 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 JavaScript melaksanakan kesan menambah atau mengurangkan kuantiti pembelian produk Taobao tiruan_kemahiran javascript
JavaScript melaksanakan kesan menambah atau mengurangkan kuantiti pembelian produk Taobao tiruan_kemahiran javascript
JavaScript melaksanakan kesan menambah atau mengurangkan kuantiti pembelian produk Taobao tiruan_kemahiran javascript
Baru-baru ini, saya sedang membangunkan projek penyewaan buku O2O tempatan, menggunakan teknologi ASP.NET MVC Pada halaman butiran buku, pengguna boleh memasukkan kuantiti yang dipinjam di sini untuk mengawal peningkatan, penurunan dan pengesahan kuantiti .
1. Kuantiti mestilah nombor
2. Apabila mengklik butang naik atau turun, ia mesti boleh meningkat atau menurun secara automatik sebanyak 1
3 Jika kandungan yang dimasukkan oleh pengguna bukan angka, ia tidak boleh dimasukkan (kecuali kekunci ruang belakang)
4. Nilai minimum yang dimasukkan oleh pengguna ialah 1
5 Apabila kotak input meninggalkan fokus, semak julat nilai untuk memastikan bahawa kotak input mestilah nombor dalam julat
Pada asasnya perkara di atas
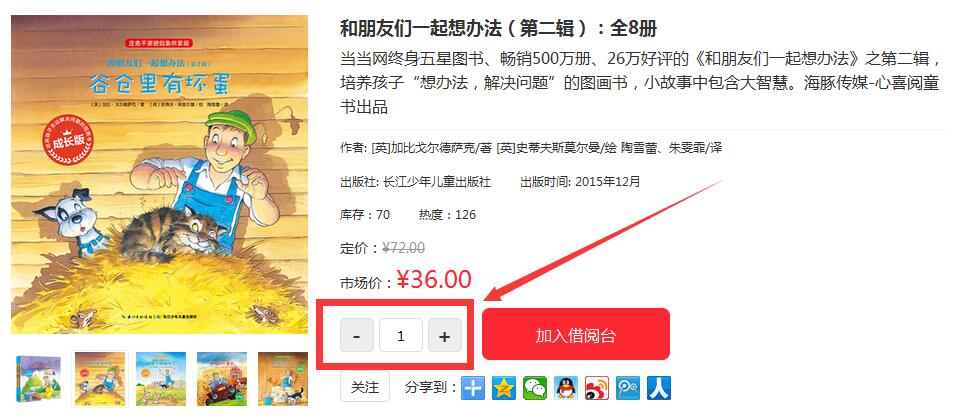
Kesannya adalah seperti berikut:

Berikut ialah kod Html
<div class="bookNum"> <a id="sub" href="javascript:void(0);">-</a> <input type="text" value="1" id="bookNum"> <a id="add" href="javascript:void(0);">+</a> <a href="javascript:void(0);" id="addCart">加入借阅台</a> <div class="clear"></div> </div>
Lihat item pertama dahulu:
Input mestilah nombor
Adalah mudah untuk memikirkan menggunakan pemantauan acara keyup dan menggantikan aksara bukan angka dengan ungkapan biasa
$("#bookNum").keyup(function(){
var regex = /[^\d]*/g;
var numVal = $(this).val();
numVal = numVal.replace(regex,"");
numVal = parseInt(numVal)||;
numVal = numVal < ? : numVal;
$(this).val(numVal);
});Dengan cara ini, kami boleh memastikan bahawa input pengguna mestilah nombor, dan kami telah melakukan pengesahan Jika nilainya ialah NaN selepas menukar kepada integer menggunakan parseInt, biarkan nilainya menjadi 1. Walau bagaimanapun, kami akan menemui a. fenomena bahawa jika pengguna Apabila saya ingin mengosongkan nilai di dalam dan memasukkan 20, saya dapati nilai di dalam sentiasa berubah kepada 1
Ini tidak munasabah dan pengalamannya tidak bagus Apabila memasukkan bukan digit, watak itu akan dipaparkan dahulu dan kemudian diganti.
Lihat laman web seperti Dangdang dan JD.com Apabila memasukkan bukan nombor, tidak akan ada pergerakan langsung dalam kotak masukan, anda boleh memasukkan nombor sesuka hati. Selepas penyelidikan, didapati mereka menggunakan kaedah pemantauan papan kekunci untuk memintas input.
Selepas penambahbaikan:
$("#bookNum").keypress(function(b) {
var keyCode = b.keyCode ? b.keyCode : b.charCode;
if (keyCode != 0 && (keyCode < 48 || keyCode > 57) && keyCode != 8 && keyCode != 37 && keyCode != 39) {
return false;
} else {
return true;
}
})Dengan cara ini, kami memastikan bahawa apabila pengguna membatalkan Enter (0), Backspace (8), anak panah kiri dan kanan (37 39) dan nombor, mereka boleh memasukkan seperti biasa dan semua kekunci lain akan menjadi tidak sah. Ini akan memastikan bahawa kandungan input adalah nombor.
Tetapi terdapat masalah lain Selepas pengguna menggunakan kekunci ruang belakang untuk mengosongkan kandungan, apabila pengguna tidak memasukkan, nilainya kosong
Ini perlu diberi pampasan dengan menggunakan keyup dan acara kabur
$("#bookNum").keypress(function(b) {
var keyCode = b.keyCode ? b.keyCode : b.charCode;
if (keyCode != 0 && (keyCode < 48 || keyCode > 57) && keyCode != 8 && keyCode != 37 && keyCode != 39) {
return false;
} else {
return true;
}
}).keyup(function(e) {
var keyCode = e.keyCode ? e.keyCode : e.charCode;
console.log(keyCode);
if (keyCode != 8) {
var numVal = parseInt($("#bookNum").val()) || 0;
numVal = numVal < 1 ? 1 : numVal;
$("#bookNum").val(numVal);
}
}).blur(function() {
var numVal = parseInt($("#bookNum").val()) || 0;
numVal = numVal < 1 ? 1 : numVal;
$("#bookNum").val(numVal);
}); Ini akan memastikan pengesahan apabila pengguna memasukkan nombor.
Lebih mudah lagi dengan kawalan butang:
//增加
$("#add").click(function() {
var num = parseInt($("#bookNum").val()) || 0;
$("#bookNum").val(num + 1);
});
//减去
$("#sub").click(function() {
var num = parseInt($("#bookNum").val()) || 0;
num = num - 1;
num = num < 1 ? 1 : num;
$("#bookNum").val(num);
}); Baiklah, ini menyelesaikan masalah input pengguna dengan sempurna.
Sudah tentu, ini hanya menerangkan kawalan js, kawalan lain juga boleh ditambah, seperti had maksimum, pertanyaan inventori, pengesahan pelayan, dsb. Saya tidak akan pergi ke butiran di sini.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1387
1387
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...



