 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang kemahiran bersiri_javascript objek JavaScript
Penjelasan terperinci tentang kemahiran bersiri_javascript objek JavaScript
Penjelasan terperinci tentang kemahiran bersiri_javascript objek JavaScript
1. Apakah siri objek?
Pensirian objek merujuk kepada menukar keadaan objek kepada rentetan (dari pemahaman saya yang baru, nampaknya beberapa buku juga mengatakan ini, ia mudah difahami!
Pensirian ialah proses menukar maklumat keadaan objek kepada bentuk yang boleh disimpan atau dihantar (daripada "Baidu Encyclopedia - Serialization", sangat akademik dan sedikit tinggi
);2. Mengapakah terdapat siri objek?
Semua di dunia ini ada sebab kewujudannya. Mengapakah terdapat siri objek? Kerana pengaturcara memerlukannya. Memandangkan ia adalah penyirian objek, mari kita mulakan dengan objek:
var obj = {x:1, y:2};Apabila kod ini dijalankan, kandungan objek obj akan disimpan dalam sekeping memori, dan obj sendiri hanya menyimpan pemetaan alamat memori ini. Ringkasnya, object obj ialah sesuatu yang program kami kekalkan dalam ingatan apabila komputer dihidupkan Jika program kami berhenti atau komputer dimatikan, object obj tidak akan wujud lagi. Jadi bagaimana untuk menyimpan kandungan objek obj pada cakera (iaitu, menyimpannya apabila kuasa padam)? Pada masa ini, anda perlu menyerikan objek obj, iaitu, menukar kandungan obj ke dalam bentuk rentetan, dan kemudian simpannya pada cakera. Di samping itu, bagaimanakah kami menghantar kandungan objek obj kepada klien melalui protokol HTTP? Ya, anda masih perlu menyerikan objek obj terlebih dahulu, dan kemudian klien menyahsiri (iaitu, memulihkan rentetan kepada objek) untuk menghuraikan objek yang sepadan berdasarkan rentetan yang diterima. Ini betul-betul dua fungsi yang diterangkan dalam "Baidu Encyclopedia - Serialization" - penyimpanan dan penghantaran.
3. Siri objek dalam JavaScript
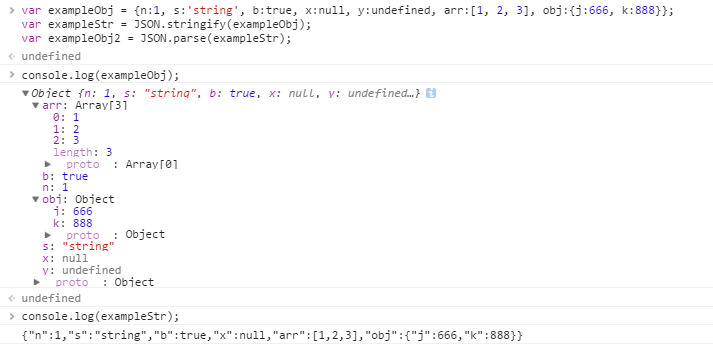
Nama penuh JSON ialah "JavaScript Object Notation" - JavaScript object notation. ECMAScript 5 menyediakan fungsi terbina dalam JSON.stringify() dan JSON.parse() untuk mensiri dan memulihkan objek JavaScript. Ia juga mudah digunakan:


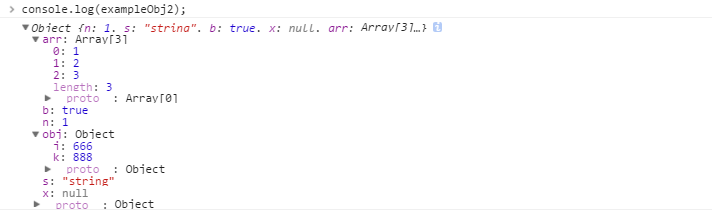
Seperti yang anda lihat, tiada kandungan y:undefined dalam exampleStr dan exampleObj2. Ini menunjukkan bahawa: Sintaks JSON ialah subset sintaks JavaScript Ia tidak boleh mewakili semua nilai dalam JavaScript Untuk atribut yang tidak disokong oleh sintaks JSON, ia akan diabaikan selepas bersiri. Peraturan terperinci adalah seperti berikut:
- ① Untuk lima jenis primitif dalam JavaScript, sintaks JSON menyokong empat jenis: nombor, rentetan, nilai Boolean dan nol
- ②Hasil siri NaN, Infinity dan -Infinity adalah batal; ③Sintaks JSON tidak menyokong fungsi
- ④Selain objek RegExp dan Ralat, sintaks JSON menyokong semua objek lain
- ⑤Hasil siri objek tarikh ialah rentetan format ISO, tetapi JSON.parse() masih mengekalkan bentuk rentetannya dan tidak akan memulihkannya kepada objek tarikh; >
- ⑥JSON.stringify() hanya boleh menyerikan sifat objek sendiri yang boleh dikira
- Seperti yang dapat dilihat daripada contoh di atas, jika peraturan di atas dipenuhi, penyalinan mendalam objek juga boleh diselesaikan melalui pensirilan objek dan penyahsirilan. Di atas adalah kegunaan biasa JSON.stringify() dan JSON.parse(), tetapi kedua-dua kaedah ini bukan semudah itu:
1. Pengenalan
Mensiri nilai primitif, objek atau tatasusunan 2. Ringkasan
