 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Kesan animasi super hebat direalisasikan oleh enjin permainan HTML5 LTweenLite (dengan muat turun kod sumber demo)_kemahiran javascript
Kesan animasi super hebat direalisasikan oleh enjin permainan HTML5 LTweenLite (dengan muat turun kod sumber demo)_kemahiran javascript
Kesan animasi super hebat direalisasikan oleh enjin permainan HTML5 LTweenLite (dengan muat turun kod sumber demo)_kemahiran javascript
Contoh dalam artikel ini menerangkan kesan animasi hebat yang dicapai oleh enjin permainan HTML5 LTweenLite. Kongsikan dengan semua orang untuk rujukan anda, butirannya adalah seperti berikut:
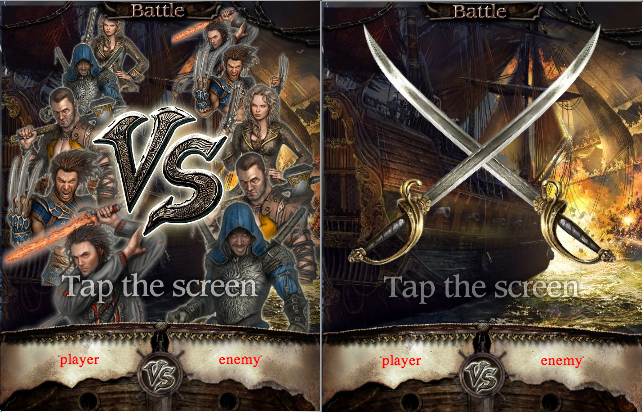
lufylegend.js ialah enjin permainan HTML5 sumber terbuka Selalunya terdapat pelbagai animasi dalam permainan ditunjukkan di bawah.

Sambungan ujian adalah seperti berikut:
http://lufylegend.com/demo/effects01/
1. Persediaan
Persediaan sudah tentu untuk memuat turun enjin.
laman web rasmi enjin lufylegend.js
http://lufylegend.com/lufylegend
pautan dokumentasi API dalam talian enjin lufylegend.js
http://lufylegend.com/lufylegend/api
2. Proses pengeluaran
Untuk membuat animasi, anda biasanya perlu menggunakan garis masa Penggunaan acara garis masa dalam enjin lufylegend.js adalah seperti berikut
Sebagai contoh, jika kita mahu objek A terus bergerak ke kanan, kita boleh melakukan ini
1 2 3 4 |
|
Garis masa ialah kaedah yang paling biasa digunakan dalam penghasilan permainan dan animasi, tetapi kali ini kami menggunakan kaedah lain untuk menghasilkan animasi iaitu LTweenLite.
LTweenLite ialah kelas pelonggaran dalam enjin lufylegend.js Ia sangat berguna dalam proses pengeluaran animasi dan lebih mudah daripada acara garis masa biasa Dalam pembangunan berikut, semua animasi akan dipermudahkan melalui LTweenLite Dilaksanakan oleh kelas kelas .
1 Sudah tentu, anda mesti menyediakan HTML terlebih dahulu
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
2. Kemudian enjin dimulakan dan imej dibaca
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
Kod di atas akan menetapkan antara muka kepada skrin penuh apabila menyemak imbas pada telefon mudah alih.
3. Cipta latar belakang berkelip automatik
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
Kod di atas menggunakan fungsi baharu enjin lufylegend.js versi 1.8.0, yang terus mereda dan apabila kemudahan itu tamat, ia memanggil fungsi lariannya sendiri, dengan itu merealisasikan gelung.
4. Kapal perang yang menembak bola meriam secara berterusan
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
|
Kod di atas menggunakan kaedah yang sama untuk melaksanakan gelung.
5. Tajuk yang berkelip
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
Kod di atas merealisasikan paparan berkelip bagi tajuk dengan menukar ketelusan imej secara berterusan.
6. Jenis pedang yang boleh membalikkan imej paparan
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
7. Alihkan imej ke objek bucu. Jika pusat sub-objek LBitmap dialihkan ke asal objek, kelebihannya ialah kedudukan objek yang dipaparkan tidak akan berubah tanpa mengira sama ada objek itu diregangkan atau diputar.
1 2 3 4 5 6 7 8 9 10 11 |
|
8. Kelas kesan khas
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
Kelas kesan khas di atas secara beransur-ansur akan hilang secara automatik apabila objek kesan khas ditambahkan pada skrin.
9. Tambahkan aksara pada skrin
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
|
Tambahkan lima aksara ke sisi kiri dan kanan, dan tetapkan kedudukan sasaran dan saiz sasaran yang akhirnya akan dipaparkan pada skrin.
Gunakan fungsi berikut untuk menambah kesan istimewa
1 2 3 4 5 6 |
|
10 Seterusnya, tambahkan semua objek pada skrin Untuk objek yang tidak akan dipaparkan pada permulaan, tetapkan atribut kelihatannya kepada
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
|
11. Gunakan fungsi pelonggaran untuk merealisasikan animasi.
Tonton animasi pertama dahulu
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
|
Animasi kedua
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
|
12 Akhir sekali, anda perlu menambah acara klik selepas kedua-dua animasi selesai Klik skrin supaya kedua-dua animasi boleh bertukar antara satu sama lain
1 2 3 4 5 6 7 8 9 10 11 12 |
|
Selesai, di atas adalah semua kod. Mengalu-alukan semua orang untuk berkomunikasi bersama
3. Kod sumber
Klik di sini untuk kod contoh lengkapMuat turun dari tapak ini.
Saya harap artikel ini akan membantu semua orang dalam pengaturcaraan JavaScript.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.





