 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 pengembangan peraturan pengesahan kotak pengesahan easyui jQuery dan kotak pengesahan easyui validatebox usage_jquery
pengembangan peraturan pengesahan kotak pengesahan easyui jQuery dan kotak pengesahan easyui validatebox usage_jquery
pengembangan peraturan pengesahan kotak pengesahan easyui jQuery dan kotak pengesahan easyui validatebox usage_jquery
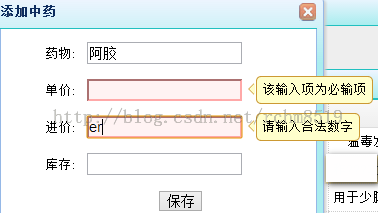
Pertama, izinkan saya berkongsi dengan anda kesan paparan pengesahan data

Komponen pengesahan data bahagian hadapan web
Interaksi antara klien dan pelayan dalam projek web tidak dapat dipisahkan daripada borang Borang Elemen yang paling biasa digunakan dalam borang Borang ialah teg input Perkara pertama yang digunakan untuk teg input mestilah teks teks kotak!
Kotak teks input membolehkan pengguna memasukkan secara sewenang-wenangnya. Tidak dapat dielakkan bahawa pengguna akan memasukkan beberapa data yang tidak memenuhi peraturan Pada masa ini, adalah perlu untuk mengesahkan data sebelum menyerahkannya diserahkan kepada pelayan dan kemudian mengesahkannya, Ia akan mengurangkan pengalaman pengguna.
Terdapat banyak komponen sedia untuk pengesahan bahagian hadapan kita perlu menambah peraturan pengesahan kita sendiri.
rules: {
email:{
validator: function(value){
return ...?$/i.test(value);
},
message: 'Please enter a valid email address.'
},
url: {
validator: function(value){
return ...?$/i.test(value);
},
message: 'Please enter a valid URL.'
},
length: {
validator: function(value, param){
var len = $.trim(value).length;
return len >= param[0] && len <= param[1]
},
message: 'Please enter a value between {0} and {1}.'
},
remote: {
validator: function(value, param){
var data = {};
data[param[1]] = value;
var response = $.ajax({
url:param[0],
dataType:'json',
data:data,
async:false,
cache:false,
type:'post'
}).responseText;
return response == 'true';
},
message: 'Please fix this field.'
}
}Peraturan pengesahan tersuai
Apabila menambahkan peraturan pengesahan baharu, sebaiknya jangan lakukannya dalam fail sumber EasyUI Yang pertama adalah untuk mengelakkan pencemaran kod sumber EasyUi akibat salah operasi, dan yang lebih penting, mudah untuk menaik taraf komponen pada masa hadapan. . Jadi cara yang paling munasabah ialah menulis fail pengembangan anda sendiri secara berasingan.
Sebagai contoh: Saya menambah tiga semakan berikut berdasarkan peraturan asal, dalam fail yang berasingan easyui-extend-rcm.js:
(function($) {
/**
* jQuery EasyUI 1.4 --- 功能扩展
*
* Copyright (c) 2009-2015 RCM
*
* 新增 validatebox 校验规则
*
*/
$.extend($.fn.validatebox.defaults.rules, {
idcard: {
validator: function(value, param) {
return idCardNoUtil.checkIdCardNo(value);
},
message: '请输入正确的身份证号码'
},
checkNum: {
validator: function(value, param) {
return /^([0-9]+)$/.test(value);
},
message: '请输入整数'
},
checkFloat: {
validator: function(value, param) {
return /^[+|-]?([0-9]+\.[0-9]+)|[0-9]+$/.test(value);
},
message: '请输入合法数字'
}
});
})(jQuery); Cara menggunakan peraturan tersuai
Selain memperkenalkan fail EasyUI dalam
, anda juga mesti memperkenalkan fail sambungan anda sendiri, mengikut urutan selepas fail EasyUI:<pre name="code" class="javascript"> <span style="font-size:18px;"> <script src="#WEBROOT()/static/jseasyui/jquery.easyui.min.js" type="text/javascript" ></script> <script src="#WEBROOT()/static/js/comm/easyui-extend-rcm.js" type="text/javascript"></script> </span>
Kemudian petiknya seperti berikut dalam Html Pastikan anda menambah dua atribut: Kelas dan pilihan data:
<pre name="code" class="html"><span style="font-size:18px;"><div id="dlg" class="easyui-dialog" style="width:300px; height:300px; vertical-align: middle;" closed="true" title='添加中药' buttons="#dlg-buttons"> <div id="editForm" style="background:'';padding:20px;width:200px;height:200px; display:none;"> <form id="form" method="post"> <div style="padding-left:16px;padding-top:20px;" hidden="true"> <input type="text" name="dlg_drugId" id="dlg_drugId" hidden="true" /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_name">药物:</label> <input type="text" name="dlg_name" id="dlg_name" class="easyui-validatebox" readonly="readonly" /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_price">单价:</label> <input type="text" name="dlg_price" id="dlg_price" <span style="color:#ff0000;">class="easyui-validatebox" data-options="required:true,validType:'checkFloat'"</span> /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_purchase_price">进价:</label> <input type="text" name="dlg_purchase_price" id="dlg_purchase_price" <span style="color:#ff0000;">class="easyui-validatebox" data-options="validType:'checkFloat'"</span> /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_stock">库存:</label> <input type="text" name="dlg_stock" id="dlg_stock" <span style="color:#ff0000;">class="easyui-validatebox" data-options="validType:'checkNum'"</span> /> </div> <div style="padding-top:10px;padding-left:40px;" align="center"> <input type="button" value="保存" onclick="saveTCMDrugPublicMapped()" class="bt_style" /> </div> </form> </div> </div></span>
Penjelasan terperinci tentang penggunaan kotak pengesahan jQuery easyui validatebox
JQuery EasyUI ValidateBox menyediakan kami kaedah yang sangat mudah untuk pengesahan borang
<input id="vv" required="true" validType="email">
Atribut
|
Nama atribut
|
Taip
|
Penerangan
|
Nilai lalai
|
|
diperlukan
|
Boolean |
Mentakrifkan sama ada medan teks diperlukan
|
palsu
|
|
jenis sah
|
Rentetan
|
Tentukan jenis pengesahan medan seperti e-mel, url, dll.
