 pembangunan bahagian belakang
pembangunan bahagian belakang
 tutorial php
tutorial php
 XDebug的进度条停在57%,提示waiting for XDebug session错误的解决办法_PHP教程
XDebug的进度条停在57%,提示waiting for XDebug session错误的解决办法_PHP教程
XDebug的进度条停在57%,提示waiting for XDebug session错误的解决办法_PHP教程
今天使用XDebug的时候发现个问题,在Eclipse中使用XDebug的时候,XDebug的进度条会一直停在57%,同时提示"waiting for XDebug session"。进过不断的排查,终于将问题解决,下面将如何解决这个问题的方法记录一下,毕竟解决这个鸟问题花了我大半天的时间。
出现这个错误的主要原因是浏览器和端口的问题。
解决方法:
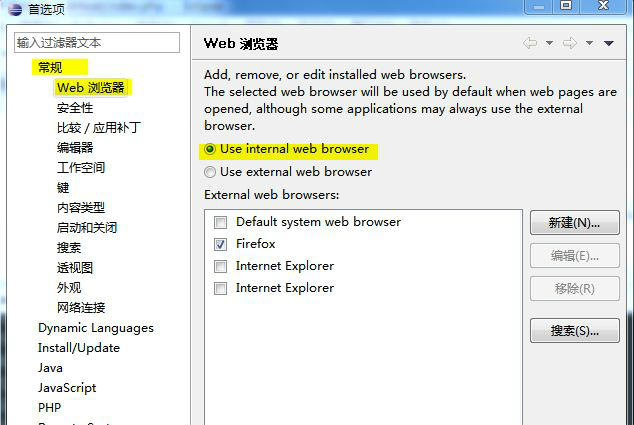
1. 使用内部浏览器:

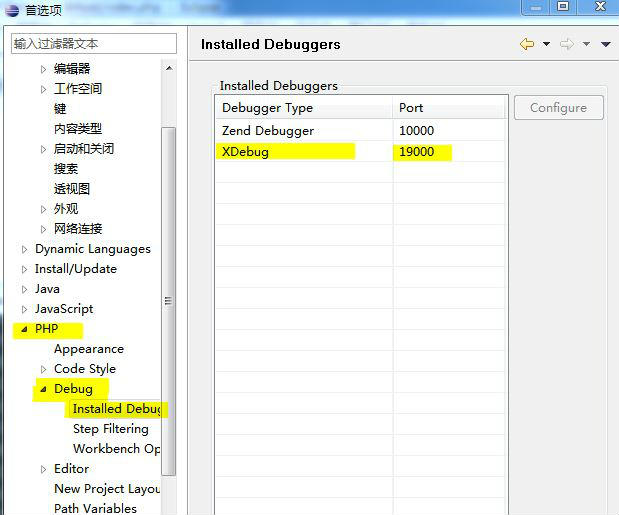
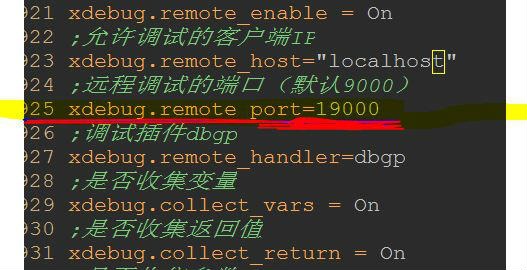
2. Eclipse的 XDebug 端口要和 php.ini 里的端口要一致


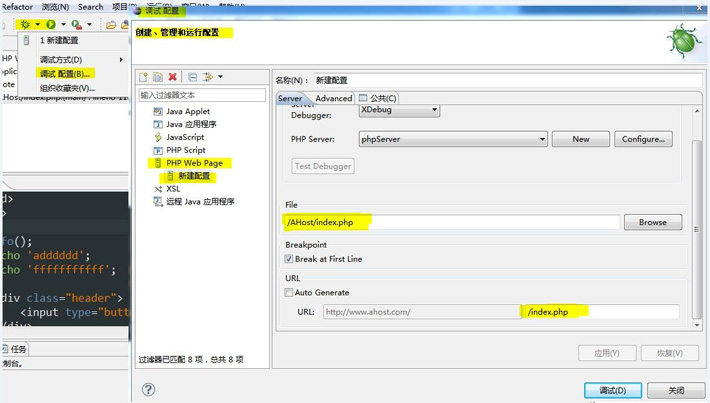
3. 如果你打开发现找不到文件,可能是你没有配置URL的方式,而成了二级目录

OK,经过以上操作,你的问题应该也得到解决了,如果还有其他问题的话,欢迎在下面留言指正。
您可能感兴趣的文章
- php提示PHP Warning: date(): It is not safe to rely on the......错误的解决办法
- php提示Call to undefined function curl_init() 错误的解决办法
- 该如何解决php运行出现Call to undefined function curl_init错误
- php提示Maximum execution time of 30 seconds exceeded...错误的解决办法
- phpMyAdmin Cannot start session without errors错误解决办法
- dedeCMS中提示DedeTag Engine Create File False的错误的解决办法
- PHP报Fatal error Allowed memory size of...内存不足的错误应该如何解决
- Firefox 提示event is not defined错误的解决办法

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana untuk melaksanakan fungsi bar kemajuan pemuatan halaman dalam JavaScript?
