
Semasa memperkenalkan komponen pilih, sebelum ini saya telah berkongsi artikel tentang persaingan antara dua komponen utama bootstrap multiselect dalam komponen JS Fungsi kedua-dua komponen ini memang sangat kuat. Artikel ini Kongsi beberapa penggunaan dan ciri komponen terpilih.
Beberapa pilihan tunggal umum, berbilang pilih, kumpulan dan fungsi lain tidak akan diperkenalkan di sini. Mari fokus pada beberapa ciri dan kesan select2:
1. Kesan ciri
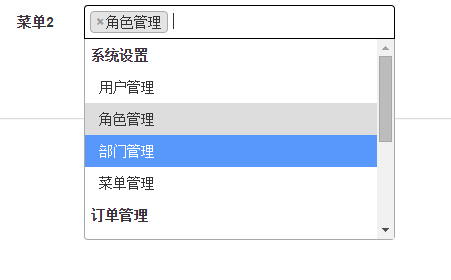
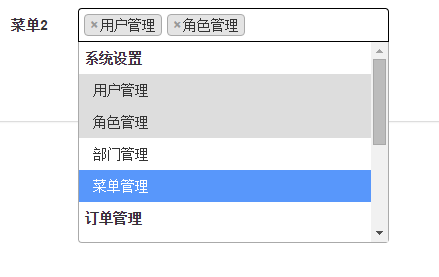
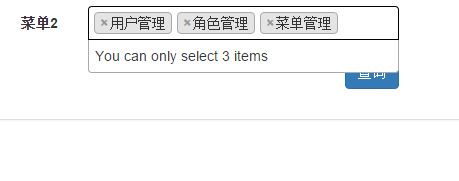
1. Kesan pelbagai pilihan


Anda boleh menyediakan beberapa pilihan

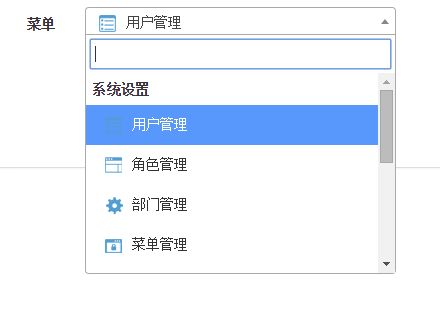
2. Kesan gabungan gambar dan teks

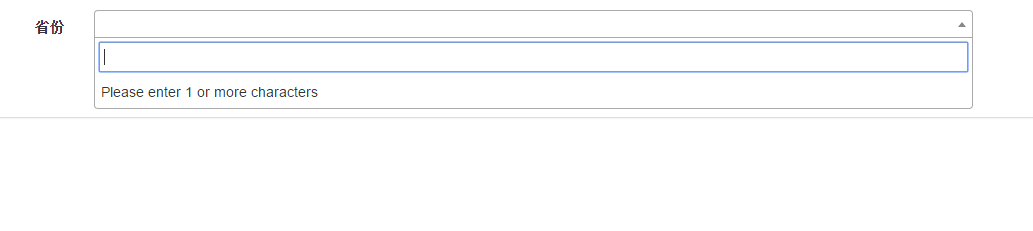
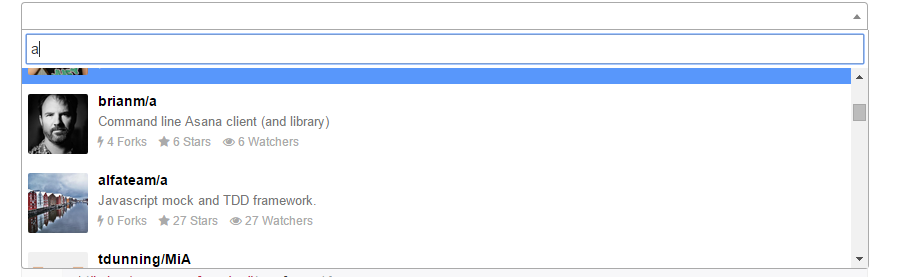
3. Fungsi carian jauh (iaitu, mengambil data secara dinamik dari latar belakang apabila pengguna memasukkan kandungan carian)
Sebelum memasukkan kandungan

