 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Artikel teknikal Alibaba berkongsi pelaksanaan mekanisme warisan Javascript_kemahiran javascript
Artikel teknikal Alibaba berkongsi pelaksanaan mekanisme warisan Javascript_kemahiran javascript
Artikel teknikal Alibaba berkongsi pelaksanaan mekanisme warisan Javascript_kemahiran javascript
Sebagai bahasa skrip, Javascript tidak direka bentuk dengan mengambil kira ciri berorientasikan objek. Walaupun dalam era pelayar moden dan pelbagai rangka kerja/perpustakaan Javascript yang tumbuh seperti cendawan selepas hujan, tiada kata kunci kelas pun dalam Javascript. Jika anda ingin menulis kelas, anda perlu menggunakan fungsi Bagi pewarisan, beban berlebihan, dan lain-lain, jangan harap.
Tetapi, bagaimana kita boleh hidup tanpa harta pusaka? Patutkah kita menyalin semua logik biasa untuk mencapai tahap penggunaan semula kod yang paling rendah?
Jawapannya sudah tentu - TIDAK, jadi kita perlu melaksanakan warisan sendiri!
Matlamat
Matlamat yang paling kritikal sudah tentu adalah warisan - subkelas secara automatik mempunyai semua sifat awam dan kaedah kelas induk.
Sokongan instanceof, sebagai contoh, c ialah instance subclass dan P ialah induk kelas, c instanceof P harus kembali benar.
Kedua, anda sepatutnya boleh menimpa (Override) kaedah kelas induk, dan dalam kaedah subkelas, anda boleh memanggil kaedah dengan nama yang sama bagi kelas induk.
Bagi lebihan muatan, disebabkan ciri bahasa Javascript (tiada kaedah dengan nama yang sama boleh digunakan, walaupun senarai parameternya berbeza), ia tidak boleh dilaksanakan.
Reka Bentuk dan Pelaksanaan
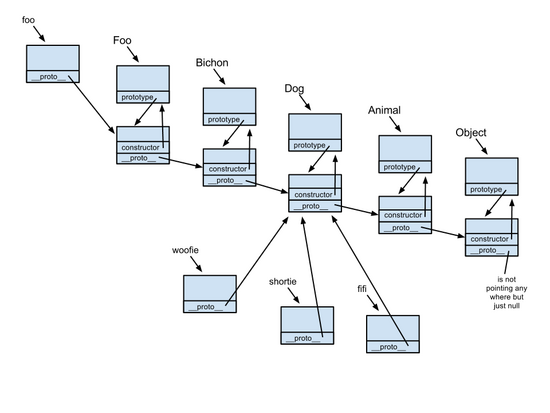
Objek Javascript mempunyai atribut yang sangat penting - __proto__, iaitu prototaip. Prototaip pada dasarnya adalah objek, jadi ia juga boleh mempunyai prototaip sendiri, dengan itu membentuk rantai prototaip. Apabila anda memanggil kaedah objek atau membaca sifat objek, pelaksana Javascript melakukan ini:
1. Mula-mula cari kaedah atau atribut yang sepadan dalam objek
2. Cari prototaip objek tersebut Jika anda masih tidak menemuinya,
3. Cari
dalam prototaip prototaip
4....
5. Sehingga prototaip Objek akhirnya ditemui, jika belum, kembalikan tidak ditentukan
Seperti yang ditunjukkan di bawah:

Kami mentakrifkan fungsi lanjutan Fungsi ini menerima dua parameter, yang pertama ialah kelas induk, dan yang kedua ialah subkelas, seperti yang ditunjukkan di bawah:
function extend(ParentClass, ChildClass) {
...