Oct 27, 2023 am 08:57 AM
Bagaimana untuk melaksanakan fungsi bar kemajuan pemuatan halaman dalam JavaScript?
Oct 27, 2023 am 08:57 AM
Bagaimanakah JavaScript melaksanakan fungsi bar kemajuan memuatkan halaman? Dalam aplikasi Internet moden, kelajuan memuatkan halaman adalah salah satu faktor utama pengalaman pengguna. Untuk menunjukkan kepada pengguna proses pemuatan, banyak tapak web dan aplikasi menggunakan bar kemajuan pemuatan. JavaScript menyediakan cara yang mudah dan berkesan untuk melaksanakan fungsi bar kemajuan memuatkan halaman. Proses pelaksanaan khusus adalah seperti berikut: Buat struktur HTML Mula-mula, buat struktur HTML bar kemajuan di lokasi yang sesuai pada halaman adalah perkara biasa untuk meletakkan bar kemajuan
 Bagaimana untuk menetapkan warna bar kemajuan menggunakan HTML dan CSS?
Sep 19, 2023 pm 08:25 PM
Bagaimana untuk menetapkan warna bar kemajuan menggunakan HTML dan CSS?
Sep 19, 2023 pm 08:25 PM
Dalam pembangunan laman web, bar kemajuan adalah bahagian penting laman web. Bar kemajuan menunjukkan kemajuan proses. Dengan bantuannya, pengguna boleh melihat status kerja yang dilakukan di tapak web, termasuk masa muat, muat naik fail, muat turun fail dan tugas lain yang serupa. Secara lalai, ia berwarna kelabu. Walau bagaimanapun, untuk menjadikan bar kemajuan menonjol dan menarik secara visual, anda boleh menggunakan HTML dan CSS untuk menukar warnanya. Apakah bar kemajuan? Bar kemajuan digunakan untuk menunjukkan kemajuan tugas. Ia adalah elemen antara muka pengguna grafik. Ia pada asasnya terdiri daripada bar mendatar yang diisi secara beransur-ansur semasa tugas berjalan, disertai dengan nilai peratusan atau penunjuk penyiapan lain. Bar kemajuan digunakan dalam aplikasi web untuk memberikan pengguna maklumat tentang melengkapkan proses seperti muat naik fail, muat turun fail atau pemasangan perisian.
 Cara menggunakan Vue untuk melaksanakan kesan bar kemajuan
Sep 19, 2023 am 09:22 AM
Cara menggunakan Vue untuk melaksanakan kesan bar kemajuan
Sep 19, 2023 am 09:22 AM
Cara menggunakan Vue untuk melaksanakan kesan bar kemajuan Bar kemajuan ialah elemen antara muka biasa yang boleh digunakan untuk memaparkan penyelesaian tugas atau operasi. Dalam rangka kerja Vue, kita boleh melaksanakan kesan khas bar kemajuan melalui beberapa kod mudah. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan kesan bar kemajuan dan memberikan contoh kod khusus. Cipta komponen Vue Pertama, kita perlu mencipta komponen Vue untuk melaksanakan fungsi bar kemajuan. Dalam Vue, komponen boleh diguna semula dan boleh digunakan di beberapa tempat. Buat fail bernama Pro
 Adakah dengan mendayakan XDebug pada pelayan pengeluaran menjadikan PHP lebih perlahan?
Sep 22, 2023 pm 10:41 PM
Adakah dengan mendayakan XDebug pada pelayan pengeluaran menjadikan PHP lebih perlahan?
Sep 22, 2023 pm 10:41 PM
Ya, penyahpepijat seperti XDebug boleh memperlahankan prestasi pelayan PHP. Inilah sebabnya mengapa penyahpepijat tidak diletakkan dalam persekitaran pelayan. Mereka digunakan dalam persekitaran yang berbeza untuk mengelakkan overhed yang tidak perlu. Mesej nyahpepijat tidak boleh dipaparkan dalam aplikasi yang sudah dalam pengeluaran. Apabila tingkah laku penyahpepijatan ditambahkan pada pelayan, enjin penyahpepijatan dilampirkan pada proses PHP. Ia mula menerima mesej untuk berhenti pada titik putus, tetapi ini tidak diperlukan kelakuan kerana ia akan memberikan prestasi prestasi kepada proses lain, sekali gus menghentikan penghurai PHP. Sebaliknya, apabila penyahpepijat dipasang, mereka cenderung untuk membuka port dalam pelayan kerana ia tidak bertujuan untuk digunakan dalam persekitaran pengeluaran. Membuka port dalam pelayan anda sama buruknya dengan membuka pintu untuk penggodam mengintai.
