
AngularJS memanjangkan HTML dengan sifat dan ungkapan baharu. Angularjs juga sangat mudah dipelajari.
1. Siapakah AngularJS
Angular JS (Angular.JS) ialah satu set rangka kerja, templat, pengikatan data dan komponen UI yang kaya yang digunakan untuk membangunkan halaman web. Ia menyokong keseluruhan proses pembangunan dan menyediakan seni bina aplikasi web tanpa manipulasi DOM manual.
AngularJS direka untuk mengatasi kelemahan HTML dalam membina aplikasi. HTML ialah bahasa perisytiharan yang baik direka untuk paparan teks statik, tetapi ia adalah lemah apabila ia datang untuk membina aplikasi WEB. AngularJS wujud di sini, menggantikan kekurangan semula jadi HTML dan digunakan untuk membina aplikasi web.
2. Cara memahami AngularJS
AngularJS dilahirkan pada tahun 2009, dicipta oleh Misko Hevery dan yang lain, dan kemudiannya diperoleh oleh Google.
Tapak web rasmi AngularJS: http://www.angularjs.org (biasanya ia akan disekat, jadi anda boleh melawati tapak web berikut)
Tapak web Cina AngularJS: http://www.ngnice.com
Buku: "Tutorial Autoritatif AngularJS", "Membangunkan Aplikasi Web Generasi Seterusnya dengan AngularJS", dsb. Pendapat peribadi, Untuk makluman anda
Catatan: Tutorial video, saya baru-baru ini menonton tutorial AngularJS Teacher Da Mo, saya fikir ia agak bagus, tetapi saya rasa saya masih tidak dapat memahaminya tanpa pengetahuan asas, atau saya perlu menontonnya beberapa kali (tidak untuk pengiklanan)
3. Mengapa anda perlu memahami AngularJS
Untuk teknologi baharu keluar, dikenali oleh semua orang, dan kemudian menonjol, ia pastinya tidak berasas. Perkara utamanya adalah seperti berikut:
(1) Idea MVC (atau MVVM)
(2) Suntikan modularisasi dan pergantungan
(3) Pengikatan data dua hala
(4) Perintah
Setiap ciri boleh dikembangkan dalam ruang yang besar Jelas sekali, keupayaan semasa tidak mencukupi untuk mengembangkannya Jika anda berminat, anda boleh mencari dalam talian dan mendapatkan pemahaman umum.
Hari ini saya akan bercakap tentang penggunaan dan perbezaan tiga arahan "@", "=" dan "&" AngularJS (masalah ini mengganggu saya sepanjang hari, dan saya hanya memahaminya selepas berkomunikasi dengan Frank banyak kali)
1.@
dalam skop arahandigunakan untuk menghantar atribut semasa sebagai rentetan.
Mula-mula masukkan kod, antara muka bahagian hadapan:
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
<drink water="{{pureWater}}"></drink>
</div>
</body>
<script src="../js/angular.js">
<script src="ScopeAt.js"></script>
</html>Kod JS:
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.pureWater="纯净水";
}])
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
water:'@'
},
template:"<div>{{water}}</div>"
}
});Hasil pelaksanaan adalah luar biasa, tetapi terdapat rahsia tersembunyi:

(1) Dalam halaman HTML, isytiharkan teg
(2) Dalam fail JS, mula-mula mulakan dengan modul, kemudian buat baris pengawal 2~baris 4, dan kemudian tentukan arahan Pelaksanaan utama adalah untuk menggantikan "
(3) Fokus pada
di sini
scope:{
water:'@'
}Ungkapan ini bersamaan dengan:
link:function(scope,element,attrs){
scope.water=attrs.water;
}Maksud khusus ialah untuk mentakrifkan nama atribut: air pada skop arahan Nilainya ialah nilai atribut air dalam antara muka bahagian hadapan, iaitu, "{{pureWater}}";
Pada masa yang sama, nilai {{pureWater}} boleh dilihat daripada pengawal yang diisytiharkan:
$scope.pureWater="Air tulen";
Jadi halaman akhir memaparkan "air yang disucikan", dan proses utama ialah:
a. Dalam arahan, gunakan @ untuk mengaitkan arahan dengan elemen halaman HTML;
b. Sambungan dengan halaman direalisasikan dalam pengawal;
c. Ini mewujudkan sambungan antara pengawal dan arahan melalui halaman HTML, yang juga merupakan kaedah komunikasi.Lihat gambar di bawah untuk butiran:

dalam skop arahan
Fungsinya adalah untuk melakukan pengikatan dua hala dengan sifat dalam skop induk.
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-">
<link rel="stylesheet" href="../css/bootstrap.css">
</head>
<body>
<div ng-controller="MyCtrl">
Ctrl:
<br>
<input type="text" ng-model="pureWater">
<br>
Directive:
<br>
<drink water="pureWater"></drink>
</div>
</body>
<script src="../js/angular.js"></script>
<script src="ScopeEqual.js"></script>
</html>
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.pureWater="纯净水";
}])
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
water:'='
},
template:'<input type="text" ng-model="water"/>'
}
});
 3.&
3.&
Fungsi utama adalah untuk menghantar fungsi daripada skop induk untuk dipanggil kemudian.
Comme on peut le voir sur la page, une balise
(1)Interface initiale

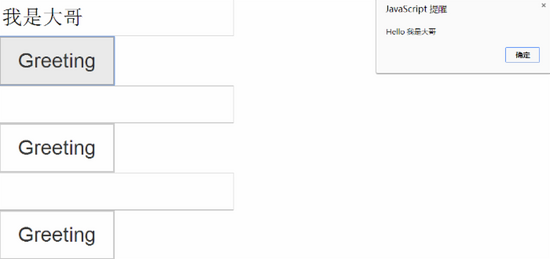
(2) Remplissez la valeur dans la première zone de texte

(2) Remplissez la valeur dans la deuxième zone de texte

(3) Remplissez la troisième zone de texte





