 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Animasi peluncur gambar jQuery yang mengagumkan kod kesan khas summary_jquery
Animasi peluncur gambar jQuery yang mengagumkan kod kesan khas summary_jquery
Animasi peluncur gambar jQuery yang mengagumkan kod kesan khas summary_jquery
Dalam proses pembangunan laman web, terutamanya pembangunan bahagian hadapan, banyak animasi slider imej sering digunakan, iaitu beberapa plug-in peta fokus berdasarkan jQuery dan HTML5. Artikel ini akan mengumpulkan 10 animasi peluncur imej jQuery yang hebat untuk semua orang pemalam jQuery yang telah siap ini akan menjimatkan banyak masa pembangunan anda, dan kesannya cukup baik.
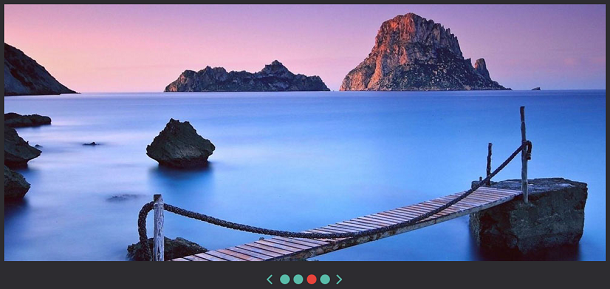
1. Kod sumber kesan imej fokus skrin penuh yang menakjubkan dilaksanakan oleh jQuery HTML5
Kali ini kami akan berkongsi pemalam imej fokus jQuery yang sangat cantik Pada masa yang sama, imej fokus ini juga menggunakan ciri berkaitan HTML5 dan CSS3 untuk menjadikan kesan penukaran imej lebih berwarna. Selain itu, pemalam peta fokus jQuery ini dicirikan oleh kesan skrin penuh, jadi ia kelihatan sangat hebat dan keseluruhannya.

2. Kod sumber pemalam karusel automatik tatal kiri dan kanan jQuery berdasarkan SliderJS
Hari ini kami akan terus berkongsi pemalam peta fokus jQuery yang sangat praktikal Seperti pemalam peta fokus jQuery yang lain, ia juga menyokong penukaran lompat arbitrari berbilang gambar Pada masa yang sama, kaedah penukaran peta fokus adalah mendatar . Dan ia agak lancar, kerana pelaksanaan peta fokus jQuery ini sangat mudah.

3. Kod sumber kesan khas peta fokus dilaksanakan oleh jQuery yang menyokong penyeretan dan gelongsor tetikus
Hari ini kami akan berkongsi satu lagi pemalam imej fokus jQuery. Cirinya ialah ia menyokong penyeretan dan gelongsor tetikus, jadi ia lebih mudah digunakan pada peranti mudah alih. Anda hanya perlu meluncurkan jari anda pada skrin tukar gambar.

4. jQuery HTML5 melaksanakan aplikasi animasi peta fokus responsif kod sumber kesan khas
Ini ialah pemalam animasi peta fokus responsif kesan khas kod sumber berdasarkan jQuery HTML5 Ciri responsifnya boleh menjadikan peta fokus mempunyai kesan yang baik pada peranti mudah alih. Menyediakan pengguna dengan pelbagai kesan khas seperti paparan bar kemajuan, paparan kesan peralihan animasi, paparan kesan khas melata terapung dan peralihan tayangan slaid Pengguna boleh membuat pilihan yang sepadan berdasarkan aplikasi tapak web mereka sendiri. Ia adalah kod sumber kesan khas yang sangat baik. Kod sumber serasi dengan pelayar arus perdana terkini.

5. Main balik automatik skrin lebar dan kod sumber pemalam imej gelongsor kiri dan kanan berdasarkan jQuery
Hari ini kami akan berkongsi pemalam gambar fokus jQuery yang berskrin lebar dan boleh memainkan gambar secara automatik Begitu juga, apabila gambar ditukar, sebahagian daripada gambar sebelumnya dan seterusnya akan muncul, menyedari penyepaduan antara tiga gambar. . Leret ke kiri atau kanan untuk menukar.

6. Pemalam peta fokus jQuery yang boleh bertukar ke kiri dan kanan dalam skrin lebar
Hari ini saya akan terus berkongsi dengan anda pemalam imej fokus jQuery yang sangat bagus Ia dipaparkan dalam skrin lebar dan mempunyai dua butang atmosfera untuk menukar imej ke kiri dan kanan.