 Cara membuat bar kemajuan menggunakan HTML dan CSS
Sep 05, 2023 am 09:09 AM
Cara membuat bar kemajuan menggunakan HTML dan CSS
Sep 05, 2023 am 09:09 AM
Gambaran Keseluruhan Bar kemajuan ialah komponen utama mana-mana aplikasi web. Kemajuan menunjukkan penyiapan projek atau tugas. Dalam modul ini, kami akan membina bar kemajuan menggunakan HTML dan menggayakannya dengan CSS. Kami juga akan menyediakan animasi kemajuan untuk bar kemajuan. Dalam tugasan ini, kami akan menghidupkan bar kemajuan menggunakan @keyframes. Gunakan sifat gaya animasi seperti tempoh animasi, nama, masa, dsb. Algoritma Langkah 1 - Buat boilerplate HTML dalam editor teks. Langkah 2 - Buat bekas div induk dan takrifkan nama kelas sebagai barContainer. Langkah 3 - Sekarang buat anak lain daripada div induk semasa dan tentukan nama kelas. Langkah 4 - Cipta kanak-kanak yang mewarisi dalam proses dan akan dianimasikan
 Cara menggunakan Vue dan Element-UI untuk melaksanakan bar kemajuan dan memuatkan kesan animasi
Jul 21, 2023 pm 08:54 PM
Cara menggunakan Vue dan Element-UI untuk melaksanakan bar kemajuan dan memuatkan kesan animasi
Jul 21, 2023 pm 08:54 PM
Cara menggunakan Vue dan Element-UI untuk melaksanakan bar kemajuan dan memuatkan kesan animasi Vue.js ialah rangka kerja bahagian hadapan yang ringan dan Element-UI ialah perpustakaan komponen UI berdasarkan Vue.js, yang menyediakan set komponen yang kaya. dan interaksi. Kesannya boleh membantu kami membangunkan antara muka hadapan yang cantik dengan cepat. Artikel ini akan memperkenalkan cara menggunakan Vue dan Element-UI untuk melaksanakan bar kemajuan dan memuatkan kesan animasi. 1. Pasang dan perkenalkan Element-UI dahulu,
 Pembangunan komponen Vue: kaedah pelaksanaan komponen bar kemajuan
Nov 24, 2023 am 08:56 AM
Pembangunan komponen Vue: kaedah pelaksanaan komponen bar kemajuan
Nov 24, 2023 am 08:56 AM
Pembangunan komponen Vue: Kaedah pelaksanaan komponen bar kemajuan Prakata: Dalam pembangunan Web, bar kemajuan ialah komponen UI biasa, yang sering digunakan untuk memaparkan kemajuan operasi dalam senario seperti permintaan data, muat naik fail dan penyerahan borang. Dalam Vue.js, kami boleh melaksanakan komponen bar kemajuan dengan mudah dengan menyesuaikan komponen Artikel ini akan memperkenalkan kaedah pelaksanaan dan menyediakan contoh kod khusus. Saya harap ia akan membantu pemula Vue.js. Struktur dan gaya komponen Pertama, kita perlu mentakrifkan struktur asas dan gaya komponen bar kemajuan.
 Cara menggunakan CSS untuk mencipta langkah pelaksanaan bar kemajuan memuatkan halaman web
Oct 26, 2023 am 11:00 AM
Cara menggunakan CSS untuk mencipta langkah pelaksanaan bar kemajuan memuatkan halaman web
Oct 26, 2023 am 11:00 AM
Langkah-langkah pelaksanaan cara menggunakan CSS untuk mencipta bar kemajuan memuatkan halaman web Dalam reka bentuk web moden, kelajuan memuatkan adalah penting untuk pengalaman pengguna. Untuk meningkatkan pengalaman pengguna, anda boleh menggunakan CSS untuk mencipta bar kemajuan pemuatan halaman web supaya pengguna dapat memahami dengan jelas kemajuan pemuatan halaman web. Artikel ini akan memperkenalkan langkah pelaksanaan menggunakan CSS untuk mencipta bar kemajuan memuatkan halaman web dan memberikan contoh kod khusus. Langkah 1: Struktur HTML Mula-mula, anda perlu menambah elemen div yang mewakili bar kemajuan dalam HTML, seperti yang ditunjukkan di bawah: <divclass=&q