|
null
|
|
missingMessage
|
Rentetan
|
Maklumat teks digesa apabila kotak teks kosong
|
Medan ini diperlukan
|
|
Mesej tidak sah
|
Rentetan |
Maklumat teks yang digesa apabila kandungan kotak teks adalah haram
|
null
|
Kaedah
|
Nama kaedah
|
Parameter
|
Penerangan
|
|
musnahkan
|
tiada
|
Padam dan musnahkan komponen
|
|
sahkan
|
tiada
|
Lakukan pengesahan untuk menentukan sama ada kandungan kotak teks itu sah
|
|
adalah Sah
|
tiada
|
调用验证方法并返回验证结果,true或者false
|
注意这里除了required属性外,若validType属性失败.并不会阻止表单提交..所以我们这里如果要阻止表单提交,就又要利用jquery ui提交的表单方法
具体写法是
$(":submit").click(function(){
if(!$("#form").form('validate')){
return false;
}
})
#form是<form>表单的ID
Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 Plugin Permainan JQuery yang menyeronokkan untuk menjadikan laman web anda lebih menarik dan meningkatkan keletihan pengguna! Walaupun Flash masih merupakan perisian terbaik untuk membangunkan permainan web kasual, jQuery juga boleh menghasilkan kesan yang mengejutkan, dan walaupun tidak setanding dengan permainan flash aksi tulen, dalam beberapa kes, anda juga boleh bersenang -senang di penyemak imbas anda. permainan jquery tic toe "Hello World" pengaturcaraan permainan kini mempunyai versi jQuery. Kod sumber JQuery Game Composition Crazy Word Ini adalah permainan mengisi kosong, dan ia dapat menghasilkan beberapa hasil yang pelik kerana tidak mengetahui konteks perkataan. Kod sumber JQuery Mine Sweeping Game
 JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
Tutorial ini menunjukkan cara membuat kesan latar belakang paralaks yang menawan menggunakan jQuery. Kami akan membina sepanduk header dengan imej berlapis yang mewujudkan kedalaman visual yang menakjubkan. Plugin yang dikemas kini berfungsi dengan JQuery 1.6.4 dan kemudian. Muat turun
 Kandungan Div Refresh Auto Menggunakan JQuery dan Ajax
Mar 08, 2025 am 12:58 AM
Kandungan Div Refresh Auto Menggunakan JQuery dan Ajax
Mar 08, 2025 am 12:58 AM
Artikel ini menunjukkan bagaimana untuk menyegarkan semula kandungan div secara automatik setiap 5 saat menggunakan jQuery dan Ajax. Contohnya mengambil dan memaparkan catatan blog terkini dari suapan RSS, bersama -sama dengan timestamp refresh terakhir. Imej pemuatan adalah opsyena
 Bermula dengan Matter.js: Pengenalan
Mar 08, 2025 am 12:53 AM
Bermula dengan Matter.js: Pengenalan
Mar 08, 2025 am 12:53 AM
Matter.js adalah enjin fizik badan tegar 2D yang ditulis dalam JavaScript. Perpustakaan ini dapat membantu anda dengan mudah mensimulasikan fizik 2D dalam penyemak imbas anda. Ia menyediakan banyak ciri, seperti keupayaan untuk mencipta badan yang tegar dan menetapkan sifat fizikal seperti jisim, kawasan, atau ketumpatan. Anda juga boleh mensimulasikan pelbagai jenis perlanggaran dan daya, seperti geseran graviti. Matter.js menyokong semua pelayar arus perdana. Di samping itu, ia sesuai untuk peranti mudah alih kerana ia mengesan sentuhan dan responsif. Semua ciri-ciri ini menjadikannya bernilai masa untuk belajar menggunakan enjin, kerana ini memudahkan untuk membuat permainan atau simulasi 2D berasaskan fizik. Dalam tutorial ini, saya akan merangkumi asas -asas perpustakaan ini, termasuk pemasangan dan penggunaannya, dan menyediakan
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.





