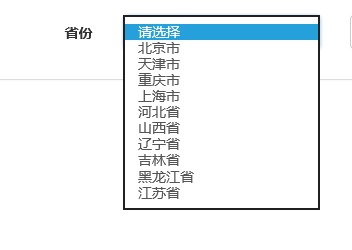
Obtenir des résultats

Cela termine essentiellement l'initialisation des composants via data-*.
Ce qui précède démontre brièvement l'utilisation de la méthode jquery data() combinée avec les attributs html5 data-*. En gros, il peut répondre aux exigences : il n'est pas nécessaire d'écrire une ligne supplémentaire de code js pour initialiser directement la balise. Vous pouvez référencer directement les fichiers jquery.js et jquery.extension.js lorsque vous les utilisez. Mais nous savons que puisqu’il s’agit d’une fonctionnalité HTML5, elle doit avoir certaines exigences pour le navigateur. Bien entendu, cette fonction d'utilisation est relativement rudimentaire, mais elle suffit à l'initialisation de quelques composants simples.
Ce qui précède représente l’intégralité du contenu de cet article, j’espère qu’il sera utile à l’étude de chacun.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi pan peta
Nov 21, 2023 am 10:00 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi pan peta
Nov 21, 2023 am 10:00 AM
Cara menggunakan JS dan Baidu Map untuk melaksanakan fungsi pan peta Baidu Map ialah platform perkhidmatan peta yang digunakan secara meluas, yang sering digunakan untuk memaparkan maklumat geografi, kedudukan dan fungsi lain dalam pembangunan web. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi pan peta dan memberikan contoh kod khusus. 1. Persediaan Sebelum menggunakan API Peta Baidu, anda perlu memohon akaun pembangun pada Platform Terbuka Peta Baidu (http://lbsyun.baidu.com/) dan mencipta aplikasi. Penciptaan selesai
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Ketahui langkah-langkah untuk melukis carta lilin dengan PHP dan JS
Dec 17, 2023 pm 06:55 PM
Alat penting untuk analisis saham: Pelajari langkah-langkah untuk melukis carta lilin dalam PHP dan JS, contoh kod khusus diperlukan Dengan perkembangan pesat Internet dan teknologi, perdagangan saham telah menjadi salah satu cara penting bagi banyak pelabur. Analisis saham adalah bahagian penting dalam membuat keputusan pelabur, dan carta lilin digunakan secara meluas dalam analisis teknikal. Mempelajari cara melukis carta lilin menggunakan PHP dan JS akan memberikan pelabur maklumat yang lebih intuitif untuk membantu mereka membuat keputusan yang lebih baik. Carta candlestick ialah carta teknikal yang memaparkan harga saham dalam bentuk candlestick. Ia menunjukkan harga saham
 Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara membuat carta candlestick saham menggunakan PHP dan JS
Dec 17, 2023 am 08:08 AM
Cara menggunakan PHP dan JS untuk mencipta carta lilin saham Carta lilin saham ialah grafik analisis teknikal biasa dalam pasaran saham Ia membantu pelabur memahami saham dengan lebih intuitif dengan melukis data seperti harga pembukaan, harga penutup, harga tertinggi. dan harga terendah turun naik harga saham. Artikel ini akan mengajar anda cara membuat carta lilin saham menggunakan PHP dan JS, dengan contoh kod khusus. 1. Persediaan Sebelum memulakan, kita perlu menyediakan persekitaran berikut: 1. Pelayan yang menjalankan PHP 2. Pelayar yang menyokong HTML5 dan Kanvas 3
 Cara menggunakan JS dan Baidu Map untuk melaksanakan fungsi pemprosesan acara klik peta
Nov 21, 2023 am 11:11 AM
Cara menggunakan JS dan Baidu Map untuk melaksanakan fungsi pemprosesan acara klik peta
Nov 21, 2023 am 11:11 AM
Gambaran keseluruhan tentang cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi pemprosesan acara klik peta: Dalam pembangunan web, selalunya perlu menggunakan fungsi peta untuk memaparkan lokasi geografi dan maklumat geografi. Pemprosesan acara klik pada peta ialah bahagian yang biasa digunakan dan penting dalam fungsi peta. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi pemprosesan acara klik pada peta dan memberikan contoh kod khusus. Langkah: Import fail API Peta Baidu Pertama, import fail API Peta Baidu dalam fail HTML Ini boleh dicapai melalui kod berikut.
 Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta
Nov 21, 2023 am 09:33 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta
Nov 21, 2023 am 09:33 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta Pengenalan: Dengan perkembangan pesat Internet dan peranti mudah alih, peta telah menjadi senario aplikasi biasa. Sebagai kaedah paparan visual, peta haba boleh membantu kami memahami pengedaran data dengan lebih intuitif. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi peta haba peta dan memberikan contoh kod khusus. Kerja penyediaan: Sebelum memulakan, anda perlu menyediakan item berikut: akaun pembangun Baidu, buat aplikasi dan dapatkan AP yang sepadan
 Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Petua Pembangunan PHP dan JS: Kuasai Kaedah Melukis Carta Lilin Stok
Dec 18, 2023 pm 03:39 PM
Dengan perkembangan pesat kewangan Internet, pelaburan saham telah menjadi pilihan semakin ramai orang. Dalam perdagangan saham, carta lilin adalah kaedah analisis teknikal yang biasa digunakan Ia boleh menunjukkan trend perubahan harga saham dan membantu pelabur membuat keputusan yang lebih tepat. Artikel ini akan memperkenalkan kemahiran pembangunan PHP dan JS, membawa pembaca memahami cara melukis carta lilin saham dan menyediakan contoh kod khusus. 1. Memahami Carta Lilin Saham Sebelum memperkenalkan cara melukis carta lilin saham, kita perlu memahami dahulu apa itu carta lilin. Carta candlestick telah dibangunkan oleh orang Jepun
 Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi lukisan poligon peta
Nov 21, 2023 am 10:53 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi lukisan poligon peta
Nov 21, 2023 am 10:53 AM
Cara menggunakan Peta JS dan Baidu untuk melaksanakan fungsi lukisan poligon peta Dalam pembangunan web moden, aplikasi peta telah menjadi salah satu fungsi biasa. Melukis poligon pada peta boleh membantu kami menandakan kawasan tertentu untuk dilihat dan dianalisis oleh pengguna. Artikel ini akan memperkenalkan cara menggunakan API Peta JS dan Baidu untuk melaksanakan fungsi lukisan poligon peta dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan API Peta Baidu. Anda boleh menggunakan kod berikut untuk mengimport JavaScript API Peta Baidu dalam fail HTML




