 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Objek parameter pilihan ajaxForm() dan ajaxSubmit() dari jQuery form plug-in_jquery
Objek parameter pilihan ajaxForm() dan ajaxSubmit() dari jQuery form plug-in_jquery
Objek parameter pilihan ajaxForm() dan ajaxSubmit() dari jQuery form plug-in_jquery
API Form Plugin menyediakan banyak kaedah berguna yang membolehkan anda mengendalikan data dalam borang dan proses penyerahan borang dengan mudah.
Persekitaran ujian: digunakan untuk projek web dalam Tomcat.
Artikel ini menunjukkan: objek parameter pilihan ajaxForm() dan ajaxSubmit() bagi pemalam borang jQuery
Objek parameter pilihan ajaxForm() dan ajaxSubmit()
Kedua-dua ajaxForm dan ajaxSubmit menyokong sejumlah besar parameter pilihan, yang dihantar melalui objek item parameter pilihan. Objek parameter pilihan hanyalah objek JavaScript ringkas yang mengandungi beberapa sifat dan beberapa nilai:
sasaran
Ganti kandungan elemen halaman yang ditentukan dengan kandungan yang dikembalikan oleh pelayan. Nilai ini boleh diwakili oleh pemilih jQuery, objek jQuery atau elemen DOM.
Nilai lalai: null
url
Alamat untuk penyerahan borang.
Nilai lalai: Nilai tindakan borang
taip
Kaedah penyerahan borang, 'DAPAT' atau 'POS'.
Nilai lalai: Nilai kaedah borang (jika tidak dinyatakan, ia diandaikan sebagai 'GET')
sebelumSerah
Kaedah dilaksanakan sebelum penyerahan borang. Ini boleh digunakan untuk pra-pemprosesan sebelum penyerahan borang, atau pengesahan borang. Jika fungsi yang ditentukan oleh 'beforeSubmit' mengembalikan palsu, borang tidak akan diserahkan. Fungsi 'beforeSubmit' memerlukan 3 parameter apabila dipanggil: data bentuk dalam bentuk tatasusunan, objek bentuk dalam bentuk objek jQuery dan objek pilihan untuk dihantar ke ajaxForm/ajaxSubmit.
Data borang dalam bentuk tatasusunan adalah dalam format berikut: [ { nama: 'nama pengguna', nilai: 'jresig' }, { nama: 'kata laluan', nilai: 'rahsia' } ]
Nilai lalai: batal
kejayaan
Fungsi dilaksanakan apabila borang diserahkan. Jika fungsi panggil balik 'berjaya' ditentukan, kaedah ini akan dilaksanakan apabila pelayan mengembalikan respons kepada penyerahan borang. Nilai responseText dan responseXML akan dihantar ke dalam parameter ini (ini bergantung pada jenis dataType).
Nilai lalai: null
jenis data
Nyatakan jenis data yang dikembalikan oleh respons pelayan. Salah satu daripadanya: null, 'xml', 'script' atau 'json' Pilihan dataType ini digunakan untuk menunjukkan cara anda mengendalikan data yang dikembalikan oleh pelayan. Ini sepadan terus dengan kaedah jQuery.httpData.
Berikut ialah pilihan yang tersedia:
'xml': Jika dataType == 'xml', data yang dikembalikan oleh pelayan dianggap sebagai XML Dalam kes ini, fungsi panggil balik yang ditentukan oleh 'kejayaan' akan dihantar dalam data responseXML
.'json': Jika dataType == 'json', data yang dikembalikan oleh pelayan akan dilaksanakan dan dihantar ke fungsi panggil balik 'kejayaan'
'skrip': Jika dataType == 'skrip', data yang dikembalikan oleh pelayan akan dilaksanakan dalam konteks
Nilai lalai: batal
semantik
Nilai Boolean yang digunakan untuk menunjukkan sama ada susunan data yang diserahkan dalam borang perlu mengikut susunan semantik dengan ketat. Secara amnya, data borang disiri dalam susunan semantik, melainkan terdapat elemen jenis="imej" dalam borang Jadi anda hanya perlu menentukan ini apabila borang mesti memerlukan susunan yang ketat dan terdapat jenis="imej" dalam borang.
Nilai lalai: palsu
Borang Semula
Nilai Boolean yang menunjukkan sama ada borang perlu ditetapkan semula selepas penyerahan berjaya.
Nilai lalai: null
clearForm
Nilai Boolean yang menunjukkan sama ada borang perlu dikosongkan selepas penyerahan berjaya.
Nilai lalai: null
iframe
Nilai Boolean digunakan untuk menunjukkan sama ada borang perlu diserahkan kepada iframe. Ini digunakan apabila terdapat medan fail dalam borang untuk memuat naik fail. Untuk maklumat lanjut, lihat dokumentasi Muat Naik Fail pada halaman Contoh Kod.