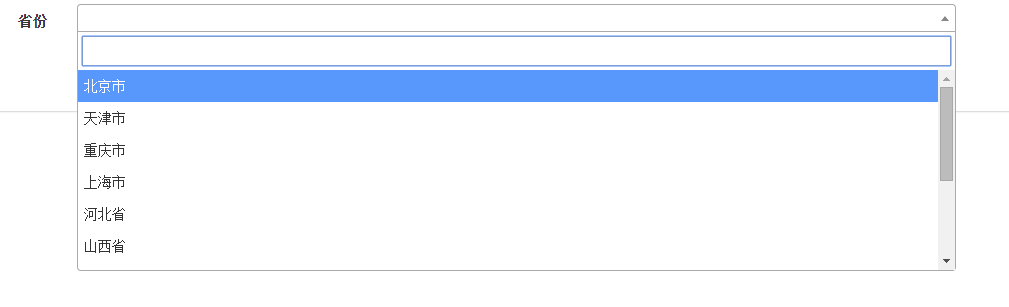
Masukkan ruang untuk mencari semua

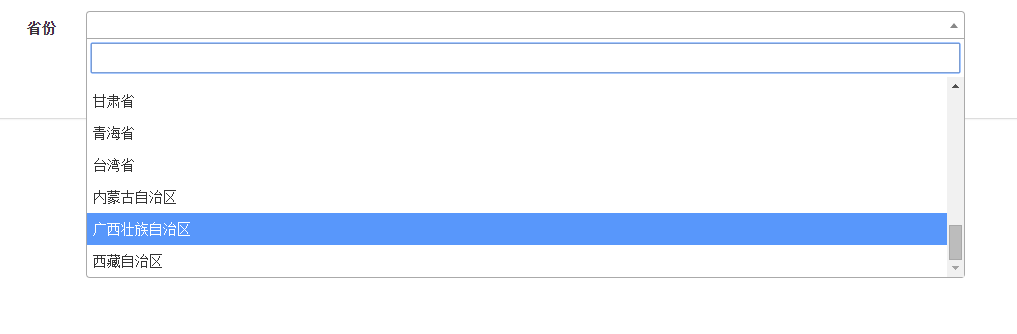
Gelongsor bar skrol ke bawah untuk memuatkan item yang tinggal secara automatik

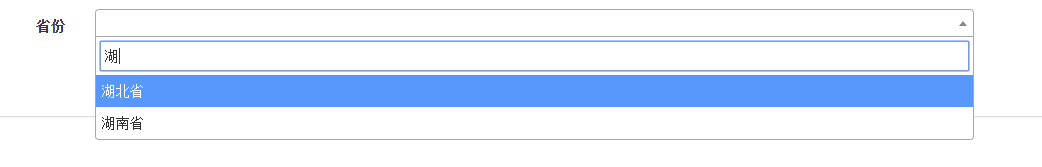
Masukkan teks untuk menapis secara dinamik di latar belakang

Penggunaan yang lebih maju adalah seperti:

