
Pertama sekali, perkara utama pertama penatalan lancar ialah pergerakan. Mengenai cara membuat nod elemen halaman bergerak, anda perlu mempelajari pengetahuan yang berkaitan tentang pemasa dalam JavaScript.
Terdapat dua cara untuk mencipta pemasa dalam JS: setTimeout dan setInterval. Pertama sekali, mereka menerima parameter yang sama: parameter pertama ialah fungsi untuk pelaksanaan pemasa, dan parameter kedua ialah nombor yang mewakili bilangan milisaat selepas itu pemasa melaksanakan fungsi tersebut. Perbezaan di antara mereka ialah setTimeout hanya melaksanakan fungsi sekali selepas masa yang ditentukan, manakala setInterval melaksanakan fungsi itu sekali setiap masa yang ditentukan Secara ringkasnya, setInterval ialah versi kitaran setTimeout.
Terdapat satu lagi penggunaan pemasa: menghapuskan pemasa Terdapat juga dua kaedah: clearTimeout dan clearInterval, yang masing-masing sepadan dengan jenis pemasa yang berbeza. Di samping itu, mereka hanya menerima satu parameter, iaitu nilai yang dikembalikan oleh pemasa (saya menyahpepijat dalam krom dan mendapati bahawa nilai pulangan adalah semua nombor), yang digunakan untuk menentukan pemasa yang hendak dihapuskan.
Selepas menguasai pengetahuan pemasa, kami mula menganalisis cara menggunakan pemasa untuk membuat elemen bergerak. Sebenarnya, ini adalah sangat mudah. Ia serupa dengan prinsip filem, yang membolehkan unsur-unsur terus beralih dalam tempoh yang singkat Dari perspektif kami, elemen ini nampaknya sentiasa bergerak. Mengenai cara menyebabkan anjakan unsur, ia boleh dicapai dengan mengubah suai gaya elemen melalui JS, seperti
oUl.style.left = oUl.offsetLeft + speed + 'px';
Dalam kod di atas, kelajuan ialah anjakan yang dijana setiap kali. Agak menarik untuk menggunakan kelajuan: kita boleh mengubah suai nilai positif dan negatif kelajuan untuk mengubah suai arah menatal.
Di samping itu, mengenai atribut offsetLeft elemen, saya secara peribadi berpendapat bahawa dua mata perlu diberi perhatian: nilai offsetLeft ditentukan oleh jumlah kedudukan kirinya sendiri dan margin offsetLeft sendiri ialah jarak relatif kepada lapisan kandungannya (offsetTop serupa). Sudah tentu, ini semua adalah pemahaman saya sendiri, dan ia pasti tidak begitu tepat saya akan mengingati perangkap ini dan menyelesaikannya secara khusus pada masa akan datang.
Prinsip membuat elemen bergerak adalah seperti ini. Mari kita mulakan untuk menganalisis kaedah pelaksanaan tatal gambar yang lancar ini disebut dalam kod:
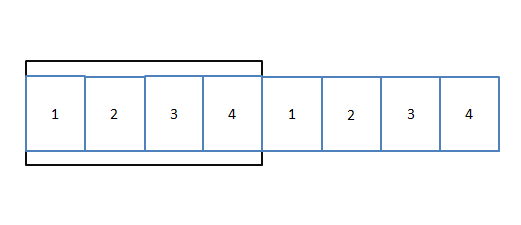
Mula-mula, anggap hanya ada 4 gambar yang perlu ditatal dalam gelung Untuk memenuhi keperluan menatal gambar dalam gelung, anda perlu menatal gambar seperti yang ditunjukkan dalam (1): <🎜. >

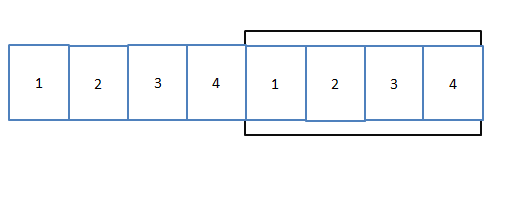
Apabila gambar menatal ke situasi berikut:

Selain itu, saya mengembangkan program dan menulis kesan menggerakkan tetikus ke dalam gambar untuk berhenti menatal, dan bergerak keluar untuk meneruskan menatal Ini dicapai dengan menghapuskan pemasa . Selain itu, untuk menjadikan gaya kelihatan lebih baik, saya menetapkan semua imej kepada saiz 160*120 Anda perlu menyediakan sendiri imej untuk menjalankan kod.
Kod adalah seperti berikut:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
#div1{
width: 640px;
height: 120px;
margin: 100px auto;
background-color: #646464;
position: relative;
overflow: hidden;
}
#div1 ul{
position:absolute;
left:0;
top:0;
overflow: hidden;
background-color: #3b7796;
}
#div1 ul li{
float: left;
width: 160px;
height: 120px;
list-style: none;
}
</style>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
var oUl = document.getElementById('ul1');
var speed = 2;//初始化速度
oUl.innerHTML += oUl.innerHTML;//图片内容*2-----参考图(2)
var oLi= document.getElementsByTagName('li');
oUl.style.width = oLi.length*160+'px';//设置ul的宽度使图片可以放下
var oBtn1 = document.getElementById('btn1');
var oBtn2 = document.getElementById('btn2');
function move(){
if(oUl.offsetLeft<-(oUl.offsetWidth/2)){//向左滚动,当靠左的图4移出边框时
oUl.style.left = 0;
}
if(oUl.offsetLeft > 0){//向右滚动,当靠右的图1移出边框时
oUl.style.left = -(oUl.offsetWidth/2)+'px';
}
oUl.style.left = oUl.offsetLeft + speed + 'px';
}
oBtn1.addEventListener('click',function(){
speed = -2;
},false);
oBtn2.addEventListener('click',function(){
speed = 2;
},false);
var timer = setInterval(move,30);//全局变量 ,保存返回的定时器
oDiv.addEventListener('mouseout', function () {
timer = setInterval(move,30);
},false);
oDiv.addEventListener('mousemove', function () {
clearInterval(timer);//鼠标移入清除定时器
},false);
}
</script>
</head>
<body>
<input id="btn1" type="button" value="向左">
<input id="btn2" type="button" value="向右">
<div id="div1">
<ul id="ul1">
<li><img src="img/img_1.jpg"></li>
<li><img src="img/img_2.jpg"></li>
<li><img src="img/img_3.jpg"></li>
<li><img src="img/img_4.jpg"></li>
</ul>
</div>
</body>
</html>