Nilai lalai: palsu
1. Memperkenalkan dependent js
<script src="jquery-1.3.1.js" type="text/javascript"></script> <script src="jquery.form.js" type="text/javascript"></script>
Muat turun cakera rangkaian: https://yunpan.cn/crjzfmXqaTu9e Akses kata laluan e3bc
2. Halaman penulisan
<!-- demo1 --> <form id="myForm" action="ajax2.jsp" method="post"> 名称: <input type="text" name="name" /> <br/> 地址: <input type="text" name="address" /><br/> 自我介绍: <textarea name="comment"></textarea> <br/> <input type="submit" id="test" value="提交" /> <br/> <div id="output1" ></div> </form>
3. Kaedah panggilan
<script type="text/javascript">
$(document).ready(function() {
var options = {
target: '#output1', // 用服务器返回的数据 更新 id为output1的内容.
beforeSubmit: showRequest, // 提交前
success: showResponse, // 提交后
//另外的一些属性:
//url: url // 默认是form的action,如果写的话,会覆盖from的action.
//type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post').
//dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.)
//clearForm: true // 成功提交后,清除所有的表单元素的值.
resetForm: true // 成功提交后,重置所有的表单元素的值.
//由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间,
//当请求大于3秒后,跳出请求.
//timeout: 3000
};
//'ajaxForm' 方式的表单 .
$('#myForm').ajaxForm(options);
//或者 'ajaxSubmit' 方式的提交.
//$('#myForm').submit(function() {
// $(this).ajaxSubmit(options);
// return false; //来阻止浏览器提交.
//});
});
// 提交前
function showRequest(formData, jqForm, options) {
// formdata是数组对象,在这里,我们使用$.param()方法把他转化为字符串.
var queryString = $.param(formData); //组装数据,插件会自动提交数据
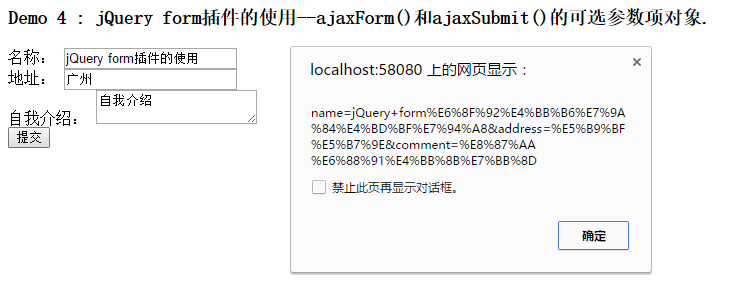
alert(queryString); //类似 : name=1&add=2
return true;
}
// 提交后
function showResponse(responseText, statusText) {
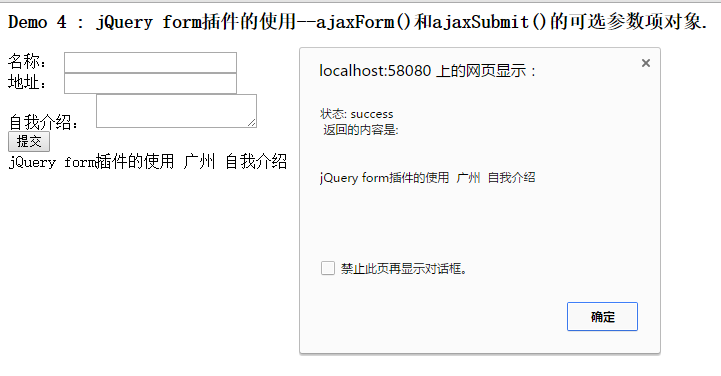
alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText);
}
</script> 4. Kod terperinci:
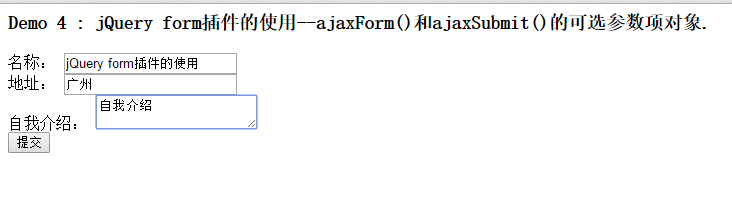
jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象. <script src="jquery-1.3.1.js" type="text/javascript"></script> <script src="jquery.form.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function() { var options = { target: '#output1', // 用服务器返回的数据 更新 id为output1的内容. beforeSubmit: showRequest, // 提交前 success: showResponse, // 提交后 //另外的一些属性: //url: url // 默认是form的action,如果写的话,会覆盖from的action. //type: type // 默认是form的method,如果写的话,会覆盖from的method.('get' or 'post'). //dataType: null // 'xml', 'script', or 'json' (接受服务端返回的类型.) //clearForm: true // 成功提交后,清除所有的表单元素的值. resetForm: true // 成功提交后,重置所有的表单元素的值. //由于某种原因,提交陷入无限等待之中,timeout参数就是用来限制请求的时间, //当请求大于3秒后,跳出请求. //timeout: 3000 }; //'ajaxForm' 方式的表单 . $('#myForm').ajaxForm(options); //或者 'ajaxSubmit' 方式的提交. //$('#myForm').submit(function() { // $(this).ajaxSubmit(options); // return false; //来阻止浏览器提交. //}); }); // 提交前 function showRequest(formData, jqForm, options) { // formdata是数组对象,在这里,我们使用$.param()方法把他转化为字符串. var queryString = $.param(formData); //组装数据,插件会自动提交数据 alert(queryString); //类似 : name=1&add=2 return true; } // 提交后 function showResponse(responseText, statusText) { alert('状态: ' + statusText + '\n 返回的内容是: \n' + responseText); } </script>Demo 4 : jQuery form插件的使用--ajaxForm()和ajaxSubmit()的可选参数项对象.