Sebenarnya, ia tidak sukar untuk digunakan, ia hanyalah proses menyusun HTML.
2. Contoh kod
1. Kesan pelbagai pilihan
Pilihan berbilang Select2 adalah sangat mudah, cuma tetapkan atribut.
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script src="~/Content/bootstrap/js/bootstrap.js"></script>
<link href="~/Content/bootstrap/css/bootstrap.css" rel="stylesheet" />
<script src="~/Content/select2-master/dist/js/select2.js"></script>
<link href="~/Content/select2-master/dist/css/select2.css" rel="stylesheet" />
<select id="sel_menu2" multiple="multiple" class="form-control">
<optgroup label="系统设置">
<option value="1">用户管理</option>
<option value="2">角色管理</option>
<option value="3">部门管理</option>
<option value="4">菜单管理</option>
</optgroup>
<optgroup label="订单管理">
<option value="5">订单查询</option>
<option value="6">订单导入</option>
<option value="7">订单删除</option>
<option value="8">订单撤销</option>
</optgroup>
<optgroup label="基础数据">
<option value="9">基础数据维护</option>
</optgroup>
</select>
//多选
$("#sel_menu2").select2({
tags: true,
maximumSelectionLength: 3 //最多能够选择的个数
});
2. Kesan gabungan gambar dan teks
<select id="sel_menu" class="js-example-templating js-states form-control">
<optgroup label="系统设置">
<option value="1">用户管理</option>
<option value="2">角色管理</option>
<option value="3">部门管理</option>
<option value="4">菜单管理</option>
</optgroup>
<optgroup label="订单管理">
<option value="5">订单查询</option>
<option value="6">订单导入</option>
<option value="7">订单删除</option>
<option value="8">订单撤销</option>
</optgroup>
<optgroup label="基础数据">
<option value="9">基础数据维护</option>
</optgroup>
</select>
$(function () {
//带图片
$("#sel_menu").select2({
templateResult: formatState,
templateSelection: formatState
});
});
function formatState(state) {
if (!state.id) { return state.text; }
var $state = $(
'<span><img src="/content/images/' + state.element.value.toLowerCase() + '.ico" class="img-flag" /> ' + state.text + '</span>'
);
return $state;
};
3. Fungsi carian jauh (iaitu, mengambil data secara dinamik dari latar belakang apabila pengguna memasuki kandungan carian)
<select id="sel_menu3" class="js-data-example-ajax form-control">
<option value="3620194" selected="selected">请选择</option>
</select>
$(function () {
//远程筛选
$("#sel_menu3").select2({
ajax: {
url: "/Home/GetProvinces",
dataType: 'json',
delay: 250,
data: function (params) {
return {
q: params.term, // search term
page: params.page
};
},
processResults: function (data, params) {
params.page = params.page || 1;
return {
results: data.items,
pagination: {
more: (params.page * 10) < data.total_count
}
};
},
cache: true
},
escapeMarkup: function (markup) { return markup; }, // let our custom formatter work
minimumInputLength: 1,
templateResult: formatRepoProvince, // omitted for brevity, see the source of this page
templateSelection: formatRepoProvince // omitted for brevity, see the source of this page
});
});
function formatRepoProvince(repo) {
if (repo.loading) return repo.text;
var markup = "<div>"+repo.name+"</div>";
return markup;
}
Satu perkara yang perlu diperhatikan di sini ialah kaedah yang sepadan dengan atribut processResults mempunyai lebih banyak atribut sama ada untuk dipaparkan dalam halaman Nilai di sini mesti sepadan dengan bilangan nilai yang anda perlu paparkan pada satu masa.
Kaedah yang sepadan di latar belakang adalah seperti berikut:
public List<string> lstProvince = new List<string>() {"北京市","天津市","重庆市","上海市","河北省","山西省","辽宁省","吉林省","黑龙江省","江苏省","浙江省","安徽省","福建省","江西省","山东省","河南省","湖北省","湖南省","广东省","海南省","四川省","贵州省","云南省","陕西省","甘肃省","青海省","台湾省","内蒙古自治区","广西壮族自治区","西藏自治区","宁夏回族自治区","新疆维吾尔自治区","香港特别行政区","澳门特别行政区" };
public JsonResult GetProvinces(string q, string page)
{
var lstRes = new List<Province>();
for (var i = 0; i < 30; i++)
{
var oProvince = new Province();
oProvince.id = i;
oProvince.name = lstProvince[i];
lstRes.Add(oProvince);
}
if (!string.IsNullOrEmpty(q.Trim()))
{
lstRes = lstRes.Where(x => x.name.Contains(q)).ToList();
}
var lstCurPageRes = string.IsNullOrEmpty(page) ? lstRes.Take(10) : lstRes.Skip(Convert.ToInt32(page) * 10 - 10).Take(10);
return Json(new { items = lstCurPageRes, total_count = lstRes.Count }, JsonRequestBehavior.AllowGet);
}
Begitu banyak yang telah dikatakan di atas, jadi bagaimana kita mendapatkan dan menetapkan nilai selepas memilih pilihan pilih2?
1. Dapatkan nilai yang dipilih
var oMenuIcon = $("#txt_menuicon_web").select2({
placeholder: "请选择菜单图标",
templateResult: oInit.formatState,
templateSelection: oInit.formatState
});
oMenuIcon.val();
2. Tetapkan nilai pilih pilih2
var oMenuIcon = $("#txt_menuicon_web").select2({
placeholder: "请选择菜单图标",
templateResult: oInit.formatState,
templateSelection: oInit.formatState
});
oMenuIcon.val("CA").trigger("change");
Di atas adalah pengenalan kepada beberapa ciri dan kesan pilih2. Saya harap ia akan membantu pembelajaran semua orang.