JSON.stringify(o[, filter][, indent]) 3. Parameter
o, nilai asal, objek atau tatasusunan untuk ditukar kepada rentetan JSON Penapis, parameter pilihan, tatasusunan atau fungsi inden, parameter pilihan, nilai atau rentetan
4. Kembali
Rentetan dalam format JSON, mewakili nilai o, yang telah melepasi penapisan dan diformatkan mengikut inden 5. Penerangan
①Apabila objek o sendiri mempunyai kaedah toJSON(), JSON.stringify() akan memanggil kaedah toJSON() o dan menggunakan nilai pulangan kaedah dan bukannya objek itu sendiri untuk stringifikasi; ②Jika penapis wujud dan merupakan fungsi, nilai pulangan fungsi akan digunakan sebagai nilai pulangan kaedah JSON.stringify(). Dan fungsi ini menerima dua parameter, parameter pertama adalah rentetan kosong, dan parameter kedua ialah objek o. ③Jika penapis wujud dan merupakan tatasusunan rentetan (jika tatasusunan mengandungi nombor, nombor akan ditukar secara automatik kepada rentetan), maka jika beberapa nama atribut objek o tiada dalam tatasusunan ini, ini akan disiri semasa penyirian atribut ditinggalkan, dan susunan atribut dalam rentetan yang dikembalikan akan konsisten dengan susunan atribut dalam tatasusunan
④JSON.stringify() renvoie généralement une chaîne sans espaces ni nouvelles lignes. Si vous souhaitez générer une chaîne plus lisible, vous devez spécifier le troisième paramètre. Si le troisième paramètre spécifié est une valeur comprise entre 1 et 10, JSON.stringify() insérera des nouvelles lignes et le nombre d'espaces spécifié dans la sortie de chaque "niveau". Si le troisième paramètre spécifié est une chaîne non vide, JSON.stringify() insérera un caractère de nouvelle ligne et la chaîne (uniquement les dix premiers caractères) pour mettre en retrait le niveau
;5. Version complète JSON.parse()
1. Introduction
Analyser les chaînes au format JSON
2.Résumé
JSON.parse(s[, reviver])
3. Paramètres
s, la chaîne à analyser
Reviver, paramètre facultatif, fonction facultative utilisée pour convertir les valeurs analysées
4. Retour
Un objet, un tableau ou une valeur primitive. La valeur de retour est analysée à partir de s (et peut être modifiée par reviver
) ;5. Description
①Si la fonction reviver est spécifiée, cette fonction sera appelée une fois pour chaque valeur d'origine analysée à partir de s (pas l'objet ou le tableau contenant ces valeurs d'origine). Il y a deux paramètres lors de l'appel de reviver. Le premier paramètre est le nom de l'attribut - le nom de l'attribut de l'objet ou le numéro du tableau converti en chaîne. Le deuxième paramètre est la valeur d'origine de l'attribut de l'objet ou de l'élément du tableau. De plus, la valeur de retour de la fonction reviver sera utilisée comme valeur de retour de JSON.parse();
Ce qui précède est le contenu pertinent sur la sérialisation d'objets JavaScript. J'espère qu'il sera utile à l'apprentissage de chacun.
Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut
 Bagaimanakah siri Java mempengaruhi prestasi?
Apr 16, 2024 pm 06:36 PM
Bagaimanakah siri Java mempengaruhi prestasi?
Apr 16, 2024 pm 06:36 PM
Kesan siri pada prestasi Java: Proses siri bergantung pada refleksi, yang akan menjejaskan prestasi dengan ketara. Serialisasi memerlukan penciptaan aliran bait untuk menyimpan data objek, mengakibatkan peruntukan memori dan kos pemprosesan. Mensiri objek besar menggunakan banyak memori dan masa. Objek bersiri meningkatkan beban apabila dihantar melalui rangkaian.