<!-- demo1 --> <form id="myForm" action="ajax2.jsp" method="post"> 名称: <input type="text" name="name" /> <br/> 地址: <input type="text" name="address" /><br/> 自我介绍: <textarea name="comment"></textarea> <br/> <input type="submit" id="test" value="提交" /> <br/> <div id="output1" ></div> </form>
Buat fail ajax2.jsp baharu:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");//防止乱码!
String name = request.getParameter("name");
String address = request.getParameter("address");
String comment = request.getParameter("comment");
System.out.println(name + " - " +address + " - " +comment);
out.println(name + " " +address + " " +comment);
%>5. Keputusan ujian:
Isi data:
Kandungan borang penyerahan:

Data yang dikembalikan daripada pelayan:


Kandungan di atas ialah keseluruhan perihalan objek parameter pilihan ajaxForm() dan ajaxSubmit() bagi pemalam borang jQuery yang telah dikongsi oleh editor dengan anda. Saya harap perkongsian artikel ini dapat membantu semua orang.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
Leverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 Plugin Permainan JQuery yang menyeronokkan untuk menjadikan laman web anda lebih menarik dan meningkatkan keletihan pengguna! Walaupun Flash masih merupakan perisian terbaik untuk membangunkan permainan web kasual, jQuery juga boleh menghasilkan kesan yang mengejutkan, dan walaupun tidak setanding dengan permainan flash aksi tulen, dalam beberapa kes, anda juga boleh bersenang -senang di penyemak imbas anda. permainan jquery tic toe "Hello World" pengaturcaraan permainan kini mempunyai versi jQuery. Kod sumber JQuery Game Composition Crazy Word Ini adalah permainan mengisi kosong, dan ia dapat menghasilkan beberapa hasil yang pelik kerana tidak mengetahui konteks perkataan. Kod sumber JQuery Mine Sweeping Game
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Kandungan kotak beban secara dinamik menggunakan ajax
Mar 06, 2025 am 01:07 AM
Kandungan kotak beban secara dinamik menggunakan ajax
Mar 06, 2025 am 01:07 AM
Tutorial ini menunjukkan membuat kotak halaman dinamik yang dimuatkan melalui AJAX, membolehkan Refresh Instant tanpa tambah nilai halaman penuh. Ia memanfaatkan JQuery dan JavaScript. Fikirkannya sebagai loader kotak kandungan gaya Facebook tersuai. Konsep Utama: Ajax dan JQuery
 JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
Tutorial ini menunjukkan cara membuat kesan latar belakang paralaks yang menawan menggunakan jQuery. Kami akan membina sepanduk header dengan imej berlapis yang mewujudkan kedalaman visual yang menakjubkan. Plugin yang dikemas kini berfungsi dengan JQuery 1.6.4 dan kemudian. Muat turun
 Cara Menulis Perpustakaan Sesi Kurang Kuki Untuk JavaScript
Mar 06, 2025 am 01:18 AM
Cara Menulis Perpustakaan Sesi Kurang Kuki Untuk JavaScript
Mar 06, 2025 am 01:18 AM
Perpustakaan JavaScript ini memanfaatkan Window.Name Property untuk menguruskan data sesi tanpa bergantung pada kuki. Ia menawarkan penyelesaian yang mantap untuk menyimpan dan mengambil pembolehubah sesi di seluruh pelayar. Perpustakaan menyediakan tiga kaedah teras: sesi





