
Pengenalan
Dalam Noah Wealth Project, buku alamat digunakan Jika sekadar pandangan yang mudah, saya secara peribadi berpendapat ia mungkin terlalu monoton, jadi atas dasar tontonan, klik dan slaid. kesan ditambah. Terdapat dua tujuan: 1. Pengalaman yang baik. 2. Buku alamat mempunyai sejumlah besar data Apabila kita mengklik pada modul dan meluncurkan modul ke atas, julat yang boleh dilihat juga akan menjadi lebih besar.
Kesan
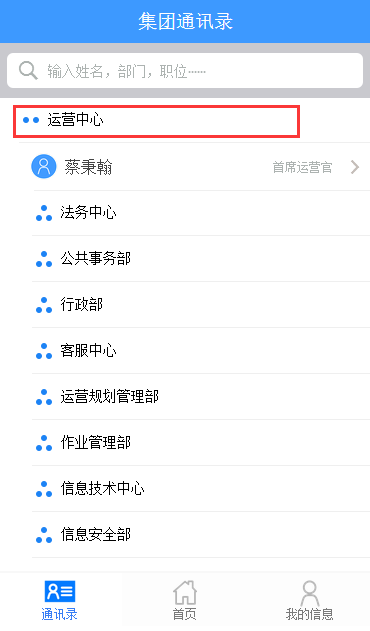
Klik modul dan halaman akan mula meluncur ke atas sehingga modul berada di bahagian atas halaman.
Ini adalah tempat sebelum mengklik Kami klik pada pusat operasi:

Selepas mengklik, akan ada animasi gelongsor untuk meluncurkan modul ini ke atas:
 Pelaksanaan
Pelaksanaan
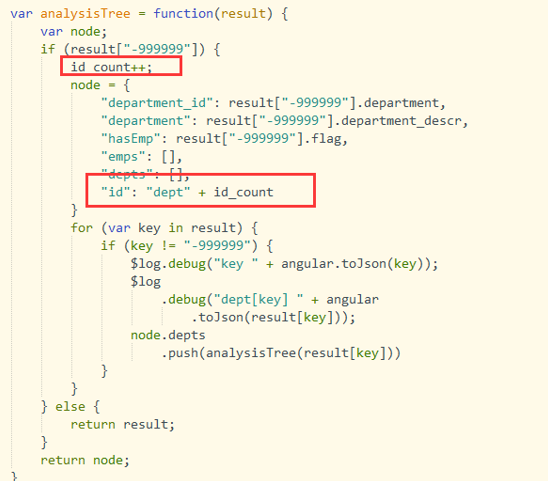
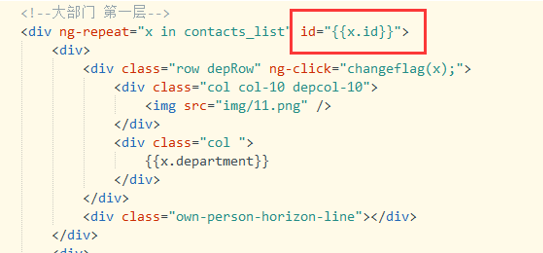
Dapatkan elemen dan jana id secara dinamik
Apabila kita mengklik pada elemen, kita perlu memberitahu program di mana kita mengklik, yang khusus untuk p, bukan kita tempat klik jari.
Seperti yang diperkenalkan dalam wiki sebelum ini, format data yang dikembalikan oleh antara muka ialah tatasusunan satu dimensi Apabila menukar kepada tatasusunan berbilang dimensi, data perlu dilalui sekali, kita boleh menambah id setiap keping data.

<p><br/></p>
 Ini boleh merealisasikan gelongsor, tetapi semasa penggunaan, saya mendapati bahawa: apabila mengklik pada modul yang sama, jarak klik dan gelongsor adalah berbeza pada kedudukan gelongsor yang berbeza, dan kandungan tergelincir ke lapisan atas tidak boleh tergelincir ke belakang Ini tidak konsisten dengan keperluan kami sangat tidak konsisten.
Ini boleh merealisasikan gelongsor, tetapi semasa penggunaan, saya mendapati bahawa: apabila mengklik pada modul yang sama, jarak klik dan gelongsor adalah berbeza pada kedudukan gelongsor yang berbeza, dan kandungan tergelincir ke lapisan atas tidak boleh tergelincir ke belakang Ini tidak konsisten dengan keperluan kami sangat tidak konsisten.
Kaedah ini dicetuskan secara langsung oleh perkhidmatan $ionicScrollDelegate untuk mengawal semua paparan skrol. Gunakan kaedah $getByHandle untuk mengawal paparan skrol tertentu.
$(selector).scrollTop(offset)
getScrollPosition()
• Kembali: Kedudukan di mana objek menatal ke paparan ini, dengan sifat berikut:
o {value} left Jarak dari kiri ke skrol pengguna (bermula pada 0).o {Nombor} atas Jarak dari bahagian atas ke tempat pengguna telah menatal (bermula pada 0).
document.getElementById(x.id).offsetTop
$ionicScrollyDelegate (0,scroll ,true);
Setakat ini, fungsi ini telah dilaksanakan, semoga dapat membantu semua.
Ini adalah penghujung artikel ini Ionic telah melaksanakan tiruan klik buku alamat dan analisis penggunaan $ionicscrolldelegate.
 Apakah maksud klon WeChat?
Apakah maksud klon WeChat?
 rangka kerja rangkaian
rangka kerja rangkaian
 Bagaimana untuk membuka tetingkap terminal dalam vscode
Bagaimana untuk membuka tetingkap terminal dalam vscode
 Apakah hos maya php percuma di luar negara?
Apakah hos maya php percuma di luar negara?
 Apakah kegunaan java
Apakah kegunaan java
 Apakah pangkalan data hubungan
Apakah pangkalan data hubungan
 Bagaimana untuk membuat tatal gambar dalam ppt
Bagaimana untuk membuat tatal gambar dalam ppt
 Apakah tujuh prinsip spesifikasi kod PHP?
Apakah tujuh prinsip spesifikasi kod PHP?
 Penjelasan terperinci tentang konfigurasi nginx
Penjelasan terperinci tentang konfigurasi nginx




