
Bacaan yang disyorkan: Tutorial yang sangat baik tentang pembangunan pemalam jQuery untuk membawa jQuery anda ke tahap yang lebih tinggi
Memandangkan kita bercakap tentang pemalam paging ajax berdasarkan jQuery, mari kita lihat struktur kod utama dahulu: (Saya fikir bagi kita pengaturcara, tidak kira betapa cantiknya perihalan teks dan pengenalannya
Ia tidak sepraktikal kod. )
1. Tentukan objek kelui dahulu:
var sjPager = window.sjPager = {
opts: {
//默认属性
pageSize: ,
preText: "pre",
nextText: "next",
firstText: "First",
lastText: "Last",
shiftingLeft: ,
shiftingRight: ,
preLeast: ,
nextLeast: ,
showFirst: true,
showLast: true,
url: "",
type: "POST",
dataType: "JSON",
searchParam: {},
beforeSend: null,
success: null,
complete: null,
error: function () {
alert("抱歉,请求出错,请重新请求!");
},
},
pagerElement: null,//分页dom元素
commonHtmlText: {
//公共文本变量
},
init: function (obj, op) {
//对象初始化
},
doPage: function (index, pageSize, searchParam) {
//执行分页方法
},
getTotalPage: function () {
//获取总页数
},
createPreAndFirstBtn: function (pageTextArr) {
//创建上一页、首页按钮链接
},
createNextAndLastBtn: function (pageTextArr) {
//创建下一页、尾页按钮链接
},
createIndexBtn: function (pageTextArr) {
//中间分页索引按钮链接
},
renderHtml: function (pageTextArr) {
//渲染分页控件到页面
},
createSpan: function (text, className) {
//创建span
},
createIndexText: function (index, text) {
//创建索引文本
},
jumpToPage: function () {
//跳转到
}
}Objek mengandungi sifat paging dan kaedah yang digunakan doPage() ialah kaedah teras paging.
2. Kembangkan jQuery
$.fn.sjAjaxPager = function (option) {
return sjPager.init($(this), option);
}; 3. Penggunaan pemalam
<body>
<table id="dataTable" border="px"></table>
<div id="pager"></div>
</body>
$(function() {
$('#pager').sjAjaxPager({
url: "Handler.ashx",
pageSize: ,
searchParam: {
/*
* 如果有其他的查询条件,直接在这里传入即可
*/
id: ,
name:'test',
},
beforeSend: function () {
},
success: function (data) {
/*
*返回的数据根据自己需要处理
*/
var tableStr = "<tr><td>Id</td><td>姓名</td><td>年龄</td></tr>";
$.each(data.items, function(i,v) {
tableStr += "<tr><td>" + v.Id + "</td><td>" + v.Name + "</td><td>" + v.Age + "</td></tr>";
});
$('#dataTable').html(tableStr);
},
complete: function () {
}
});
}) Adakah anda mendapati kaedah penggunaan pada asasnya sama seperti menggunakan ajax secara langsung?