return ChildClass;
}
Tubuhkan rantaian prototaip
Dengan menyambungkan rantaian prototaip subkelas kepada rantaian prototaip kelas induk, subkelas secara automatik boleh mempunyai kaedah dan sifat kelas induk:
var pp = ParentClass.prototype,
cp = ChildClass.prototype;
function T() {};
T.prototype = pp;
ChildClass.prototype = new T();
Laksanakan penulisan semula
Selepas rantaian prototaip ditubuhkan, kami juga perlu mengekalkan kaedah dan atribut pada prototaip subkelas asal:
Kaedah
Jika kelas induk mempunyai kaedah dengan nama yang sama, kami menggunakan penutupan untuk mengekalkan rujukan kepada kaedah kelas induk dan kaedah kelas anak. Kemudian, ubah suai rujukan kepada kaedah dalam prototaip baharu untuk menunjuk kepada fungsi baharu. Dalam fungsi ini, kami mencipta super atribut sementara, arahkannya ke kaedah kelas induk dan memanggil kaedah subkelas, supaya dalam kaedah subkelas, kaedah kelas induk boleh dipanggil melalui ini.super:
ChildClass.prototype[name] = (function(pm, cm) {
return function() {
var _super = this.super;
this.super = pm;
var result = cm.apply(this, arguments);
this.super = _super;
return result;
};
})(pp[name], cp[name]);
Atribut
Untuk atribut, tiada masalah untuk menulis ganti, jadi cuma tambahkan atribut dalam prototaip asal subkelas kepada prototaip baharu:
ChildClass.prototype[name] = cp[name];
Pembina
Untuk membenarkan subkelas mengakses pembina kelas induk, kami menetapkan kelas induk kepada atribut super subkelas:
ChildClass.super = ParentClass;
Cara menggunakan
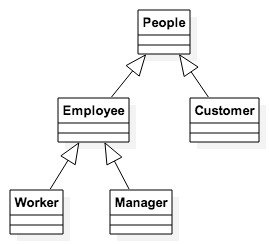
Andaikan kita ingin mereka bentuk sistem pengurusan yang melibatkan pelanggan, pekerja, pengurus, dll. Dengan mengabstrakkan persamaan antara pelanggan dan pekerja, kita mendapat Orang kemudian dengan mengabstrakkan persamaan antara pekerja dan pengurus, kita mendapat Pekerja. Dengan cara ini kita mendapat struktur kelas tiga peringkat:

function People(firstname, lastname) {
this.firstname = firstname;
this.lastname = lastname;
}
function Employee(firstname, lastname, company) {
Employee.super.apply(this, arguments);
this.company = company;
}
function Manager(firstname, lastname, company, title) {
Manager.super.apply(this, arguments);
this.title = title;
}
People.prototype.summary = function() {
return this.firstname + " " + this.lastname;
};
Employee.prototype.summary = function() {
return this.super.call(this) + ", " + this.company;
};
Manager.prototype.summary = function() {
return this.super.call(this) + ", " + this.title;
};
extend(People, Employee); extend(Employee, Manager);
var people = new People("Alice", "Dickens");
var employee = new Employee("Bob", "Ray", "Alibaba");
var manager = new Manager("Calvin", "Klein", "Alibaba", "Senior Manager");
console.log( people.summary() ); //Alice Dickens
console.log( employee.summary() ); //Bob Ray, Alibaba
console.log( manager.summary() ); //Calvin Klein, Alibaba, Senior Manager
Artikel ini bagus, jadi beri like!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Bagaimana untuk mendapatkan kod status HTTP dalam JavaScript dengan cara yang mudah
Jan 05, 2024 pm 01:37 PM
Pengenalan kepada kaedah mendapatkan kod status HTTP dalam JavaScript: Dalam pembangunan bahagian hadapan, kita selalunya perlu berurusan dengan interaksi dengan antara muka bahagian belakang, dan kod status HTTP adalah bahagian yang sangat penting daripadanya. Memahami dan mendapatkan kod status HTTP membantu kami mengendalikan data yang dikembalikan oleh antara muka dengan lebih baik. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan memberikan contoh kod khusus. 1. Apakah kod status HTTP bermakna kod status HTTP apabila penyemak imbas memulakan permintaan kepada pelayan, perkhidmatan tersebut



