
Seperti kata pepatah: ingatan yang baik tidak sebaik pen yang buruk. Artikel ini akan mengambil nota tentang pembelajaran modul angularjs Pertama, kita akan mula belajar dari skrol utama.
•$anchorScroll() digunakan untuk melompat ke ID definisi
•Kaedah hash() objek $location akan menggantikan url semasa sebagai kunci cincang
•$anchorScroll() membaca dan melompat ke ID.
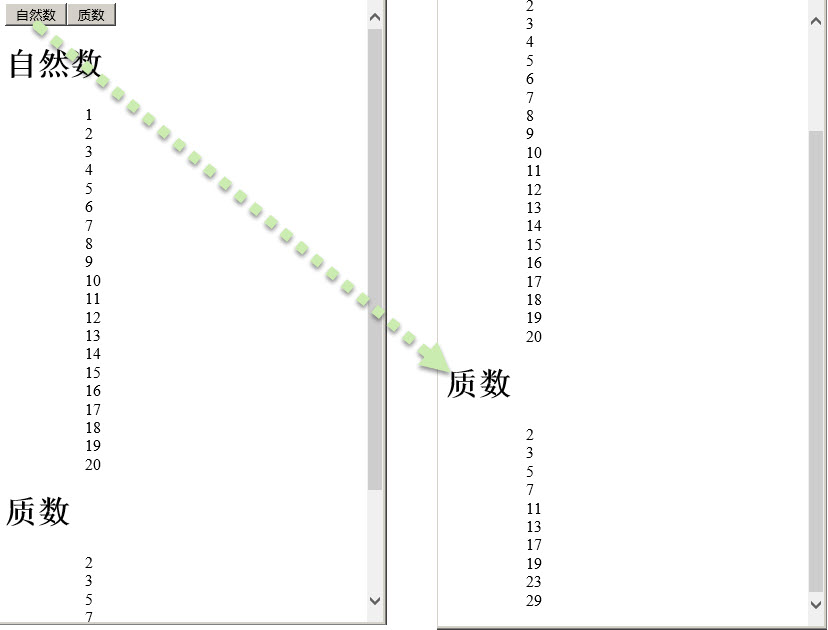
Contoh mudah di bawah, berikut ialah outputnya:

Kod sumber index.html--11 baris, ID lompat bertanda:
<!DOCTYPE html>
<html ng-app="app">
<head>
<script src="angular.min.js"></script>
<script src="app.js"></script>
<meta charset="utf-">
</head>
<body ng-controller="MockController">
<button ng-repeat="(key, value) in numbers" ng-click="jumper(key)"> {{key}} </button>
<div ng-repeat="(key, value) in numbers" id="{{key}}">
<h>{{key}}</h>
<ol>
<ul ng-repeat="item in value"> {{item}} </ul>
</ol>
</div>
</body>
</html>app.js
var demoApp = angular.module("app",[])
.controller("MockController",
function ($scope, $location, $anchorScroll) {
$scope.numbers = {
"自然数":["","","","","","","","","","","","","","","","","","","",""],
"质数":["","","","","","", "", "", "", ""]
};
$scope.jumper = function(key){
$location.hash(key);
$anchorScroll();
}
});Di atas adalah kandungan yang berkaitan dengan Anchor Scroll untuk pembelajaran modul AngularJS yang disusun oleh editor saya harap anda menyukainya.
 Mengapa telefon saya tidak dimatikan tetapi apabila seseorang menghubungi saya, telefon itu menggesa saya untuk mematikannya?
Mengapa telefon saya tidak dimatikan tetapi apabila seseorang menghubungi saya, telefon itu menggesa saya untuk mematikannya?
 mysql mencipta pangkalan data
mysql mencipta pangkalan data
 Bagaimana untuk menyelesaikan terlalu banyak log masuk
Bagaimana untuk menyelesaikan terlalu banyak log masuk
 Cara menggunakan dc.rectangle
Cara menggunakan dc.rectangle
 Matikan kemas kini automatik win10
Matikan kemas kini automatik win10
 Perwakilan binari nombor negatif
Perwakilan binari nombor negatif
 iPhone 4 jailbreak
iPhone 4 jailbreak
 Bina pelayan git anda sendiri
Bina pelayan git anda sendiri
 Apakah kelebihan rangka kerja SpringBoot?
Apakah kelebihan rangka kerja SpringBoot?