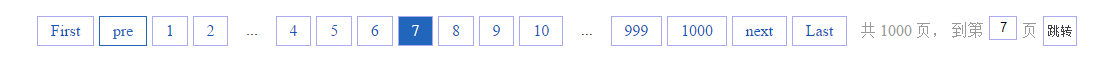
Akhirnya kita dapat melihat kesannya: (Adalah hodoh jika gaya jadual tidak ditetapkan, dan gaya paging juga boleh diubah suai sendiri mengikut fail css mengikut keperluan)


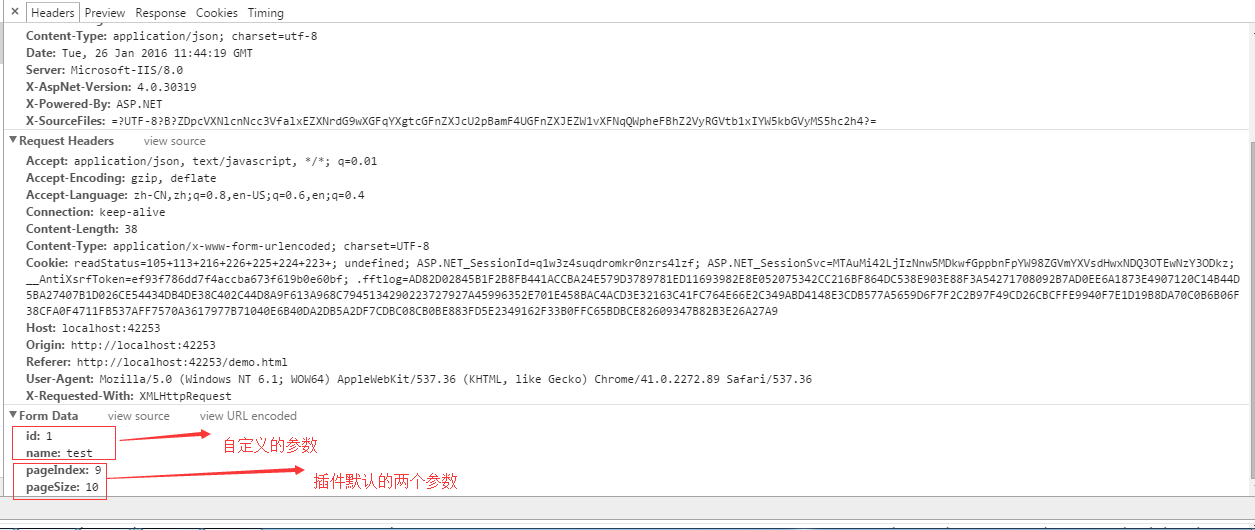
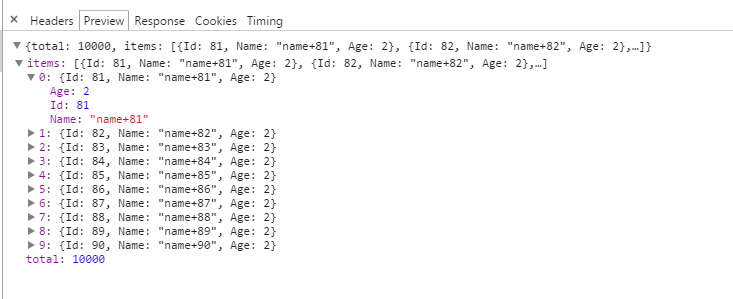
F12 untuk membuka alat penyahpepijatan, klik halaman untuk melihat permintaan dan respons yang dihantar:


PageIndex dan pageSize ialah parameter lalai pemalam, yang boleh diperolehi terus dalam Permintaan di latar belakang. Adalah penting untuk ambil perhatian bahawa respons pemalam juga perlu mengikut format tertentu {"total":0,"items":[]}. dan item mewakili data bernombor.
Mari kita lihat contoh pemalam paging jquery ajax
Versi 1.0 telah disusun semula, beberapa ciri mahal telah dialih keluar dan gaya halaman telah dioptimumkan:
1) Muatkan data ke dalam memori halaman pada satu masa dan lakukan halaman pada halaman.
2) Gunakan ajax jquery untuk mengambil data dari pelayan dan menomborkan setiap kali.
3). Menyokong gaya bar paging tersuai Pemalam melaksanakan dua gaya secara lalai untuk dipilih.
<table id="table2" >
<thead>
<tr><th width="200px">网站名称</th>
<th width="100px">网址</th>
<th width="100px">知名度</th>
<th width="120px">访问量</th>
</tr>
</thead>
<tbody></tbody>
</table>
$("#table2").bigPage({ajaxData:{url:"ajax.php"}});  Bagaimana untuk menyelesaikan masalah watak bercelaru semasa membuka halaman web
Bagaimana untuk menyelesaikan masalah watak bercelaru semasa membuka halaman web
 Apakah jenis trafik?
Apakah jenis trafik?
 Cara membuat panggilan tanpa menunjukkan nombor anda
Cara membuat panggilan tanpa menunjukkan nombor anda
 Apakah maksud dhcp?
Apakah maksud dhcp?
 Bagaimana untuk mencetuskan acara penekan kekunci
Bagaimana untuk mencetuskan acara penekan kekunci
 gt540
gt540
 Bolehkah percikan api Douyin dinyalakan semula jika ia telah dimatikan selama lebih daripada tiga hari?
Bolehkah percikan api Douyin dinyalakan semula jika ia telah dimatikan selama lebih daripada tiga hari?
 Bagaimana untuk menyambung ke pangkalan data menggunakan vb
Bagaimana untuk menyambung ke pangkalan data menggunakan vb
 Perisian penilaian pelayan
Perisian penilaian pelayan




