Editor web Hallo.js WYSIWYG berdasarkan jQuery UI_jquery
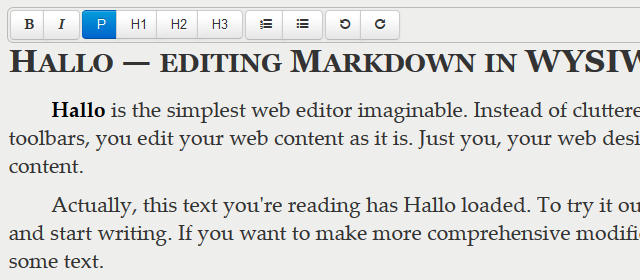
Mari kita lihat kesannya dahulu:

Hallo.js ialah editor web teks kaya ringkas berdasarkan UI jQuery dan menggunakan kandungan HTML5 Boleh Diedit untuk mencapai WYSIWYG. Matlamatnya bukan untuk menggantikan editor yang sangat popular hari ini seperti TinyMCE atau Aloha Editor, tetapi untuk menyediakan pembangun pengalaman menyunting pengguna yang lebih mudah dan menyeronokkan.
Hallo.js ialah perisian percuma yang dibangunkan oleh Henri Bergius untuk projek IKS Ia dibangunkan menggunakan CoffeeScript, mengikut perjanjian lesen MIT, dan dihoskan pada GitHub.
Cara menggunakan
1. Anda perlu memperkenalkan perpustakaan jQuery, UI jQuery dan Rangy ke dalam projek anda:
<script src="js/jquery.min.js"></script> <script src="js/jquery-ui.min.js"></script> <script src="js/rangy-core.js"></script>
Bar alat editor menggunakan tema UI jQuery, jadi anda juga mungkin mahu menyesuaikan tema untuk memenuhi keperluan anda. Fon ikon bar alat adalah berdasarkan Font Awesome. Bar alat bergaya muncul dalam demo, anda juga ingin menambah beberapa CSS (seperti latar belakang dan sempadan) pada bar hallotool kelas.
<link rel="stylesheet" href="/path/to/your/jquery-ui.css"> <link rel="stylesheet" href="/path/to/your/font-awesome.css">
Memperkenalkan Hallo.js
<script src="hallo.js"></script>
Memanggil pemalam adalah sangat mudah
jQuery('p').hallo();
Anda juga boleh mematikan fungsi penyuntingan tag
jQuery('p').hallo({editable: false});
Hallo sendiri hanya boleh menjadikan elemen DOM terpilih boleh diedit dan tidak menyediakan sebarang alat pemformatan. Formatnya adalah untuk memulakan Hallo dengan memuatkan pemalam. Malah perkara mudah seperti pemalam tebal dan condong:
jQuery('.editable').hallo({
plugins: {
'halloformat': {}
}
});
Contoh ini membuat pemalam pemformatan mudah yang menyediakan ciri seperti tebal dan condong. Anda boleh mempunyai seberapa banyak pemalam yang baik yang anda mahu dan pilih melaluinya jika perlu.
Hallo mempunyai lebih banyak pilihan untuk ditetapkan apabila dibuat seketika. Lihat dokumentasi hallo.coffee file.
Kaedah acara
Hallo mempunyai beberapa acara untuk membantu dengan penyepaduan dan panggilan. Anda boleh melanggannya menggunakan jQuery bind:
- didayakan hallo: Dicetuskan apabila boleh diedit didayakan (boleh diedit ditetapkan kepada benar)
- dilumpuhkan: Dicetuskan apabila boleh diedit dilumpuhkan (boleh diedit ditetapkan kepada palsu)
- diubah suai: Dicetuskan apabila pengguna telah menukar kandungan yang sedang diedit kandungan utama data acara mengandungi HTML
- halodiaktifkan: Dicetuskan apabila pengguna mengaktifkan kawasan boleh diedit (biasanya dengan mengkliknya)
- hallodeactivated: Dicetuskan apabila pengguna menyahaktifkan kawasan boleh edit
Pemalam
- halloformat – Menambahkan sokongan Bold, Italic, StrikeThrough dan Underline pada bar alat (Dayakan/Lumpuhkan dengan pilihan: “formattings”: {“bold”: true, “italic”: true, “strikethrough. ”: benar, “gariskan”: palsu})
- halloheadings – Menambah sokongan untuk H1, H2, H3 Anda boleh menghantar kekunci pilihan tajuk untuk menentukan perkara yang akan dipaparkan (cth. “formatBlocks”:[“p”, “h2″, "h3"])
- hallojustify – Menambah penjajaran kiri, tengah, kanan sokongan
- hallolists – Menambah sokongan untuk senarai tersusun dan tidak tersusun (Pilih dengan pilihan: “lists”: {“ordered”: false, “unordered”: true})
- halloreundo – Menambah sokongan untuk buat asal dan buat semula
- pautan hallo – Menambah sokongan untuk menambah pautan pada pilihan (pada masa ini tidak berfungsi)
- imej hallo – Muat naik imej, carian, cadangan
- halloblacklist – Menapis tag yang tidak diingini daripada kandungan
Tulis pemalam
Pemalam Hallo digunakan untuk menulis pemalam UI jQuery biasa.
Apabila Hallo memuatkan ia turut memuatkan semua pemalam yang didayakan unit dan memberikan beberapa pilihan tambahan kepada mereka:
- boleh disunting: Contoh widget Hallo utama
- uuid: pengecam unik tika Hallo, boleh digunakan untuk ID elemen
Pemalam mudah kelihatan seperti berikut:
# Formatting plugin for Hallo
# (c) 2011 Henri Bergius, IKS Consortium
# Hallo may be freely distributed under the MIT license
((jQuery) ->
jQuery.widget "IKS.halloformat",
boldElement: null
options:
uuid: ''
editable: null
_create: ->
# Add any actions you want to run on plugin initialization
# here
populateToolbar: (toolbar) ->
# Create an element for holding the button
@boldElement = jQuery '<span></span>'
# Use Hallo Button
@boldElement.hallobutton
uuid: @options.uuid
editable: @options.editable
label: 'Bold'
# Icons come from Font Awesome
icon: 'icon-bold'
# Commands are used for execCommand and queryCommandState
command: 'bold'
# Append the button to toolbar
toolbar.append @boldElement
cleanupContentClone: (element) ->
# Perform content clean-ups before HTML is sent out
)(jQuery)
Di atas ialah pengenalan terperinci kepada editor teks kaya Hallo.js, saya harap ia akan membantu pembelajaran semua orang.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Mengapakah UI Elden Ring terus muncul?
Mar 11, 2024 pm 04:31 PM
Mengapakah UI Elden Ring terus muncul?
Mar 11, 2024 pm 04:31 PM
Dalam Elden's Ring, halaman UI permainan ini akan disembunyikan secara automatik selepas tempoh masa Ramai pemain tidak tahu bagaimana UI sentiasa dipaparkan Pemain boleh memilih konfigurasi paparan tolok dalam paparan dan konfigurasi bunyi pada. Mengapa UI Elden Ring terus dipaparkan? 1. Pertama, selepas kita memasuki menu utama, klik [Konfigurasi Sistem]. 2. Dalam antara muka [Display and Sound Configuration], pilih konfigurasi paparan meter. 3. Klik Dayakan untuk melengkapkan.
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s