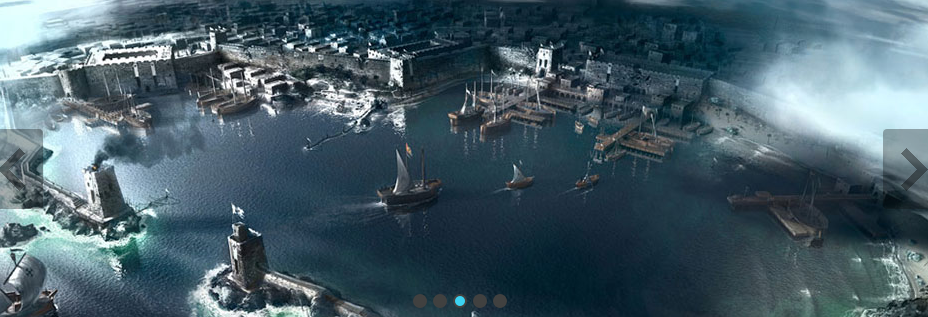
7 Kod sumber kesan animasi bertukar kiri dan kanan gambar mudah alih yang dilaksanakan dalam HTML5
Hari ini saya ingin berkongsi dengan anda animasi yang sangat bagus untuk menukar imej fokus ke kiri dan kanan, dan ia menyokong sentuhan dan slaid pada terminal mudah alih. Secara fungsional, pemain gambar HTML5 ini menyokong gelongsor tetikus, gelongsor sentuhan telefon mudah alih dan main balik automatik. Dari segi rupa, animasi penukaran imej HTML5 ini mempunyai pemprosesan pudar pada kedua-dua belah pihak, jadi ia mempunyai kesan yang lebih tiga dimensi.

8. Kod sumber pemalam peta fokus adaptif berdaya jQuery yang menyokong sentuhan sentuh mudah alih
Hari ini kami akan berkongsi pemalam peta fokus jQuery yang sangat fleksibel Sama seperti animasi peta fokus jQuery yang diperkenalkan sebelum ini, ia juga menyediakan butang pensuisan kiri dan kanan serta butang penukaran imej tersuai yang digantung pada imej. Animasi penukaran termasuk animasi potong atas, bawah, kiri dan kanan serta animasi fade-in dan fade-out. Ciri terbesar peta fokus jQuery ini ialah ia menyokong fungsi sentuhan mudah alih.

9. jQuery melaksanakan kod sumber pemalam fokus peta yang boleh memainkan animasi secara automatik
Hari ini kami akan berkongsi pemalam gambar fokus jQuery yang boleh memainkan animasi secara automatik Ia boleh memainkan pelbagai kesan animasi gambar yang sepadan apabila menukar gambar.

10. Gambar fokus gambar pengiklanan skrin penuh kesan khas kod sumber dengan penukaran butang kiri dan kanan berdasarkan jQuery
Kami telah memperkenalkan banyak pemalam peta fokus jQuery skrin penuh sebelum ini, seperti peta fokus peluncur skrin penuh jQuery ini dengan kandungan yang boleh disesuaikan. Pemalam peta fokus gambar pengiklanan skrin penuh jQuery yang akan kami perkenalkan hari ini juga sangat bagus Ia mempunyai kesan animasi pudar apabila menukar gambar, dan ia juga agak lancar.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
Analisis mendalam: kelebihan dan kekurangan jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ialah perpustakaan JavaScript yang pantas, kecil dan kaya dengan ciri yang digunakan secara meluas dalam pembangunan bahagian hadapan. Sejak dikeluarkan pada tahun 2006, jQuery telah menjadi salah satu alat pilihan untuk banyak pembangun, tetapi dalam aplikasi praktikal, ia juga mempunyai beberapa kelebihan dan kekurangan. Artikel ini akan menyediakan analisis mendalam tentang kelebihan dan kekurangan jQuery dan menggambarkannya dengan contoh kod khusus. Kelebihan: 1. Sintaks ringkas Reka bentuk sintaks jQuery adalah ringkas dan jelas, yang boleh meningkatkan kebolehbacaan dan kecekapan menulis kod. sebagai contoh,
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s





